How to set Button height and width with Jetpack Compose?
Set Custom Button Size in Compose| Adjust height and width of buttons in Jetpack Compose easily. Learn how to customize UI elements on rrtutors.com.
In this Jetpack compose tutorial we will learn how to set Button height and width in Android application with Jetpack compose. To create button we will use Button compose function Button(), to add size to button we will us Modifier class with height and width properties
example to set custom height and width for the button by
|
modifier = Modifier.size(width = 150.dp,height = 35.dp |
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Add ButtonDemo composable function in MainActivity.kt
To set height and width of the button you can use modifier parameter in button composable function
Full code
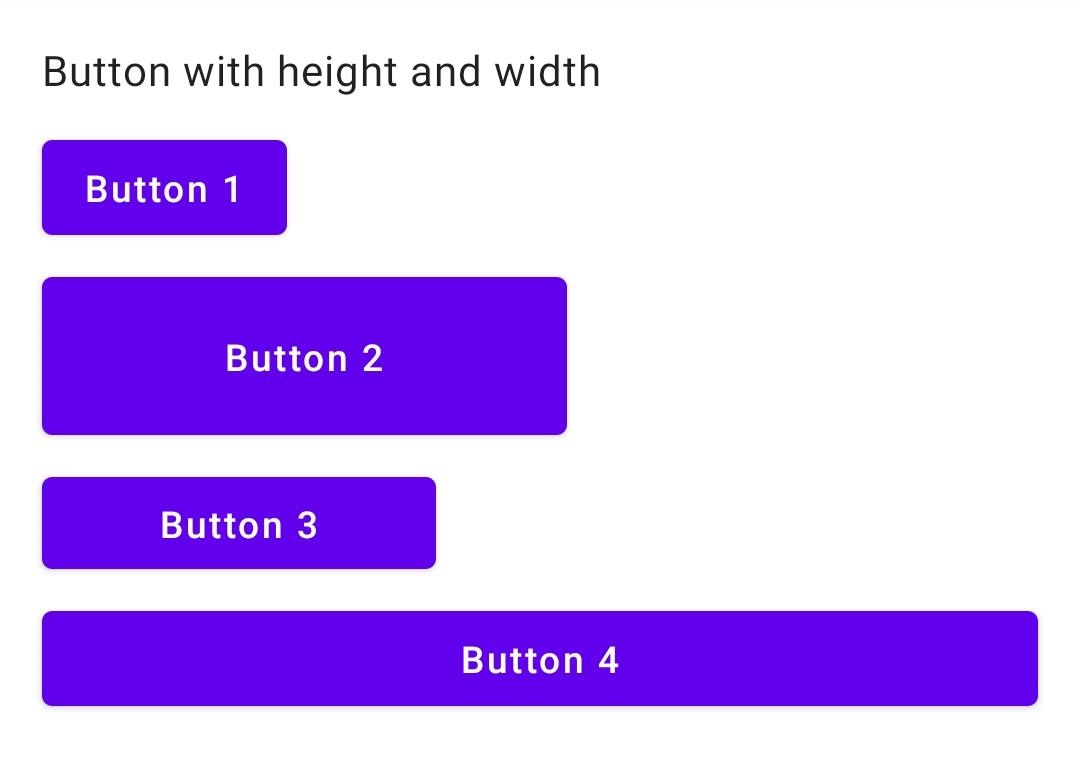
package com.example.jetpack.widget import androidx.compose.foundation.layout.* import androidx.compose.material.Button import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.Modifier import androidx.compose.ui.unit.dp @Composable fun ButtonDemo(){ Column(modifier = Modifier .fillMaxHeight() .fillMaxWidth() .padding(16.dp)){ Text(text = "Button with height and width") Spacer(modifier = Modifier.padding(8.dp)) Button(onClick = {},content={ Text(text = "Button 1") }) Spacer(modifier = Modifier.padding(8.dp)) Button(onClick = {},modifier = Modifier.size(width = 200.dp,height = 60.dp),content={ Text(text = "Button 2") }) Spacer(modifier = Modifier.padding(8.dp)) Button(onClick = {},modifier = Modifier.size(width = 150.dp,height = 35.dp),content={ Text(text = "Button 3") }) Spacer(modifier = Modifier.padding(8.dp)) Button(onClick = {},modifier = Modifier.fillMaxWidth(),content={ Text(text = "Button 4") }) } } |
 |