How to create Column Layout with Jetpack Compose?
Create linearlayout with vertical alignment. Column layout jetpack compose top, center, bottom alignment
In this Jetpack compose tutorial we will learn How to create Column Layout in Android application using Jetpack Compose.
In general Column will arrange the child items one by one as vertical way. each child resides below the previous children. this column component is similat to Linear Layout with vertical orientation.

Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Jetpack Compose Column Layout example
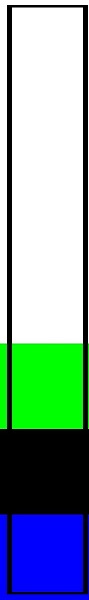
Column(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
}, modifier = Modifier.fillMaxHeight().
background(Color.Gray))
|
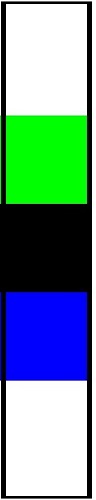
Arrangement Center
This center property arrange the children to the middle of the main axis
Column(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
}, verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxHeight().
background(Color.Gray))
|

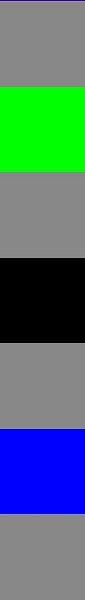
Arrangement Space Evenly
This Property arrange the children with spaced evenly across the main axis, add free space before the first child and after the last child.
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceEvenly,
modifier = Modifier
.fillMaxHeight()
.background(Color.Gray)
)
|

Arrangement Space Between
This property will arrange the children in away that they are spaced evenly across the main axis, without free space before the first child or after the last child.
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceBetween,
modifier = Modifier
.fillMaxHeight()
)
|

Arrangement Space Around
This property arrange the children in away that spaced evenly across the main axis,
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceAround,
modifier = Modifier
.fillMaxHeight()
.background(Color.Gray)
)
|
Arrangement Bottom
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.Bottom,
modifier = Modifier
.fillMaxHeight()
)
|

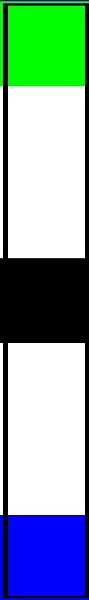
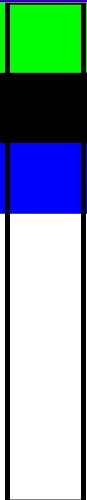
Arrangement Top
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.Top,
modifier = Modifier
.fillMaxHeight()
)
|

Complete code
|
package com.example.jetpack
import android.os.Bundle
import android.view.WindowManager
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.jetpack.ui.theme.JetPackTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE)
setContent {
MaterialTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
ColumnLayoutDemo()
}
}
}
}
}
@Composable
fun ColumnLayoutDemo() {
Row(modifier = Modifier.fillMaxSize()) {
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.Center,
modifier = Modifier
.fillMaxHeight()
.background(Color.White)
)
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceEvenly,
modifier = Modifier
.fillMaxHeight()
.background(Color.Gray)
)
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceBetween,
modifier = Modifier
.fillMaxHeight()
)
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.SpaceAround,
modifier = Modifier
.fillMaxHeight()
.background(Color.Gray)
)
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.Bottom,
modifier = Modifier
.fillMaxHeight()
)
Column(
content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(100.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(100.dp)
.width(50.dp)
)
},
verticalArrangement = Arrangement.Top,
modifier = Modifier
.fillMaxHeight()
)
}
}
|
Conclusion: This Compose Tutorial we learned how to create Column layout in different ways by applying the child item position like arrange vertically top, bottom, center...