How to make Image transparency with jetpack compose?
Learn how to adjust image transparency in Android using the ImageView property Alpha to create transparent or semi-transparent images. | RRTutors
In this Jetpack compose tutorial we will learn how to make Image transparency with jetpack compose in Android application.
To apply transparency to image we will use imageview property alpha.
Transparency value for the alpha property in between 0-1;
|
Image( painter = image, contentDescription = "image", contentScale = ContentScale.FillHeight, modifier = Modifier.fillMaxHeight(), alpha = 0.2f ) |
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
To set transparency for Image, set alpha value of Image. alpha parameter of Image takes a float value between 0.0 and 1.0 corresponding to full transparency to no transparency, respectively.
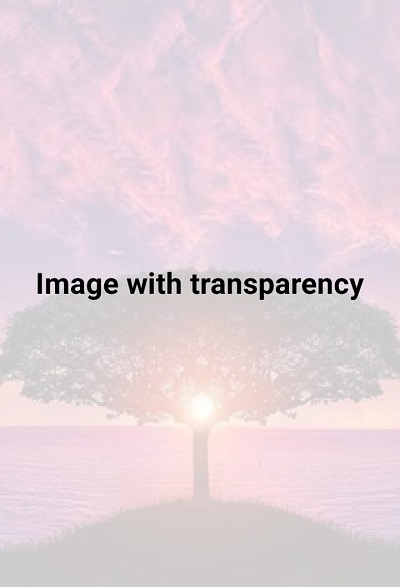
Lets add transparency to 0.2f to given below image

Step 3: Add ImageTransparencyDemo composable function in MainActivity.kt
Full Code
package com.example.jetpack
import android.os.Bundle
import android.view.WindowManager
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.painter.Painter
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
import com.example.jetpack.ui.theme.JetPackTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE)
setContent {
MaterialTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
ImageTransparency()
}
}
}
}
}
@Composable
fun ImageTransparency() {
val image: Painter = painterResource(id = R.drawable.image_trans)
Box(content = {
Image(
painter = image,
contentDescription = "image",
contentScale = ContentScale.FillHeight,
modifier = Modifier.fillMaxHeight(),
alpha = 0.2f
)
Column(content = {
Text("Image with transparency",color = Color.Black,fontSize = 30.sp,fontWeight = FontWeight.Bold) },verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally,modifier = Modifier.fillMaxSize())
})
}
|
Image

Conclusion: In this Jetpack compose tutorials we covered make image transparency by applying the Alpha value from 0 to 1
Tags: Jetpack Compose
Image Alpha
Android Image Alpha with Jetpack