How to capture image from camera through jetpack compose in Android?
Learn how to capture an image from the camera and set it to an ImageView using Jetpack Compose with RRTutors. Follow this guide for efficient image handling.
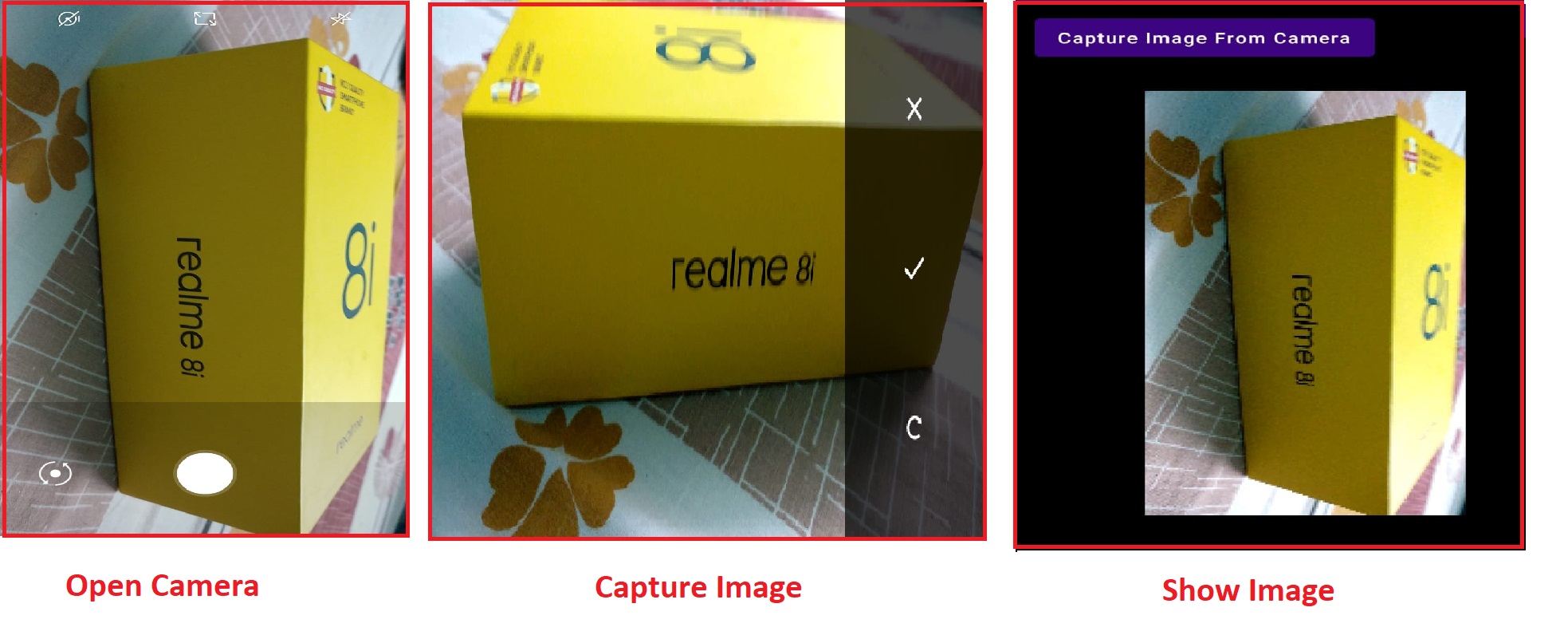
In this Jetpack compose tutorial we will learn how to capture image from camera using Jetpack compose in Android application.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Add one button, on clicking which we are going to capture image from camera
JetPackTheme(darkTheme = true) { Scaffold(content = { Column( modifier = Modifier.padding(16.dp), content = { Button(onClick = { }, content = { Text(text = "Capture Image From Camera") }) }) }) } |
 |
Add a remember say bitmap which will store the captured image bitmap value
val bitmap = remember { mutableStateOf(null) }
|
Add rememberLauncherForActivityResult which will register a request to start an activity from result which will create a record in the registry.
val launcher =
rememberLauncherForActivityResult(ActivityResultContracts.TakePicturePreview()) {
bitmap.value = it
}
|
Let capture the image and display in Image view
Column(
modifier = Modifier.padding(16.dp), content = {
Button(onClick = {
launcher.launch(
)
}, content = {
Text(text = "Capture Image From Camera")
})
Spacer(modifier = Modifier.padding(16.dp))
bitmap.let {
val data = it.value
if (data != null) {
Image(
bitmap = data.asImageBitmap(),
contentDescription = null,
modifier = Modifier.size(400.dp)
)
}
}
})
|
Full code
package com.example.jetpack import android.graphics.Bitmap import android.graphics.ImageDecoder import android.net.Uri import android.os.Build import android.os.Bundle import android.provider.MediaStore import android.view.WindowManager import androidx.activity.ComponentActivity import androidx.activity.compose.rememberLauncherForActivityResult import androidx.activity.compose.setContent import androidx.activity.result.contract.ActivityResultContracts import androidx.activity.result.launch import androidx.compose.foundation.Image import androidx.compose.foundation.layout.* import androidx.compose.material.Button import androidx.compose.material.Scaffold import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.asImageBitmap import androidx.compose.ui.tooling.preview.Preview import androidx.compose.ui.unit.dp import com.example.jetpack.ui.theme.JetPackTheme class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE) setContent { CaptureImageFromCamera() } } } @Composable fun CaptureImageFromCamera() { JetPackTheme(darkTheme = true) { Scaffold(content = { val bitmap = remember { mutableStateOf(null) } val launcher = rememberLauncherForActivityResult(ActivityResultContracts.TakePicturePreview()) { bitmap.value = it } Column( modifier = Modifier.padding(16.dp), content = { Button(onClick = { launcher.launch( ) }, content = { Text(text = "Capture Image From Camera") }) Spacer(modifier = Modifier.padding(16.dp)) bitmap.let { val data = it.value if (data != null) { Image( bitmap = data.asImageBitmap(), contentDescription = null, modifier = Modifier.size(400.dp) ) } } }) }) } } @Preview(showBackground = true) @Composable fun DefaultPreview() { CaptureImageFromCamera() } |
 |
Conclusion: In this jetpack compose tutorial series we have covered how to capture image from camera and set to imageview. Read about how to pick image from gallery using jetpack compose.