How to create Toast in jetpack compose ?
Jetpack Compose: Create Toast with Android Studio using makeToast(). Learn to display push notifications with tutorials on rrtutors.com. Start building now
In this Jetpack compose tutorial we will learn How to create Toast in Android application using Jetpack Compose.
A Toast is small window show on the current screen of the mobile device. It represents push notifications for the visitors. To define it in a bit easier way, usually the user receives notifications on mobile. if the developer wants to display an alert message for a particular condition or component. These messages are customizable and can be manipulated according to code change
Instantiate a Toast object
To instantiate Toast we will use makeText() method.
this method takes below parameters
- Context which will use the current screen context
- Text, that will display to the user
- Duration, time to display message for the user
The makeText() method returns a properly initialized Toast object.
How to display Toast
To display the toast, we will use show() method.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Add Button in composable function in MainActivity.kt on clicking which we are going to show simple toast message
@Composable
fun ToastDemo() {
val context = LocalContext.current
Column(
content = {
Button(onClick = {
Toast.makeText(
context,
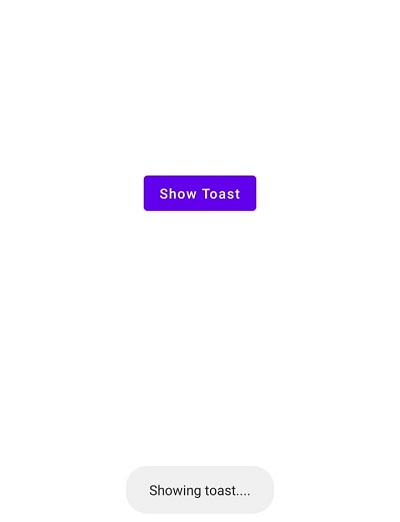
"Showing toast....",
Toast.LENGTH_SHORT
).show()
}, content = {
Text(text = "Show Toast")
})
}, modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
}
|
Instead of Toast.LENGTH_SHORT we can also use Toast.LENGTH_LONG

Full Code:
package com.example.jetpack
import android.os.Bundle
import android.view.WindowManager
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
import com.example.jetpack.ui.theme.JetPackTheme
import com.example.jetpack.widget.ToastDemo
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE)
setContent {
MaterialTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
ToastDemo()
}
}
}
}
}
@Composable
fun ToastDemo() {
val context = LocalContext.current
Column(
content = {
Button(onClick = {
Toast.makeText(
context,
"Showing toast....",
Toast.LENGTH_LONG
).show()
}, content = {
Text(text = "Show Toast")
})
}, modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
JetPackTheme {
ToastDemo()
}
}
|
Conclusion: In this jetpack tutorial we covered how to create a toast and display on the device screen.