Compose Recyclerview - How to set Adapter to recyclerview
Compose recyclerview. How to load list data inside recyclerview with compose. Master Compose lists with tutorials on rrtutors.com. Start coding today!
In this Jetpack compose tutorial we will learn to set Adapter to recyclerview in Android application with Jetpack Compose.
RecyclerView will be used to load and display large sets of data. We just supply the data and it will make how each item looks, and the RecyclerView library dynamically creates the elements when they're needed.But to display vertical scrolling lists in the RecycleView, we have to write a lot of code such as declare a layout file to show RecyclerView,create an adapter class, create a layout file to show adapter item,activity or fragment class.But with new ui approach i.e Jetpack Compose, it takes a single function to display a list. When it comes to Compose, the main advantage is concise code with less manual work. A simple approach to a common to display a list of items is LazyColumn
A LazyColumn is a vertically scrolling list that only composes and lays out the currently visible items. It’s similar to a Recyclerview in the classic Android View system...
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Create a data class User
|
data class User(val id: String = "", val name: String = "", val emailId: String = "") |
Step 4: Add lazyColumnDemo composable function to display list of users
|
@Composable val users = listOf( @Composable |
contentPadding
Used to add the padding to the list.
|
LazyColumn(contentPadding = PaddingValues(horizontal = 16.dp)) { |
|
|
reverseLayout
Reverse the direction of scrolling when true.
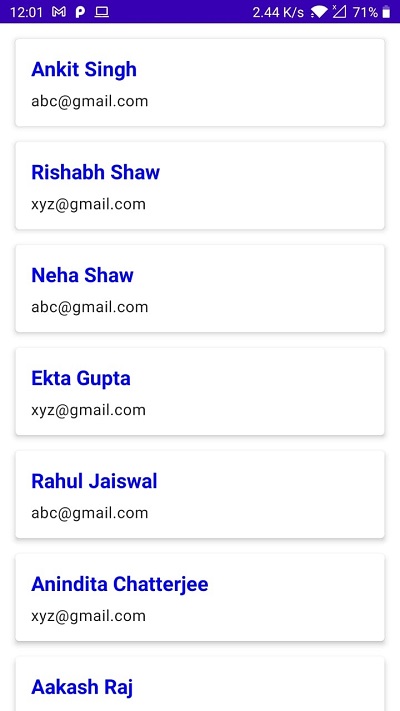
Full code
|
import android.os.Bundle class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { @Composable val users = listOf( @Composable @Preview(showBackground = true) |