How do I add Divider to RecyclerView Items Android Kotlin Example
Enhance your RecyclerView with dividers for better item separation and clarity in your Android apps with this tutorial at rrtutors.com Check it out today!
Recyclerview is a ViewGroup which will display the infinite data with scroll options. It will similar to Android Listview with some advance features.
In the previous tutorial we covered Recyclerview Item click events and add Ripple Effect for child items, in this tutorial we will cover how to add divider to Recyclerview items
 |
Let's get started
Step 1: Create Android Project in Android studio
Step 2: Add Recyclerview in your xml file
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".recyclerview.RecycleRippleEffect">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/recyclerView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
Step 3: Here we are going to add List of Students data to Recyclerview, so let's create a Student Model class.
Here we create Student as Data class
package com.rrtutors.kotlinprograms.recyclerview data class Student(var name:String,var rollNo:String) { } |
Create a Sample Student Json file inside assets folder(In Original Project you will read data from APIs)
students.json
Create Divider for Recyclerview items
ItemDecoration class allows us to add drawings and layout offset to the views from Recyclerview Adapter data set.
This ItemDecoration is very useful when we want to divide the items inside Recyclerview
Create a drawable with rectangle shape with below properties
line_divider.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size
android:width="1dp"
android:height="1dp"/>
<solid android:color="@color/colorAccent"/>
</shape>
|
Let's create a Divider class which will extends from RecyclerView.ItemDecoration
class DividerItemDecoration(): RecyclerView.ItemDecoration() {
} |
Override onDrawOver() method and add below code
override fun onDrawOver(c: Canvas, recyclerView: RecyclerView, state: RecyclerView.State) {
val left = recyclerView.paddingLeft
val right = recyclerView.width
val childCount = recyclerView.childCount
for (i in 0 until childCount) {
val child = recyclerView.getChildAt(i)
val params = child.layoutParams as RecyclerView.LayoutParams
val top = child.bottom + params.bottomMargin
val bottom = top + mDivider!!.intrinsicHeight
mDivider!!.setBounds(left, top, right, bottom)
mDivider!!.draw(c)
}
}
|
Complete code for DividerItemDecoration class will be
package com.rrtutors.kotlinprograms.recyclerview
import android.content.Context
import android.graphics.Canvas
import android.graphics.drawable.Drawable
import androidx.core.content.ContextCompat
import androidx.recyclerview.widget.RecyclerView
import com.rrtutors.kotlinprograms.R
class DividerItemDecoration(): RecyclerView.ItemDecoration() {
private var mDivider: Drawable? = null
constructor(context: Context):this() {
mDivider = ContextCompat.getDrawable(context, R.drawable.line_divider)
}
constructor(context: Context, drawable: Int):this() {
mDivider = ContextCompat.getDrawable(context, drawable)
}
override fun onDrawOver(c: Canvas, recyclerView: RecyclerView, state: RecyclerView.State) {
val left = recyclerView.paddingLeft
val right = recyclerView.width
val childCount = recyclerView.childCount
for (i in 0 until childCount) {
val child = recyclerView.getChildAt(i)
val params = child.layoutParams as RecyclerView.LayoutParams
val top = child.bottom + params.bottomMargin
val bottom = top + mDivider!!.intrinsicHeight
mDivider!!.setBounds(left, top, right, bottom)
mDivider!!.draw(c)
}
}
}
|
Add Custom divider to RecyclerView
To add ItemDecorator we need to call addItemDecoration to Recyclerview and pass the instance of DividerItemDecoration
recyclerView.addItemDecoration(DividerItemDecoration(this)) |
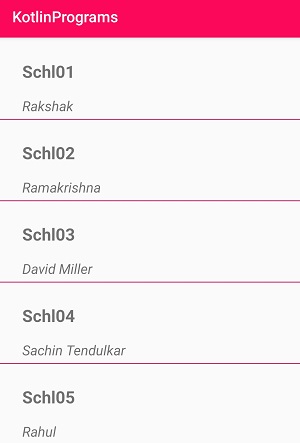
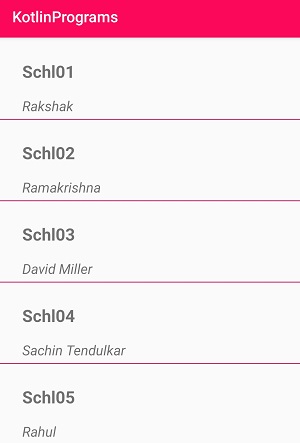
Run Application
Let's run application, you can see the divider for each Recyclerview items
 |