Android-Kotlin - Circular Imageview with Border
Learn to create a Circular ImageView in Android using Kotlin. Follow this guide to implement custom circular image views in your Android app with RRTutors.
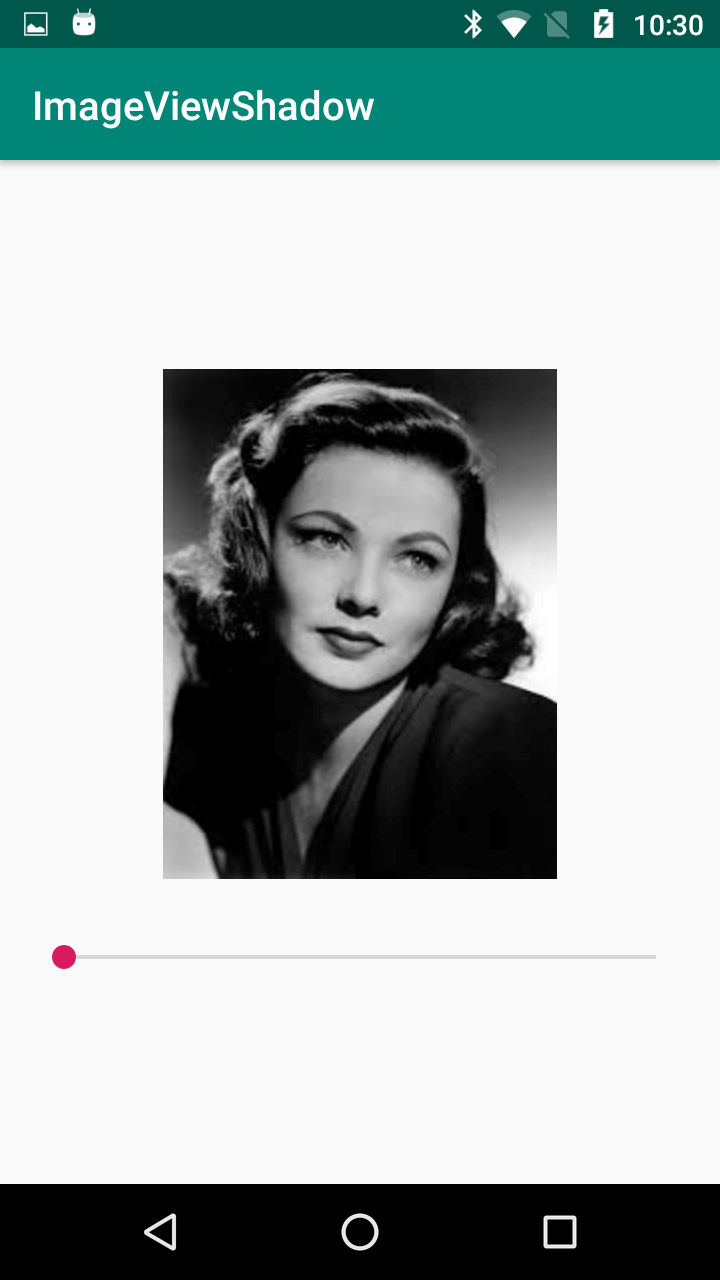
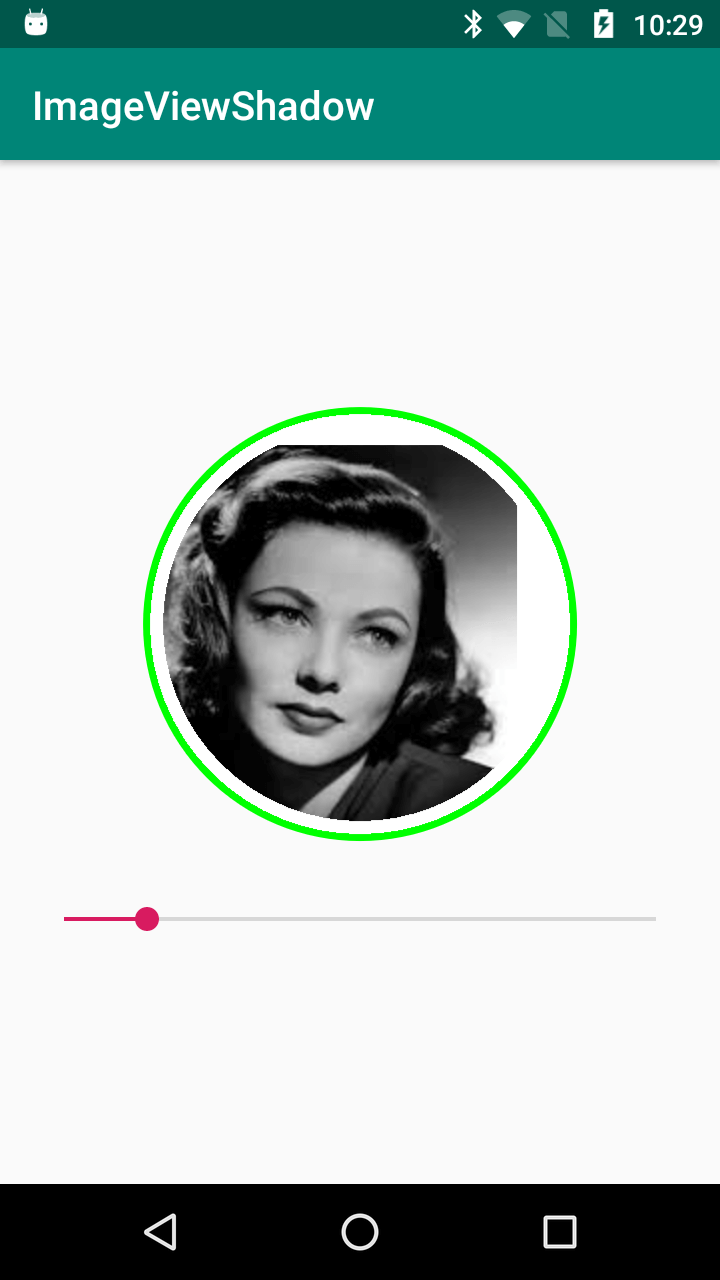
This Example demonstrate how to create Circular Imageview with Border in Android Kotlin
Lets check the code.
activity_main.xml
|
<?xml version="1.0" encoding="utf-8"?> />
|
class MainActivity : AppCompatActivity() {
var imageview:ImageView?=null ;
lateinit var bitmap:Bitmap;
lateinit var bitmapSample:Bitmap;
lateinit var seekBar: AppCompatSeekBar;
var shadowWidth =20;
lateinit var canvas:Canvas;
lateinit var paint:Paint;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageview=findViewById(R.id.imageview);
seekBar=findViewById(R.id.seekBar);
bitmap=BitmapFactory.decodeResource
(resources,R.drawable.img);
imageview?.setImageBitmap(bitmap);
paint=Paint();
val bitmapWidth=bitmap.width
val bitmapHeight=bitmap.height
val borderWidth=20;
val dstBitmapWidth = Math.min(bitmapWidth,
bitmapHeight) + borderWidth * 2
bitmapSample=Bitmap.createBitmap(dstBitmapWidth,
dstBitmapWidth,Bitmap.Config.ARGB_8888)
seekBar.setOnSeekBarChangeListener(
object:SeekBar.OnSeekBarChangeListener{
override fun onProgressChanged(
seekBar: SeekBar?, progress: Int, fromUser: Boolean) {
shadowWidth=progress;
canvas=Canvas(bitmapSample)
canvas.drawColor(Color.WHITE)
canvas.drawBitmap(bitmap,
(bitmapWidth-dstBitmapWidth).toFloat()/2,
(bitmapHeight-dstBitmapWidth).toFloat()/2,null)
paint.style = Paint.Style.STROKE
paint.strokeWidth = (borderWidth * 2).toFloat()
paint.color = Color.WHITE
canvas.drawCircle(
(canvas.width / 2).toFloat(),
(canvas.height / 2).toFloat(),
(canvas.width / 2).toFloat(),
paint
)
paint.color = Color.GREEN
paint.strokeWidth = shadowWidth.toFloat()
canvas.drawCircle(
(canvas.width / 2).toFloat(),
(canvas.height / 2).toFloat(),
(canvas.width / 2).toFloat(),
paint
)
val roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(
resources, bitmapSample)
roundedBitmapDrawable.setCircular(true)
roundedBitmapDrawable.setAntiAlias(true)
imageview?.setImageDrawable(roundedBitmapDrawable);
}
override fun onStartTrackingTouch(seekBar: SeekBar?) {
}
override fun onStopTrackingTouch(seekBar: SeekBar?) {
}
});
}
}
|
MainActivity.kt