How to create pagination text in Android using Kotlin?
This example demonstrates how to create pagination text in Android using Kotlin. TreeViewObserver class to handle event listeners for widgets
If we have large text display in side screen with pages in Android, how could we show Text as pages.
Android doesn't have any widget to show text as pages. We need to create a customized textview to display text as pages.
This Customized Textview we will pass the text on ViewTreeObserver method of textview.
What is ViewTreeObserver class?
A view tree observer is used to register listeners that can be notified of global changes in the view tree
Below Example will show Display Large text as Pagination.
Let's get started
Step 1: Create Android project
Step 2: Add below custom class Pagination.kt
package com.rrtutors.textpagination
import android.text.Layout
import android.text.StaticLayout
import android.text.TextPaint
import android.util.Log
class Pagination(text:CharSequence, pageW:Int, pageH:Int, paint: TextPaint,
spacingMult:Float, spacingAdd:Float, inclidePad:Boolean) {
private var mIncludePad:Boolean = false
private var mWidth:Int = 0
private var mHeight:Int = 0
private var mSpacingMult:Float = 0.toFloat()
private var mSpacingAdd:Float = 0.toFloat()
private val mText:CharSequence
private val mPaint:TextPaint
private var mPages:MutableList
init{
this.mText = text
this.mWidth = pageW
this.mHeight = pageH
this.mPaint = paint
this.mSpacingMult = spacingMult
this.mSpacingAdd = spacingAdd
this.mIncludePad = inclidePad
this.mPages = mutableListOf()
layout()
}
private fun layout() {
val layout = StaticLayout(mText, mPaint, mWidth, Layout.Alignment.ALIGN_NORMAL,
mSpacingMult, mSpacingAdd, mIncludePad)
val lines = layout.getLineCount()
val text = layout.getText()
var startOffset = 0
var height = mHeight
for (i in 0 until lines)
{
if (height < layout.getLineBottom(i))
{
// When the layout height has been exceeded
addPage(text.subSequence(startOffset, layout.getLineStart(i)))
startOffset = layout.getLineStart(i)
height = layout.getLineTop(i) + mHeight
}
if (i == lines - 1)
{
// Put the rest of the text into the last page
addPage(text.subSequence(startOffset, layout.getLineEnd(i)))
return
}
}
}
private fun addPage(text:CharSequence) {
mPages.add(text)
}
fun size():Int {
return mPages.size
}
fun get(index:Int):CharSequence {
return if ((index >= 0 && index < mPages.size)) mPages.get(index) else ""
}
}
|
Step 3: Update xml file
?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingTop="16dp"
android:orientation="vertical"
android:paddingRight="16dp"
android:paddingBottom="16dp">
<TextView
android:id="@+id/count"
android:layout_width="wrap_content"
android:textColor="#D80F0F"
android:textSize="20sp"
android:lineSpacingExtra="15dp"
android:layout_gravity="right"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="10dp"
android:background="@drawable/rectangle"
>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:textColor="#000"
android:textSize="20sp"
android:lineSpacingExtra="15dp"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_marginBottom="5dp"
android:layout_marginTop="10dp"
android:background="@drawable/rectangle"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/buttonBack"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:text="Prev"
android:layout_height="match_parent"
android:layout_weight="1"
android:rotation="-90"
android:tint="@color/colorPrimary"
android:src="@android:drawable/arrow_up_float"
/>
<ImageView
android:id="@+id/buttonForward"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:rotation="90"
android:tint="@color/colorPrimary"
android:src="@android:drawable/arrow_up_float"
/>
</LinearLayout>
</LinearLayout>
|
Step 4: Update MainActivity.kt with below code
package com.rrtutors.textpagination
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.text.Html
import android.text.SpannableString
import android.view.ViewTreeObserver
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private var pagination: Pagination? = null
private lateinit var charSequence: CharSequence
private var currentIndex = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val htmlString = Html.fromHtml(getString(R.string.html_string))
charSequence= SpannableString(getString(R.string.long_string))
textView.viewTreeObserver.addOnGlobalLayoutListener(object :
ViewTreeObserver.OnGlobalLayoutListener {
override fun onGlobalLayout() {
//Log.v("text","text called 11 ")
// Removing layout listener to avoid multiple calls
textView.viewTreeObserver.removeOnGlobalLayoutListener(this)
pagination = Pagination(
charSequence, textView.width,
textView.height,
textView.paint,
textView.lineSpacingMultiplier,
textView.lineSpacingExtra,
textView.includeFontPadding
)
update()
}
})
buttonBack.setOnClickListener {
currentIndex = if ((currentIndex > 0)) currentIndex - 1 else 0
update()
}
buttonForward.setOnClickListener {
currentIndex = if ((currentIndex
|
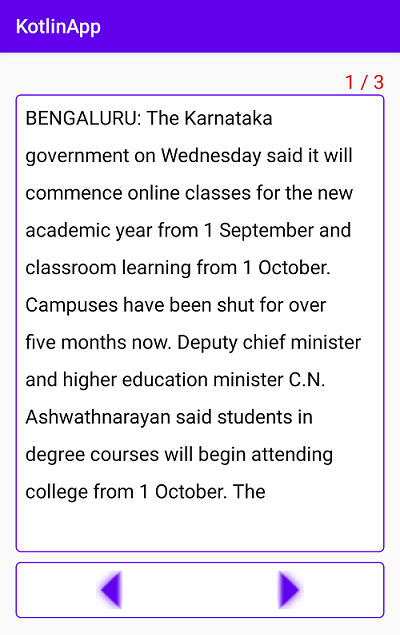
Step 5: Run Application
 |
Tags: TextView Pagination, Android, TreeViewObserver, onLayoutChange