How do i change screen orientation programmatically in android kotlin
Change screen orientation programmatically in android. Landscape, portrait
While design the android application we may considered the orientation of the device. In Android activity supports different types of orientations to display the content. Activity orientations are like portrait, landscape, default, sensor...
To set orientation we will add the orientation type inside manifest file
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"
>
</activity> |
If we want to change the orientation of the screen dynamically, we can't update manifest file dynamically. To do this we should add programmatically to change the orientation of the screen.
Let get started
1. Create Android application with Android Studio
2. We will change the orientation of the screen on button click, let add below code inside xml file
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SDkVersion">
<TextView
android:id="@+id/txt_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="50dp"
android:text="Device Orienation Programatically"
android:textAlignment="center"
android:textColor="@android:color/holo_green_dark"
android:textSize="32sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change Orientation"
android:onClick="getInfo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
3. To change the orientation of the screen programmatically we will use the ActivityInfo and getRequestedOrientation() method
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE |
We will check the current screen orientation and based on the current orientation we will change it to other orientation.
Add below code under activity class
package rrtutors.com.androidtopactivity
import android.content.pm.ActivityInfo
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.DisplayMetrics
import android.view.View
import android.widget.TextView
import org.w3c.dom.Text
class SDkVersion : AppCompatActivity() {
lateinit var txt_info: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sdk_version)
txt_info=findViewById(R.id.txt_info)
if(requestedOrientation==ActivityInfo.SCREEN_ORIENTATION_PORTRAIT){
txt_info.text="Current Screen Orientation : Portrait"
}
else {
txt_info.text="Current Screen Orientation : LandScape"
}
}
fun getInfo(view: View) {
if(requestedOrientation==ActivityInfo.SCREEN_ORIENTATION_PORTRAIT){
txt_info.text="Current Screen Orientation : LandScape"
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
}
else {
txt_info.text="Current Screen Orientation : Portrait"
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
}
}
}
|
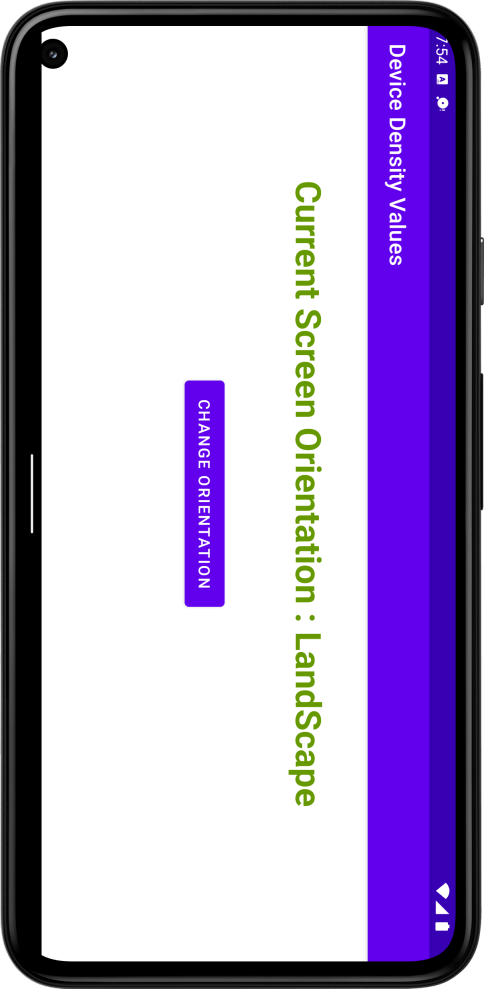
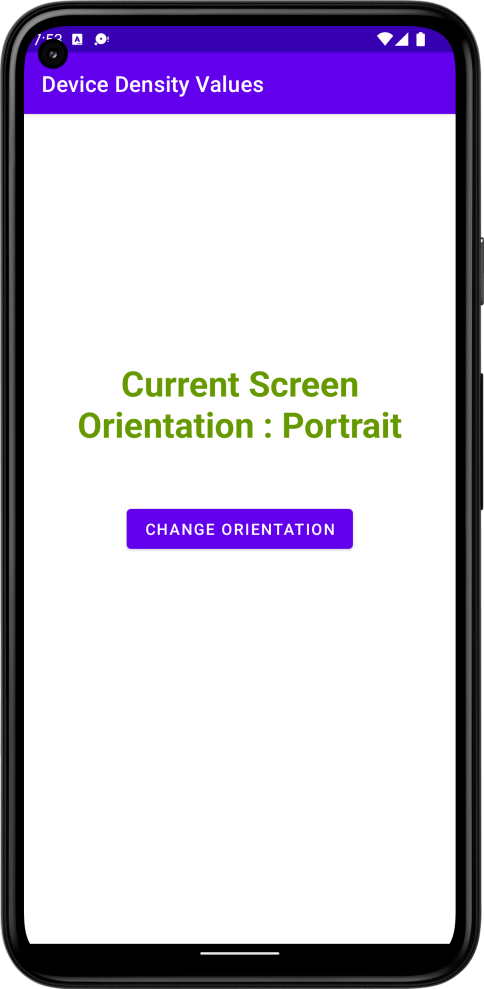
4. Run application on real device or emulator. On Tap on button you can change the screen orientation programmatically.
 |
 |