SwipeRefreshLayout - Android
Implement SwipeRefreshLayout in Android to enable pull-to-refresh functionality. Learn how to update content with a smooth user experience. Visit rrtutors.com.
Now a days pull-down refresh and pull-up loading functions are mandatory for the applications.
For this android provides SwipeRefreshLayout to implement these functions.
In this post we are going to learn how to use SwipeRefreshLayout with Androidx libraries.
What is SwipeRefreshLayout?
Android SwipeRefreshLayout is a ViewGroup that can hold only one scrollable child. It can be either a ScrollView, ListView or RecyclerView.
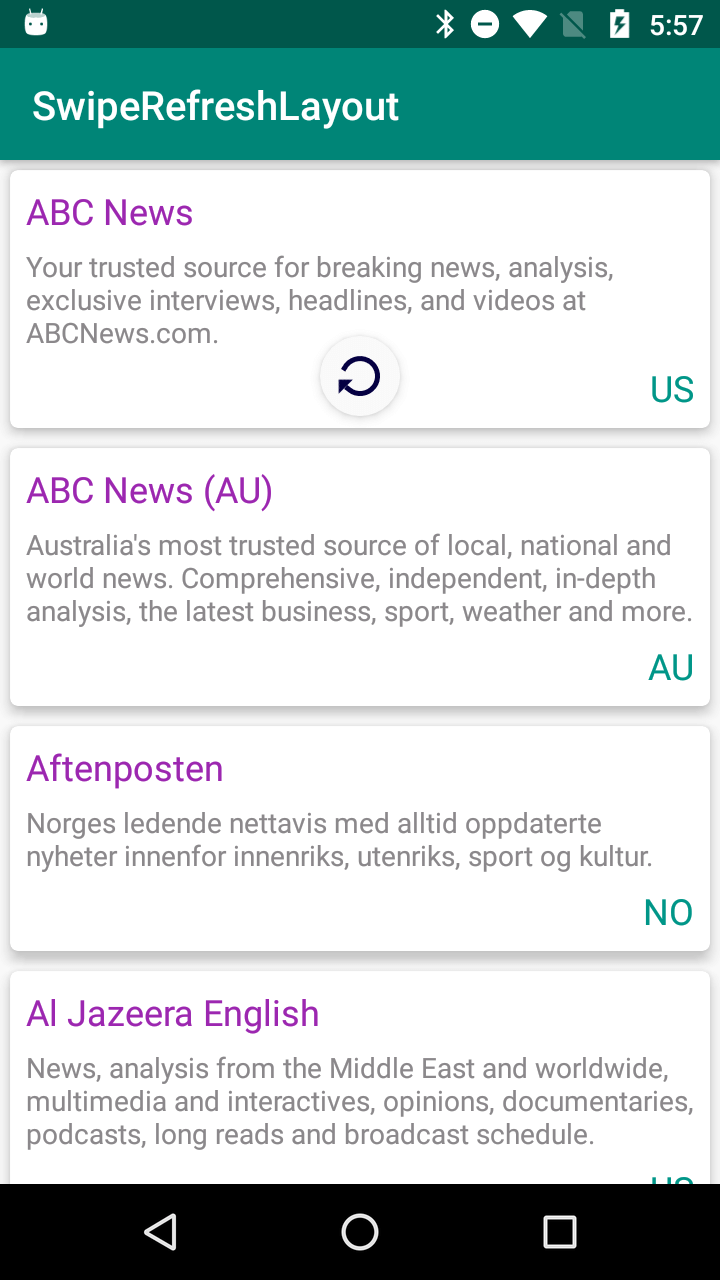
This SwipeRefreshLayout consists a listener OnRefreshListener which contains override method is OnRefresh()
This method will called upon swipe down the layout.
Some other properties are
setRefreshing(boolean): enables or disables progress visibility.
isRefreshing(): checks whether the view is refreshing.
setColorScheme(): it receive four different colors that will be used to colorize the animation.
setDistanceToTriggerSync (int) – Used to set the distance to trigger a sync

Let's create an android App in Android studio, while creating project
enable androidx support
In this post i am going to fetch data from api using Retrofit Network library.
Lets add necesary dependencies to app level gradle file
|
//Androidx Material |
I am going to use News API (https://newsapi.org/),
Generate POJO classes from JSON String by https://www.jsonschema2pojo.org/
Pojo classes will be like below
NewsResult.java
|
package com.rrtutors.swiperefreshlayout.apis; import com.google.gson.annotations.Expose; import java.util.List; public class NewsResult { @SerializedName("status") public String getStatus() { public void setStatus(String status) { public List getSources() { public void setSources(List sources) { |
News.java
|
package com.rrtutors.swiperefreshlayout.apis; import com.google.gson.annotations.Expose; public class News { public String getId() { public void setId(String id) { public String getName() { public void setName(String name) { public String getDescription() { public void setDescription(String description) { public String getUrl() { public void setUrl(String url) { public String getCategory() { public void setCategory(String category) { public String getLanguage() { public void setLanguage(String language) { public String getCountry() { public void setCountry(String country) { } |
Now lets create Repository class to hanlde the Retrofit Instance
|
package com.rrtutors.swiperefreshlayout.apis; import com.google.gson.Gson; import okhttp3.OkHttpClient; public class Repository { |
Now we are going add handle swiperefreshlayout events.
Initialize swiferefreshlayout and recyclerview and adapter in activity class
|
swiperefresh=findViewById(R.id.swiperefresh); recyclerview.setLayoutManager(new LinearLayoutManager(this,RecyclerView.VERTICAL,false)); |
call api by
|
private void callRequest() @Override Hanld Refresh events |
Complete code
|
package com.rrtutors.swiperefreshlayout; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.rrtutors.swiperefreshlayout.apis.ApiCall; public class RecyclerActivity extends AppCompatActivity { SwipeRefreshLayout swiperefresh; @Override recyclerview.setLayoutManager(new LinearLayoutManager(this,RecyclerView.VERTICAL,false));
callRequest(); } @Override |
activity_recycler.xml
|
android:layout_width="match_parent" /> />
|
NewsAdapter.java
|
package com.rrtutors.swiperefreshlayout; import android.view.LayoutInflater; import com.rrtutors.swiperefreshlayout.apis.News; import java.util.ArrayList; import androidx.annotation.NonNull; public class NewsItemAdapter extends RecyclerView.Adapter { ListlistNews; @NonNull @Override holder.txt_title.setText(listNews.get(position).getName()); @Override public void addNews(ListlistNew) class ViewHolder extends RecyclerView.ViewHolder{ TextView txt_title; |
layout_list_item.xml
|
android:layout_height="wrap_content">
|
Api.class
|
package com.rrtutors.swiperefreshlayout.apis;
import retrofit2.Call; public interface ApiCall { @GET(SUB_IRL) } |