Kotlin TimePicker Dialog Example
Master the use of the TimePicker Dialog in Kotlin to let users select times in 12 or 24-hour format how to use TimePicker Dialog in Kotlin code - RRTutors.
In this Android example we will learn how to use TimePicker Dialog in Kotlin code. This example we will first create a timepicker dialog instance and set the current time to the dialog. When we click on button we will show the TimePicker dialog and user can pick any time from the dialog. We will set the format of time like 24 hours format or 12 hours format by passing DateFormat.is24HourFormat(this).
Let's get started
Step 1: Create android application
Step 2: Update xml file with below code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="RRTutors \nKotlin Time Picker Example"
android:textAlignment="center"
android:textColor="@color/colorPrimary"
android:textSize="24sp"
android:textStyle="bold" />
<Button
android:id="@+id/btnPick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Pick Time" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnPick"
android:layout_centerInParent="true"
android:layout_marginTop="10dp"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
</RelativeLayout>
|
Step 3: Create instance of Timepicker Dialog by
val timePickerDialog = TimePickerDialog(this@KotlinTimePickerActivity, this@KotlinTimePickerActivity, hour, minute,
DateFormat.is24HourFormat(this))
|
Update activity with below code
package com.rrtutors.highvalue
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.format.DateFormat
import android.widget.Button
import android.widget.DatePicker
import android.widget.TextView
import android.widget.TimePicker
import java.util.*
class KotlinTimePickerActivity : AppCompatActivity(), TimePickerDialog.OnTimeSetListener {
lateinit var textView: TextView
lateinit var button: Button
var currentHour = 0
var currentMinut: Int = 0
var hour: Int = 0
var minute: Int = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_kotlin_date_picker)
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnPick)
button.setOnClickListener {
val calendar: Calendar = Calendar.getInstance()
hour = calendar.get(Calendar.HOUR)
minute = calendar.get(Calendar.MINUTE)
val timePickerDialog = TimePickerDialog(this@KotlinTimePickerActivity, this@KotlinTimePickerActivity, hour, minute,
DateFormat.is24HourFormat(this))
timePickerDialog.show()
}
}
override fun onTimeSet(p0: TimePicker?, hourOfDay: Int, minuteOfDay: Int) {
currentHour = hourOfDay
currentMinut = minuteOfDay
textView.setText(String.format("%02d",currentHour)+":"+String.format("%02d",currentMinut))
}
}
|
Step 4:
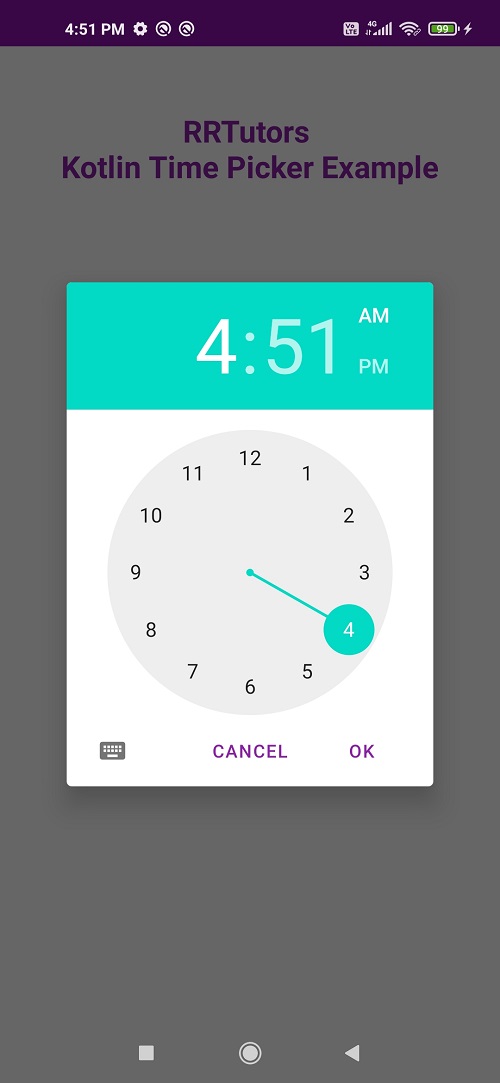
Run application

Conclusion: In this example we covered how to use time picker dialog in android with kotlin code.
Related
Kotlin DatePicker Dialog in Android Example