Android Bottom Sheet with BottomSheetDialogFragment
Implement Bottom Sheet in Android using BottomSheetDialogFragment for a modern UI experience. Learn customization / interaction handling. Visit rrtutors.com.
Last updated Dec 06, 2019 Hello Guys, Today we are going to learn about BottomSheetDialogFragment.
What is BottomSheet?
Android BottomSheet is a Materail API component that slides up from the bottom of the current state.
We have two types of BottomSheets
- Persistent BottomSheet
- Modal BottomSheet
Persistent BottomSheet:
This Bottomsheet displays inside app content. It will displays with some peek hieght on the screen.
While expanding the sheet it will show the complete view on the screen.
It will be implemented by using BottomSheetBehavior with CoordinateLayout.
Modal BottomSheet
This Bottomsheet works as Dialog on the screen.
This BottomSheet has more elevation that Persistent BottomSheet
It will be implemented by using BottomSheetDialog or BottomSheetDialogFragment
In this Example we are going to learn about BottomSheetDialogFragment

Let's start coading..
Add material dependency in app level gradle file
|
implementation 'com.google.android.material:material:1.0.0'
|
Let's create a layout for bottomsheet
|
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:orientation="vertical"
android:padding="8dp">
android:id="@+id/tv_bottom_sheet_heading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:gravity="center"
android:text="Pick Photo"
android:textColor="#9C27B0"
android:textSize="22sp" />
android:id="@+id/tv_btn_add_photo_camera"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:backgroundTint="@android:color/white"
android:drawableStart="@android:drawable/ic_menu_camera"
android:drawablePadding="16dp"
android:drawableTint="#9C27B0"
android:gravity="start|center_vertical"
android:text="From Camera"
android:textColor="#9C27B0"
android:textSize="16sp" />
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:background="#9C27B0" />
android:id="@+id/tv_btn_add_photo_gallery"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:backgroundTint="@android:color/white"
android:drawableStart="@android:drawable/ic_menu_gallery"
android:drawablePadding="16dp"
android:drawableTint="#9C27B0"
android:gravity="start|center_vertical"
android:text="From Gallery"
android:textColor="#9C27B0"
android:textSize="16sp" />
|
activity_main.xml
|
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:background="#FFC"
tools:context=".MainActivity">
android:id="@+id/img_upload"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:src="@drawable/ic_avathar"
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Upload Image"
android:textSize="28sp"
android:textStyle="bold"
android:textColor="#4CAF50"
/>
|
PhotoBottomDialogFragment.java
|
package com.rrtutors.bottomsheetdialog;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.google.android.material.bottomsheet.BottomSheetDialogFragment;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class PhotoBottomDialogFragment extends BottomSheetDialogFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle instance) {
View view=inflater.inflate (R.layout.layout_bottomsheet,container,false);
return view;
}
}
|
MainActivity.java
|
package com.rrtutors.bottomsheetdialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.img_upload).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PhotoBottomDialogFragment bottomDialogFragment=new PhotoBottomDialogFragment();
bottomDialogFragment.show(getSupportFragmentManager(),"Pick Photo");
}
});
}
}
|
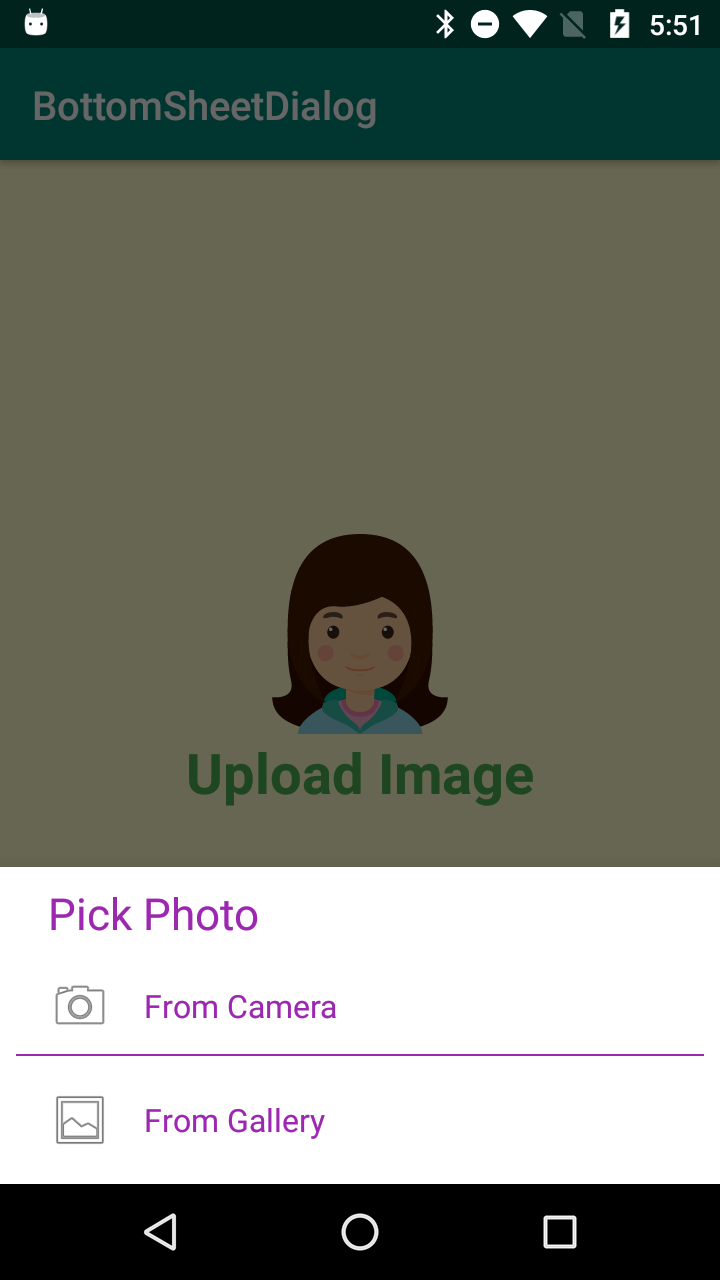
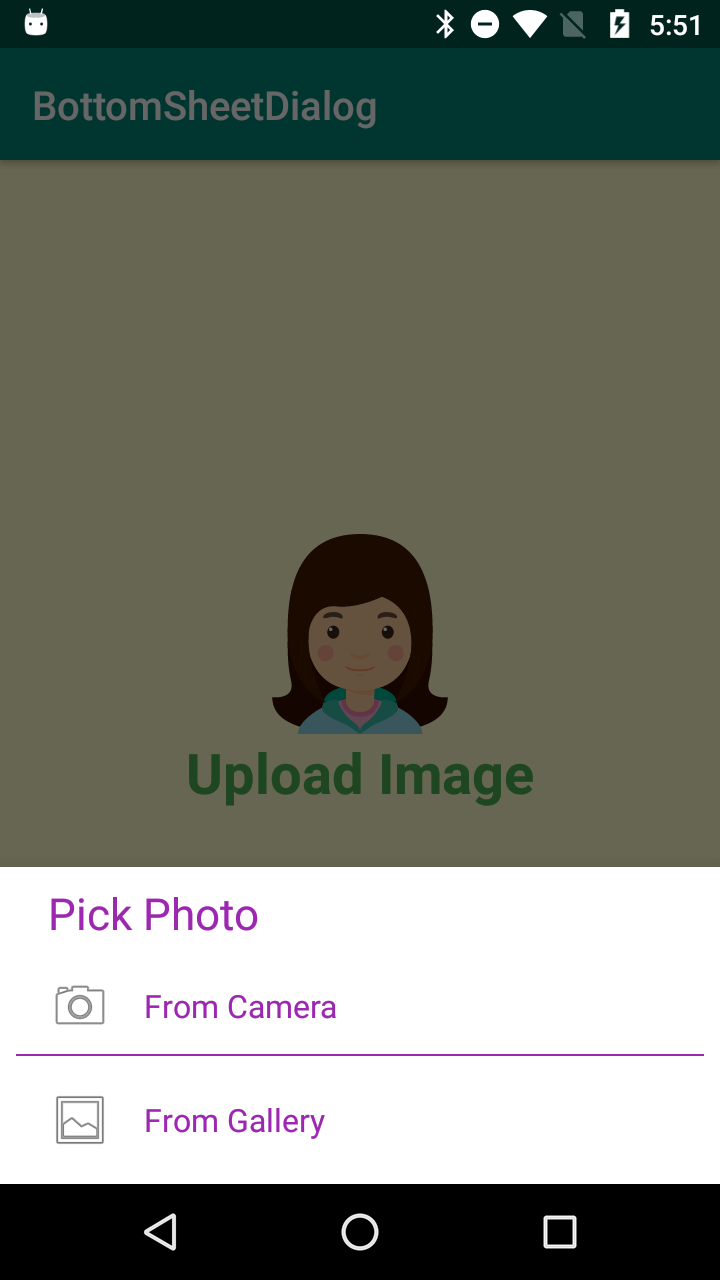
Just run the application and tap on Image, you will able to see the BottomSheetDialog on the screen