Display Math Equations in Android App with Latex - RRutors
Display math equations in Android apps using MathJax and JQMath libraries. Learn how to integrate and render mathematical expressions effectively | RRTutors
Display math equations in Android application is a tricky functionality. In this android example we will cover load math latex equations using two different js files JQMath and MathJax
Let's get started
Step 1: Create android application
Step 2: Create simple layout with Webview
We all know that webview will use to load HTML text or any webpages. so here we will load JavaScript files inside webview then we will append our math equations to the webview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".JQMathActivity">
<com.rrtutors.androidlatex.CustomWebview
android:id="@+id/question"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_weight="1"
/>
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="40dp"
android:layout_gravity="center"
android:visibility="invisible"
android:layout_height="40dp"
/>
<Button
android:id="@+id/btn_call"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Load Data"
/>
</LinearLayout>
|
Step 3: Create simple json file which contains Latex Math Equations inside assets folder
Step 4: Read JSON file data from assets folder
fun loadFromAssets()
{
var string: String? = ""
try {
val inputStream: InputStream = assets.open("latex.json")
val size: Int = inputStream.available()
val buffer = ByteArray(size)
inputStream.read(buffer)
string = String(buffer)
quesValue=Utils.JQMath;
quesValue= quesValue+JSONObject(string).getString("data");
loadData();
} catch (e: IOException) {
e.printStackTrace()
}
}
|
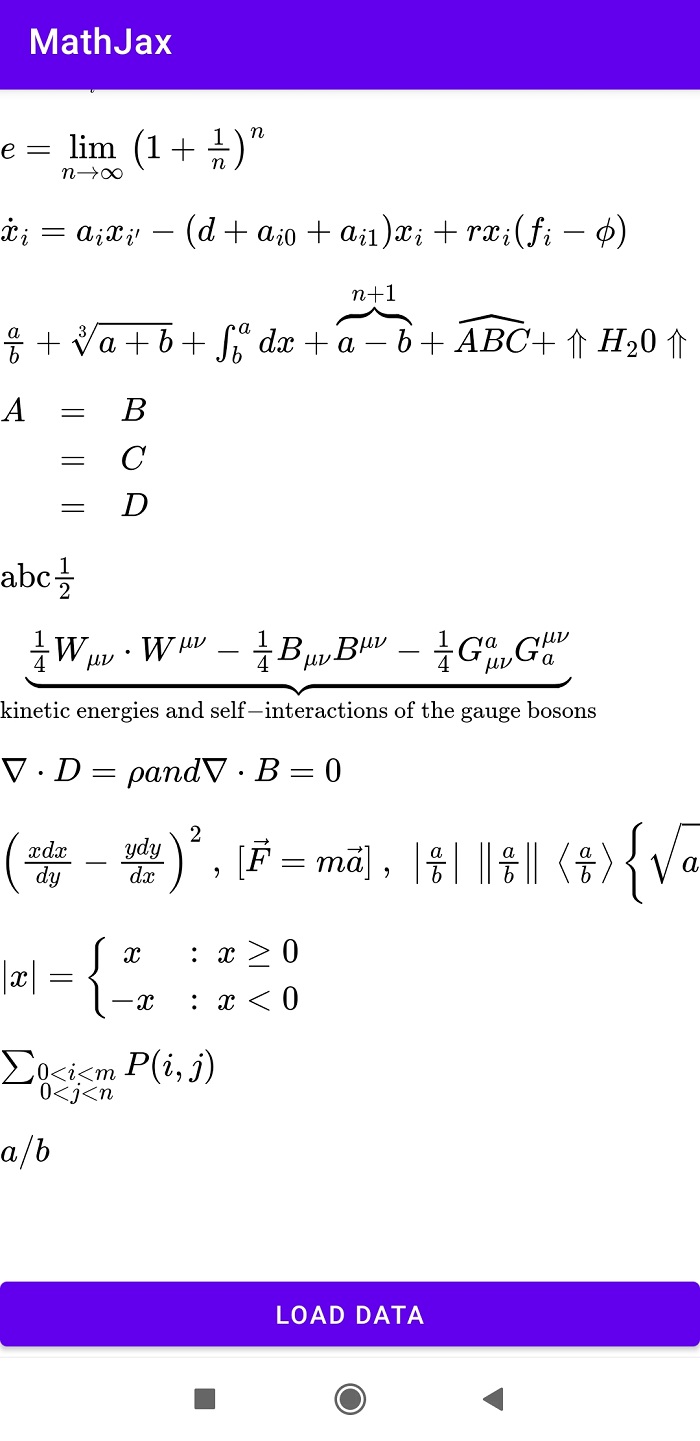
Step 5: Load Latex Math Equations using Mat?hJa?x:
Append below String to json data and load into webview
Before loading to the webview make sure that you have enabled JavaScript property for webview using
Using JQMath
Append below String to json data and load into webview
var JS_FILES = "<script>\n" +
"MathJax = {" +
" tex: {" +
" inlineMath: [['$', '$'], ['\\(', '\\)']]\n" +
" }" +
"};" +
"</script>" +"<style type=\"text/css\">\n" +
"html, body {" +
"margin: 0px;" +
"padding: 0px;" +
"}" +
"</style>"+
"<script id=\"MathJax-script\" async src=\"https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js\"></script>\n" +
"<link rel=\"stylesheet\" href=\"https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css\" crossorigin=\"anonymous\">" +"<style>img{display: inline;height: auto;max-width: 100%;}</style>"
|
Step 6: Now load data to webview
fun loadData()
{
question.loadDataWithBaseURL("", quesValue, "text/html", "utf-8", "");
}
|
Step 7: Now run the application you can find Latex math equations in proper format
 |
 |
Complete activity code to load Latex Equations in Android application
package com.rrtutors.androidlatex
import android.os.Build
import android.os.Bundle
import android.provider.SyncStateContract
import android.util.Log
import android.view.View
import android.webkit.WebView
import android.widget.Button
import android.widget.ProgressBar
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.*
import com.android.volley.toolbox.StringRequest
import com.android.volley.toolbox.Volley
import org.json.JSONObject
import java.io.IOException
import java.io.InputStream
import javax.xml.transform.ErrorListener
class MathJSActivity : AppCompatActivity() {
lateinit var question:WebView
lateinit var btn_call:Button
lateinit var progressbar:ProgressBar
lateinit var mRequestQueue:RequestQueue
var quesValue="";
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressbar=findViewById(R.id.progressbar)
btn_call=findViewById(R.id.btn_call)
question=findViewById(R.id.question)
question.clearCache(true)
question.getSettings().setAllowFileAccess(true);
question.getSettings().setJavaScriptEnabled(true);
question.getSettings().setBuiltInZoomControls(false);
btn_call.setOnClickListener {
quesValue="";
loadFromAssets();
}
}
fun loadFromAssets()
{
var string: String? = ""
try {
val inputStream: InputStream = assets.open("latex.json")
val size: Int = inputStream.available()
val buffer = ByteArray(size)
inputStream.read(buffer)
string = String(buffer)
quesValue=Utils.JS_FILES;
quesValue= quesValue+JSONObject(string).getString("data");
loadData();
} catch (e: IOException) {
e.printStackTrace()
}
}
fun loadData()
{
question.loadDataWithBaseURL("", quesValue, "text/html", "utf-8", "");
}
}
|
Conclusion: In this Android Example tutorial we covered how to load Latex Math equations using JQMath and MathJax libraries. We can learn more in coming series how to load Math equations inside Android widgets