Android - Kotlin Success and Error Dialogs with Lottie Animation
Display Dialog in Android. Show Custom Dialog with Lottie Animations. Dialog Animation | RRtutors
Last updated Dec 21, 2019

 Step 6:
Write the loginc to show the success and failure dialogs in mainActivity.kt file
Step 6:
Write the loginc to show the success and failure dialogs in mainActivity.kt file
Hello Guys, In this example we are going to learn how to display custom dialog in
android with Lottie animations.
 Step 1: Create a project with Android Studio.
Step 2: Configure app with Lottie dependencies.
add below dependency in app level build.gradle file
Step 1: Create a project with Android Studio.
Step 2: Configure app with Lottie dependencies.
add below dependency in app level build.gradle file
implementation "com.airbnb.android:lottie:2.8.0"
|
Download required Json files and add in raw folder inside res-> values folder
I have downloaded success and failure json files from the below links
https://lottiefiles.com/433-checked-done#
https://lottiefiles.com/4970-unapproved-cross
Step 3: Update required resources
Open colors.xml file and add below lines of codes, here you can put whatever themes you want for the application
<color name="colorPrimary">#566573</color>
<color name="colorPrimaryDark">#42505E</color>
<color name="colorAccent">#4CAF50</color>
<color name="success">#1ec659</color>
<color name="failure">#d30915</color>
<color name="white">#FFFFFF</color>
<color name="grey">#D6D6D6</color>
|
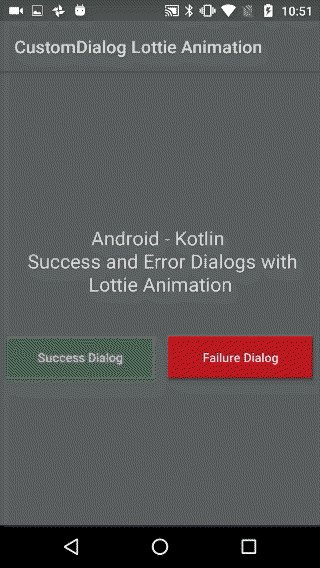
Step 4: Create UI for show the Buttons in home screen.
Open activity_main.xml file and add below code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:gravity="center"
android:background="@color/colorPrimary"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_success"
android:layout_width="wrap_content"
android:minEms="10"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@color/success"
android:text="Success Dialog"
android:textAllCaps="false"
android:textColor="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_failure"
android:layout_width="wrap_content"
android:minEms="10"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="Failure Dialog"
android:background="@color/failure"
android:textAllCaps="false"
android:textColor="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
|
Now just run the app and the screen will display like below
Step 5: Now lets create layouts for success and failure dialogs.
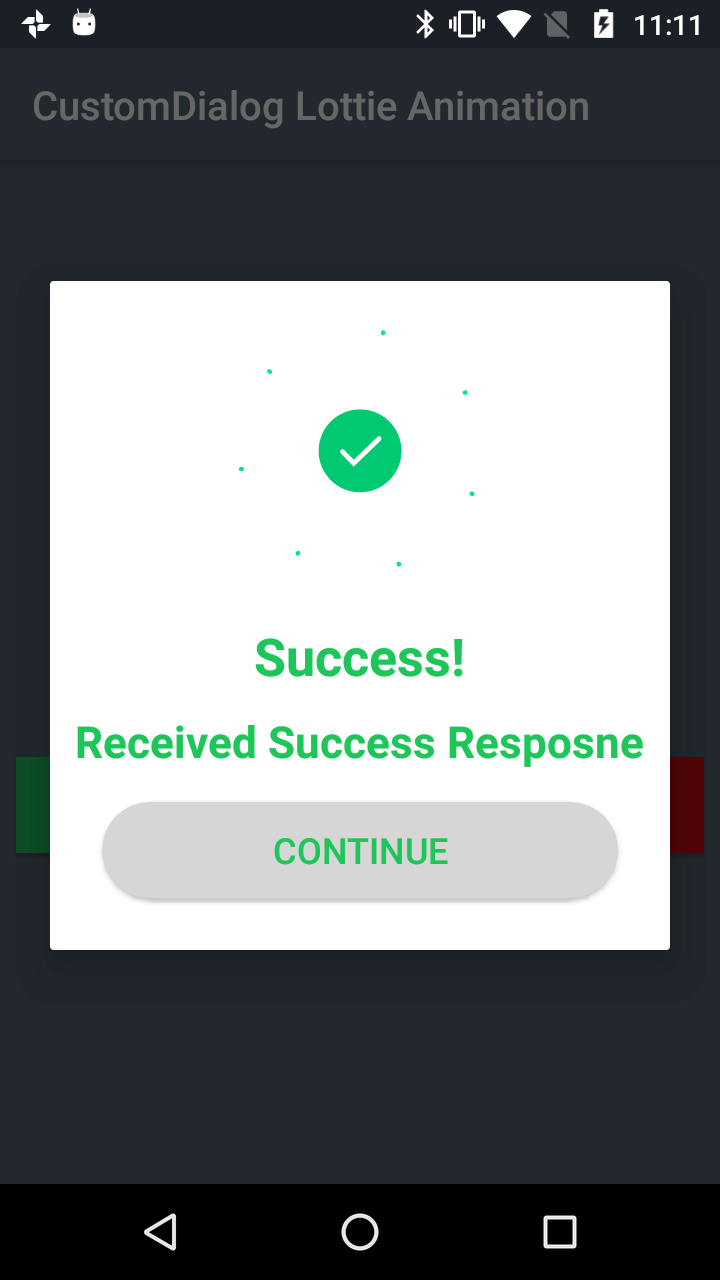
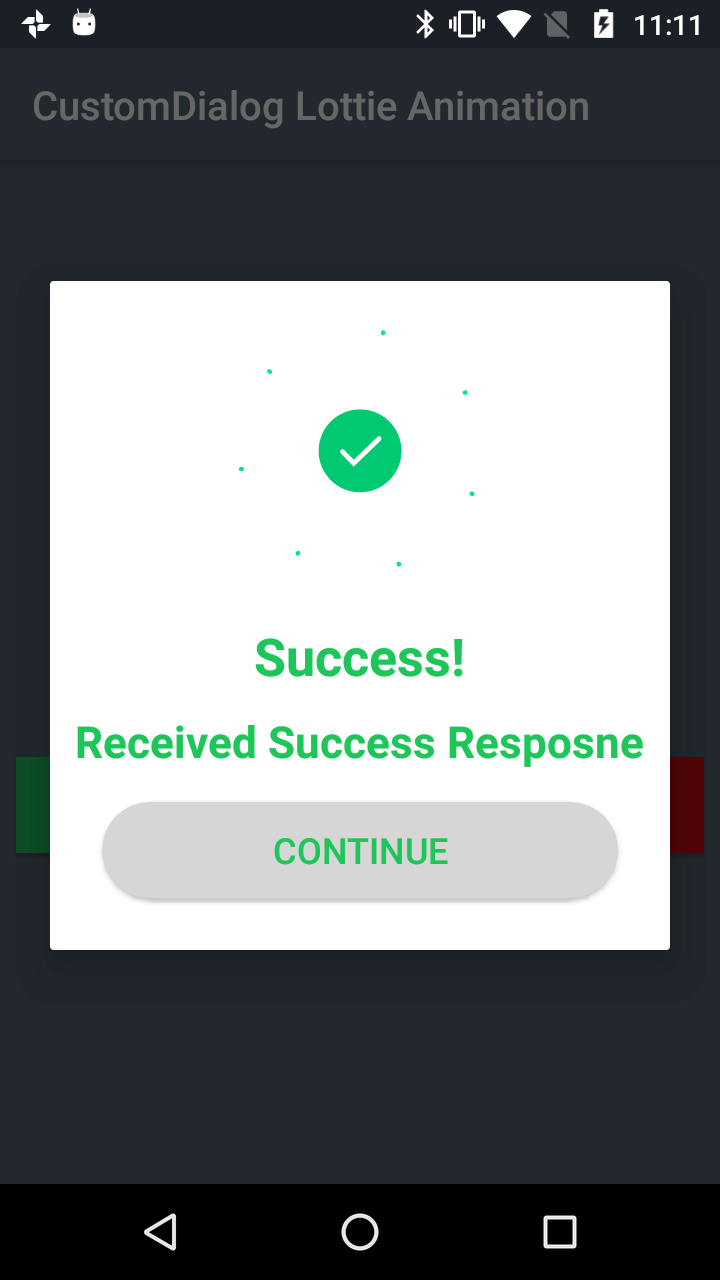
dialog_success_layout.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center"
android:background="@color/white"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/video_loading"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:layout_centerInParent="true"
app:lottie_rawRes="@raw/lottie_success"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
<TextView
android:id="@+id/txt_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Success!"
android:layout_margin="10dp"
android:textColor="@color/success"
android:textSize="26sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Received Success Resposne"
android:textColor="@color/success"
android:textSize="22sp"
android:textStyle="bold"
/>
<Button
android:id="@+id/btnDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="@drawable/background_corners"
android:text="Continue"
android:textColor="@color/success"
android:textSize="18sp"
/>
</LinearLayout>
|
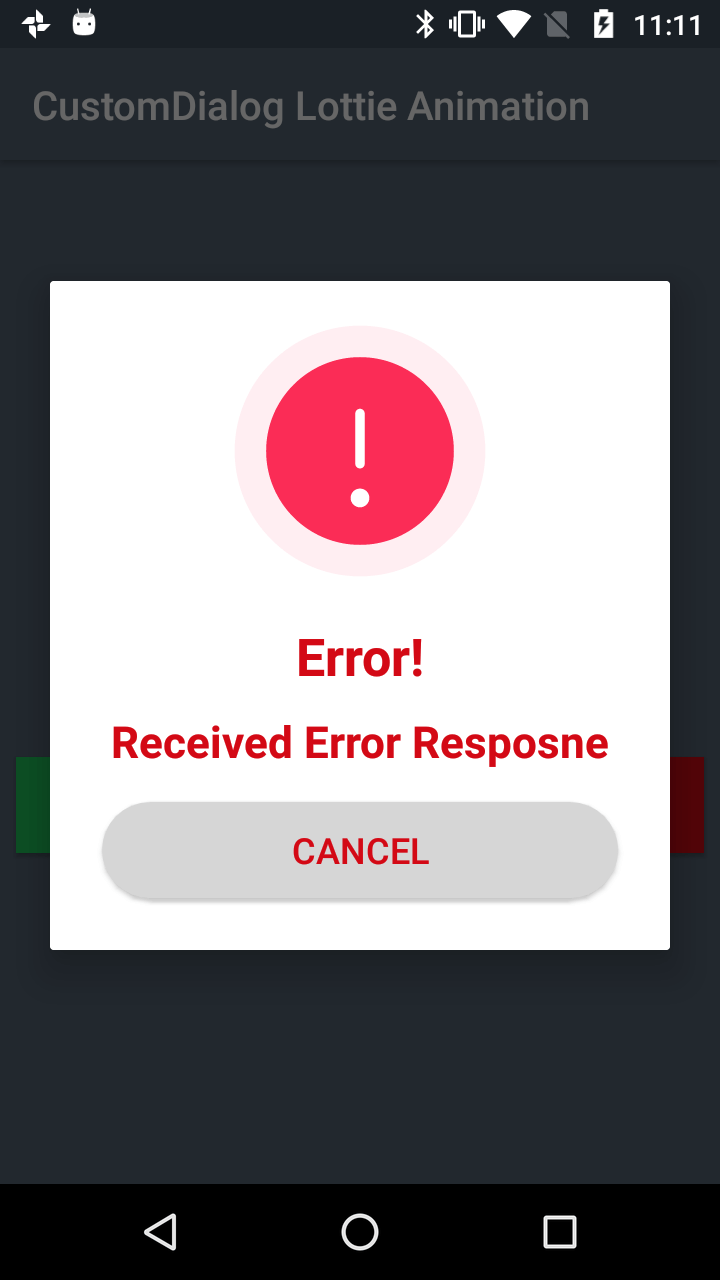
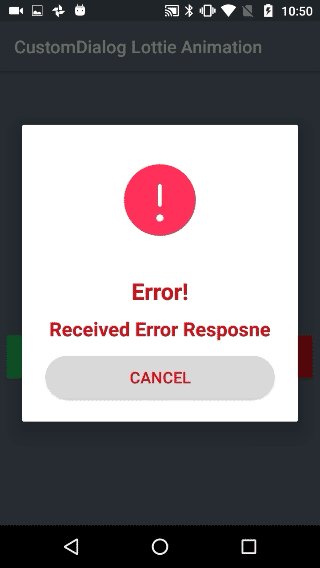
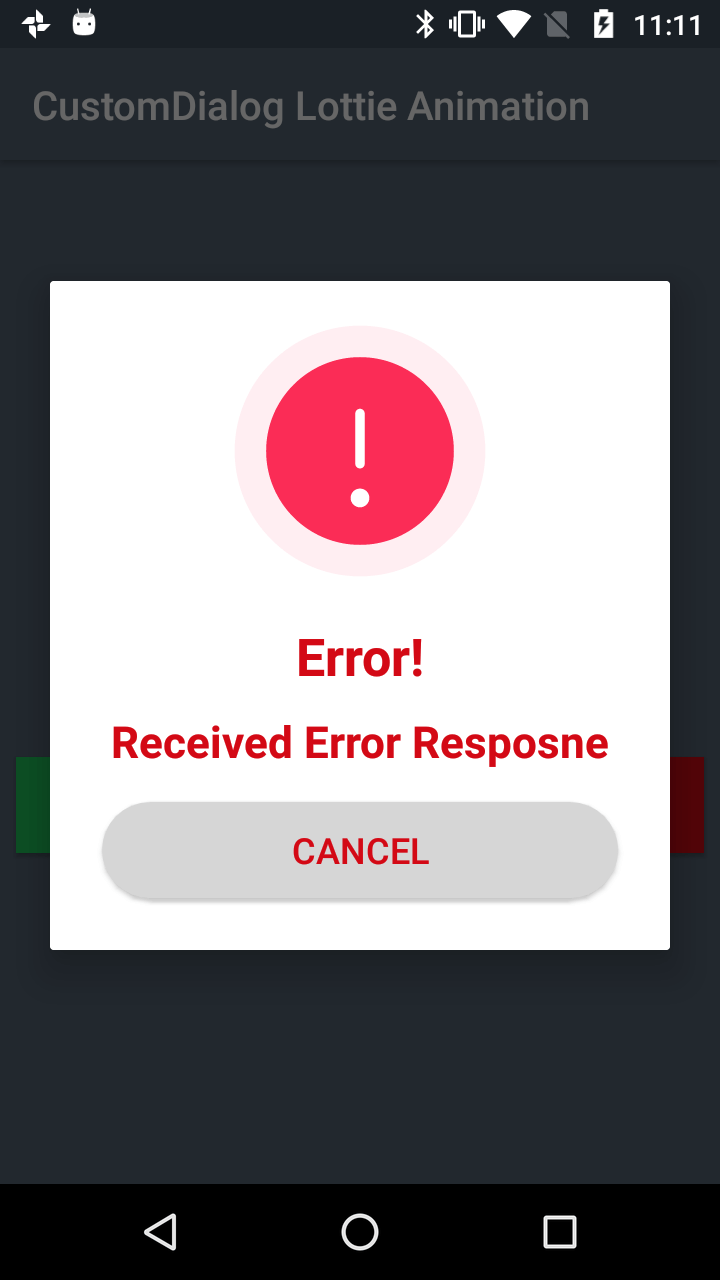
dialog_failure_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center"
android:background="@color/white"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/loading"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:layout_centerInParent="true"
app:lottie_rawRes="@raw/lottie_error"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
<TextView
android:id="@+id/txt_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Error!"
android:layout_margin="10dp"
android:textColor="@color/failure"
android:textSize="26sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Received Error Resposne"
android:textColor="@color/failure"
android:textSize="22sp"
android:textStyle="bold"
/>
<Button
android:id="@+id/btnDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="@drawable/background_corners"
android:text="Cancel"
android:textColor="@color/failure"
android:textSize="18sp"
/>
</LinearLayout>
|
background_corners.xml for button bcakground drawable file create under drawable folder
|
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="https://schemas.android.com/apk/res/android">
<solid android:color="@color/grey" />
<corners android:radius="30dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
|

 Step 6:
Write the loginc to show the success and failure dialogs in mainActivity.kt file
Step 6:
Write the loginc to show the success and failure dialogs in mainActivity.kt file
class MainActivity : AppCompatActivity(),View.OnClickListener {
lateinit var btn_success: Button;
lateinit var btn_failure: Button;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_success=findViewById(R.id.btn_success);
btn_failure=findViewById(R.id.btn_failure);
btn_success.setOnClickListener(this)
btn_failure.setOnClickListener(this)
}
override fun onClick(v: View?) {
when(v?.id)
{
R.id.btn_success->{
var dialogBuilder = AlertDialog.Builder(this@MainActivity)
var layoutView = layoutInflater.inflate
(R.layout.dialog_success_layout, null)
var dialogButton = layoutView.findViewById
(R.id.btnDialog) as Button
dialogBuilder.setView(layoutView)
var alertDialog = dialogBuilder.create()
alertDialog.show()
dialogButton.setOnClickListener
(View.OnClickListener { alertDialog.dismiss() })
}
R.id.btn_failure->{
var dialogBuilder = AlertDialog.Builder(this@MainActivity)
var layoutView = layoutInflater.inflate
(R.layout.dialog_failure_layout, null)
var dialogButton = layoutView.findViewById
(R.id.btnDialog) as Button
dialogBuilder.setView(layoutView)
var alertDialog = dialogBuilder.create()
alertDialog.show()
dialogButton.setOnClickListener
(View.OnClickListener { alertDialog.dismiss() })
}
}
}
}
|
Now run the application and check the success and failure dialogs on each button event