Android Textwatcher with AutoComplete Search
Discover how to use TextWatcher in Android to handle text inputs with methods like afterTextChanged and beforeTextChanged for search functionality at rrtutors.com
In this Android example we will create a simple Textwatcher example. This Textwatcher will display the auto suggestions for the search text entered inside EditText . Read previous example about count the Text enter inside Edittext with Textwatcher.
Let's get started
Step 1: Create Android application inside Android studio
Step 2: Design UI
Let's add below code inside xml file with EditText and TextView widgets.
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/my_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:hint="Type here to search Android widgets with auto suggession"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/myWidgets"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:textSize="18sp"
android:textColor="#07BA0F"
android:padding="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/my_edittext" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
Step 3: Create TextWatcher instance and add it to EditText widget.
We know that TextWatcher is an interface which consist of 3 abstract methods
- afterTextChanged(Editable s)
- beforeTextChanged(CharSequence s, int start, int count, int after)
- onTextChanged(CharSequence s, int start, int before, int count)
new TextWatcher(){
@Override
public void beforeTextChanged(CharSequence s, int start,
int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start,
int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
|
Step 4:
Now implement our logic to show the suggession on typing in EditText
String x = ""; if (s.toString().length() == 0) { for(int i = 0; i < androidwidgets.length; i++){ x = x + androidwidgets[i] + System.getProperty("line.separator"); } myWidgets.setText(x); return; }; for(int i = 0; i < androidwidgets.length; i++){ if (androidwidgets[i].toUpperCase() .contains(s.toString().toUpperCase())){ x = x + androidwidgets[i] + System.getProperty("line.separator"); } } myWidgets.setText(x); |
Now our complete activity code will be like below
package com.rrtutors.androidgame;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ArrayList<String>listfruits;
EditText myEditText;
TextView myWidgets;
String[] androidwidgets = {"TextView", "Button", "EditText", "DatePicker",
"TimePicker", "Alert Dialog", "SurfaceView","VideoView","ViewGroup", };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listfruits=new ArrayList<>();
myWidgets = findViewById(R.id.myWidgets);
myEditText = findViewById(R.id.my_edittext);
myEditText.addTextChangedListener(new TextWatcher(){
@Override
public void beforeTextChanged(CharSequence s, int start,
int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start,
int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
String x = "";
if (s.toString().length() == 0) {
for(int i = 0; i < androidwidgets.length; i++){
x = x + androidwidgets[i]
+ System.getProperty("line.separator");
}
myWidgets.setText(x);
return;
};
for(int i = 0; i < androidwidgets.length; i++){
if (androidwidgets[i].toUpperCase()
.contains(s.toString().toUpperCase())){
x = x + androidwidgets[i]
+ System.getProperty("line.separator");
}
}
myWidgets.setText(x);
}
});
}
}
|
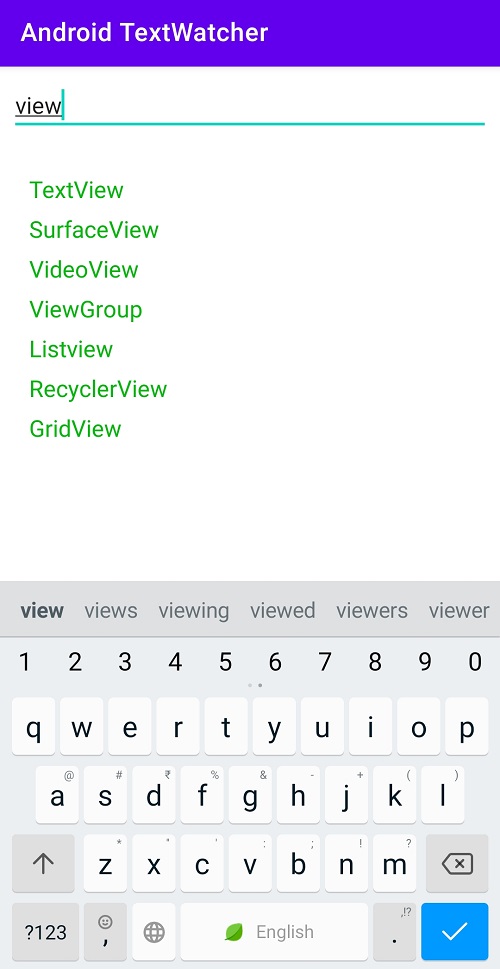
Step 5: Run the application
 |
Conclusion: In this Android Textwatcher example we covered Auto Suggestion feature while search with TextWatcher.