Flutter How to Rotate Any widgets
Flutter Rotate Widget: Learn how to create and apply rotation effects to widgets in Flutter using Transform and AnimationController with RRTutors.
When it comes to Flutter everything is a widget and to obtain different effects rotating a widget is a great idea. so, In today's tutorial we will see how you can rotate any widget in flutter.
Let's start
Step 1: Create a new Flutter Application.
Step 2: Now we can have any widgets for example
|
Text( 'Hi! This is Text', style: TextStyle(fontSize: 30), ), |
and
|
FlutterLogo( size: 60, ), |
Now if we want to Rotate these widgets we can use two widgets which are
- RotatedBox
- Transform.rotate
In RotatedBox it takes in value for quarterTurns which determine The number of clockwise quarter turns the child should be rotated
In Transform.rotate it takes in value for angle It gives the rotation in clockwise radians.
for example:
|
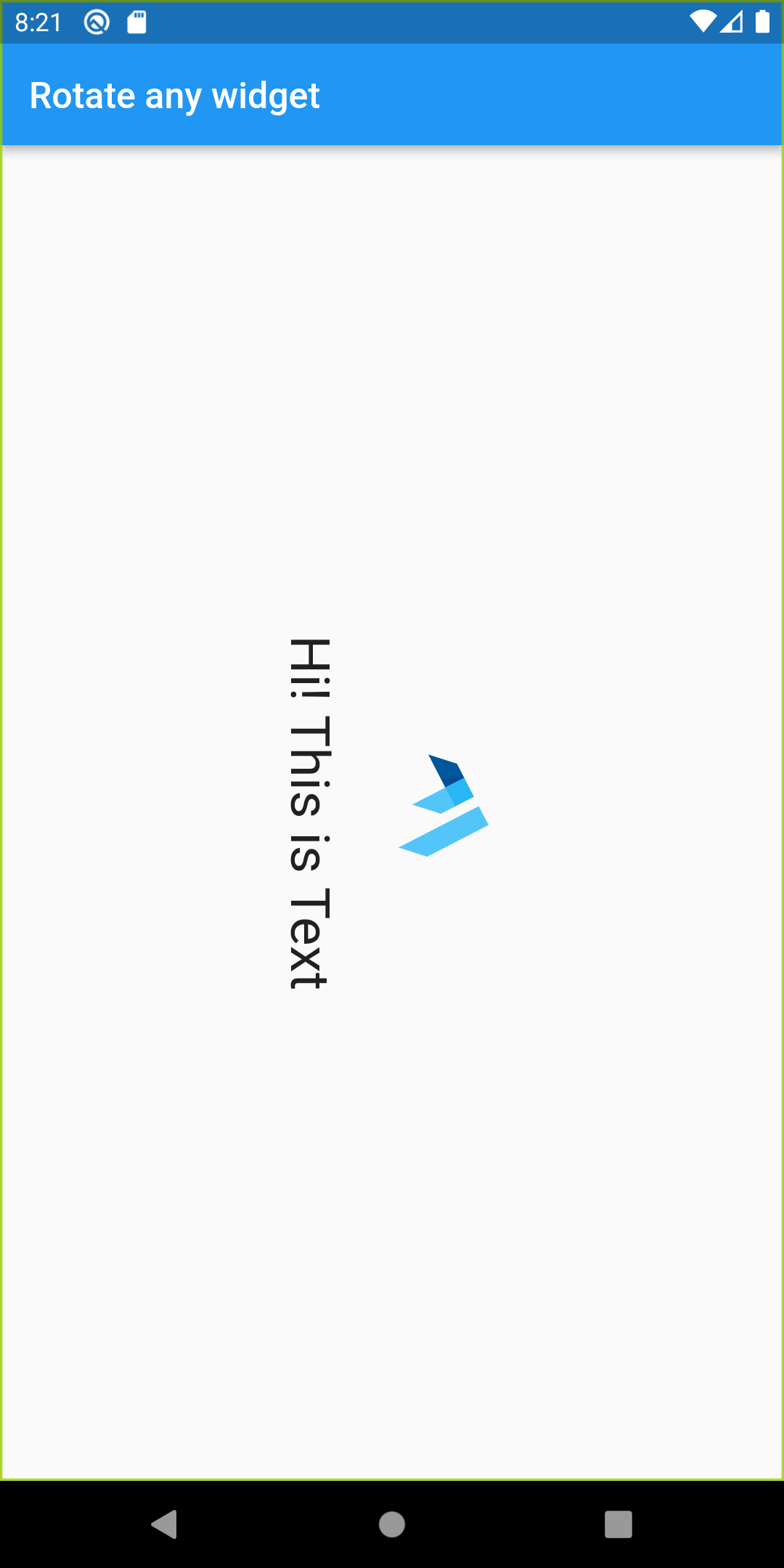
RotatedBox( quarterTurns: 1, child: Text( 'Hi! This is Text', style: TextStyle(fontSize: 30), ), ), |
|
Transform.rotate( angle: 60, child: const FlutterLogo( size: 60, ), ) |
Complete Source Code to Rotate Widget
|
import 'package:double_back_to_close_app/double_back_to_close_app.dart'; import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return const MaterialApp( debugShowCheckedModeBanner: false, home: DemoApp(), ); } }
class DemoApp extends StatelessWidget { const DemoApp({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Rotate any widget'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.center, children: [ const RotatedBox( quarterTurns: 1, child: Text( 'Hi! This is Text', style: TextStyle(fontSize: 30), ), ), const SizedBox( width: 30, ), Transform.rotate( angle: 60, child: const FlutterLogo( size: 60, ), ) ], ), ), ); } }
|
Output:
 |
 |
Conclusion: In this way, we have learned how you can rotate any widget in Flutter.