Compose TopAppBar - How to add AppBar to Android Compose application
Learn to create an AppBar in Jetpack Compose using TopAppBar component. This tutorial RRTutors demonstrates how to customize and integrate AppBar Compose app.
Published August 18, 2022 In this Jetpack compose example we will cover what is Scaffold, TopAppBar and How to add AppBar/Toolbar to Scaffold compose
What is Scaffold?
Scaffold is compose function which will provide basic material design visualizations to the compose screen. This Scaffold compose component provides API which allows us to apply different material designs to our screens
|
Scaffold(
modifier: Modifier = Modifier,
scaffoldState: ScaffoldState = rememberScaffoldState(),
topBar: @Composable () -> Unit = {},
bottomBar: @Composable () -> Unit = {},
snackbarHost: @Composable (SnackbarHostState) -> Unit = { SnackbarHost(it) },
floatingActionButton: @Composable () -> Unit = {},
floatingActionButtonPosition: FabPosition = FabPosition.End,
isFloatingActionButtonDocked: Boolean = false,
drawerContent: @Composable (ColumnScope.() -> Unit)? = null,
drawerGesturesEnabled: Boolean = true,
drawerShape: Shape = MaterialTheme.shapes.large,
drawerElevation: Dp = DrawerDefaults.Elevation,
drawerBackgroundColor: Color = MaterialTheme.colors.surface,
drawerContentColor: Color = contentColorFor(drawerBackgroundColor),
drawerScrimColor: Color = DrawerDefaults.scrimColor,
backgroundColor: Color = MaterialTheme.colors.background,
contentColor: Color = contentColorFor(backgroundColor),
content: @Composable (PaddingValues) -> Unit
)
|
What is TopAppBar?
TopAppBar is a compose function which will be treat as AppBar/ToolBar in Android applications. This AppBar consist with 3 slots like Title, Navigation Icon and Actions tab
|
TopAppBar(
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
navigationIcon: @Composable (() -> Unit)? = null,
actions: @Composable RowScope.() -> Unit = {},
backgroundColor: Color = MaterialTheme.colors.primarySurface,
contentColor: Color = contentColorFor(backgroundColor),
elevation: Dp = AppBarDefaults.TopAppBarElevation
)
|
Now Let create Simple compose application which will teach us how to add AppBar to Scaffold compose component
Step 1: Create Compose application. Pease refer how to create new Project in Android studio using Jetpack compose
Step 2: Add Scaffold and TopAppBar to default compose class
|
Scaffold(
topBar = {
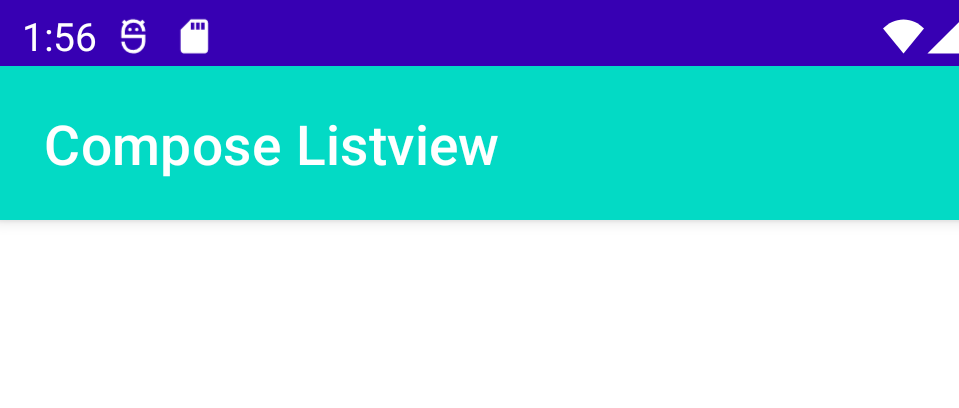
TopAppBar(title = { Text("Compose Listview",color = Color.White)},
backgroundColor = MaterialTheme.colors.secondary)
}) {
}
|
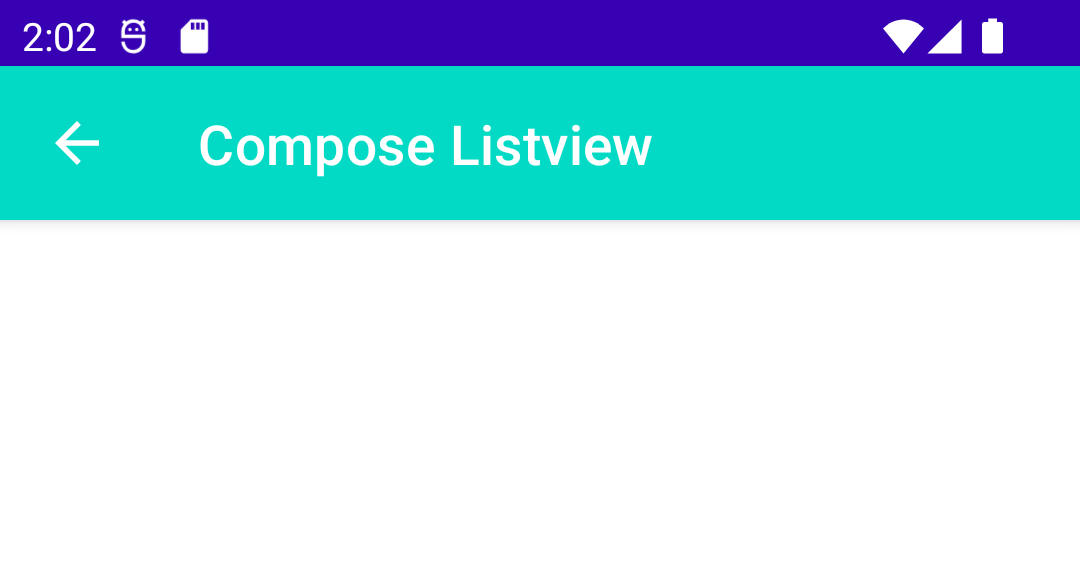
Let run application you will see below output on the screen which contains TopAppbar with Title
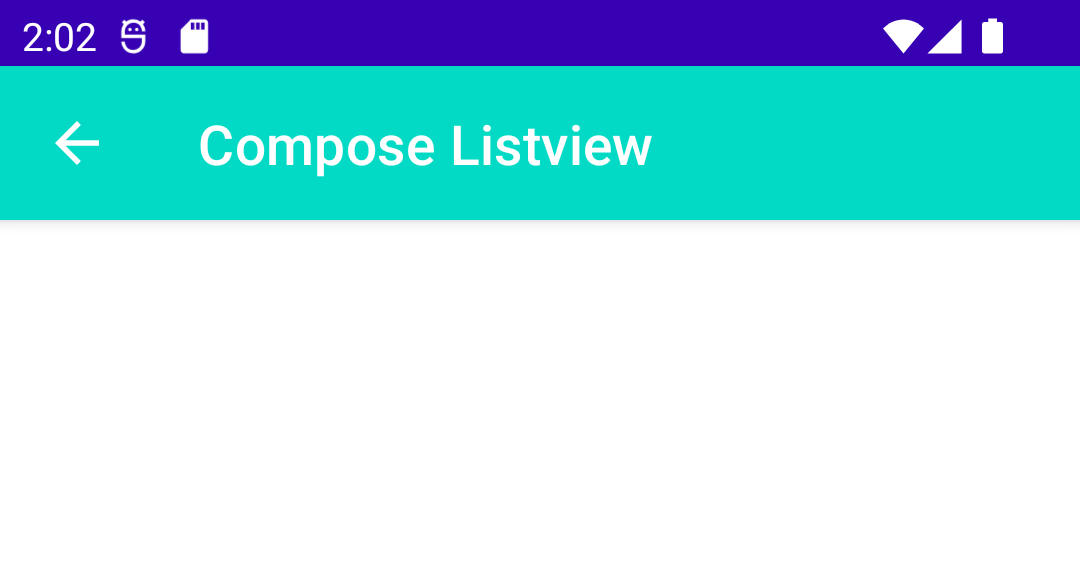
Create AppBar with Navigation Icon Jetpack Compose
|
Scaffold(
topBar = {
TopAppBar(title = { Text("Compose Listview",color = Color.White)},
backgroundColor = MaterialTheme.colors.secondary,
navigationIcon = {
IconButton(onClick = {}) {
Icon(Icons.Filled.ArrowBack, "backIcon", tint = Color.White)
}
}
)
}) {
}
|


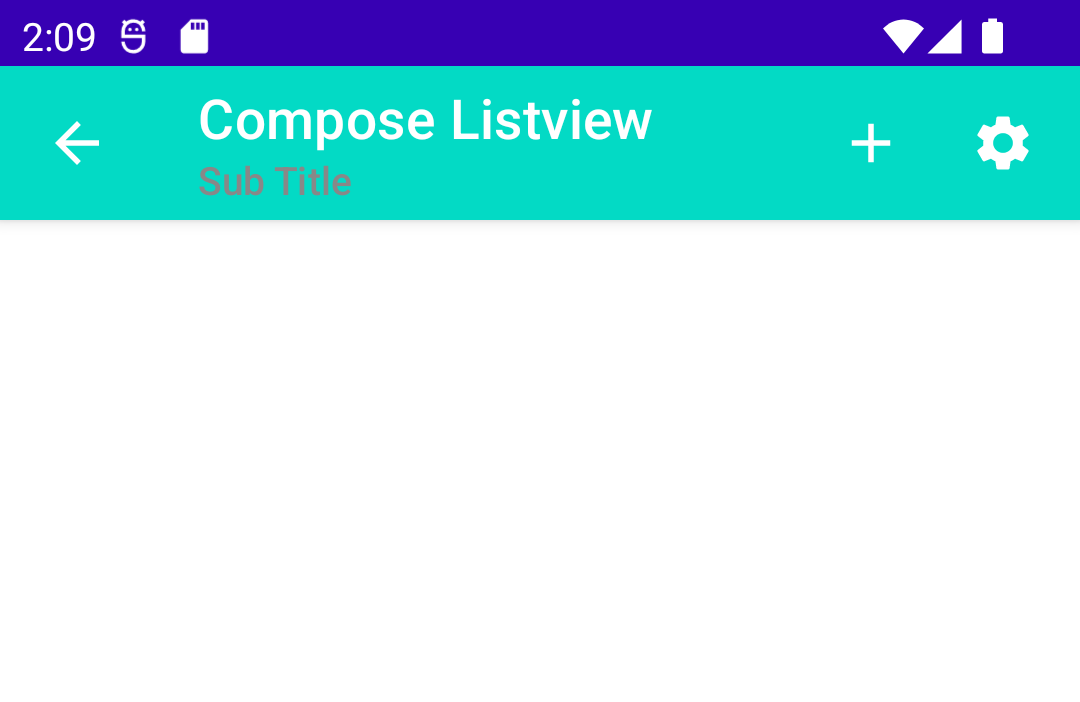
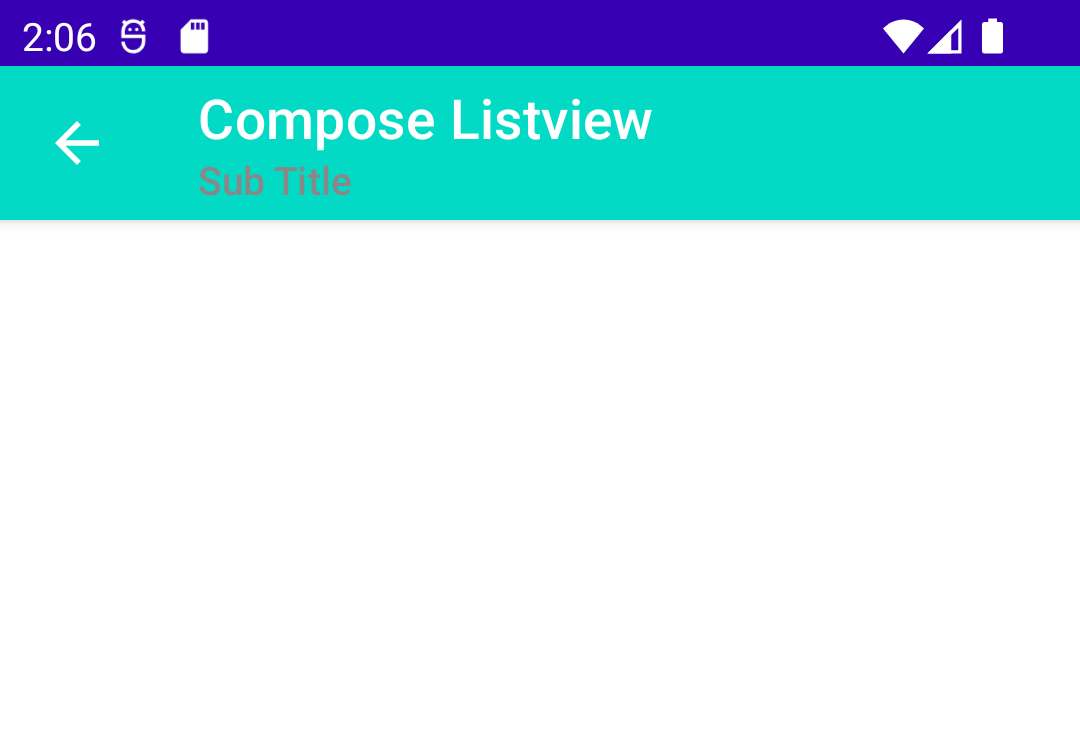
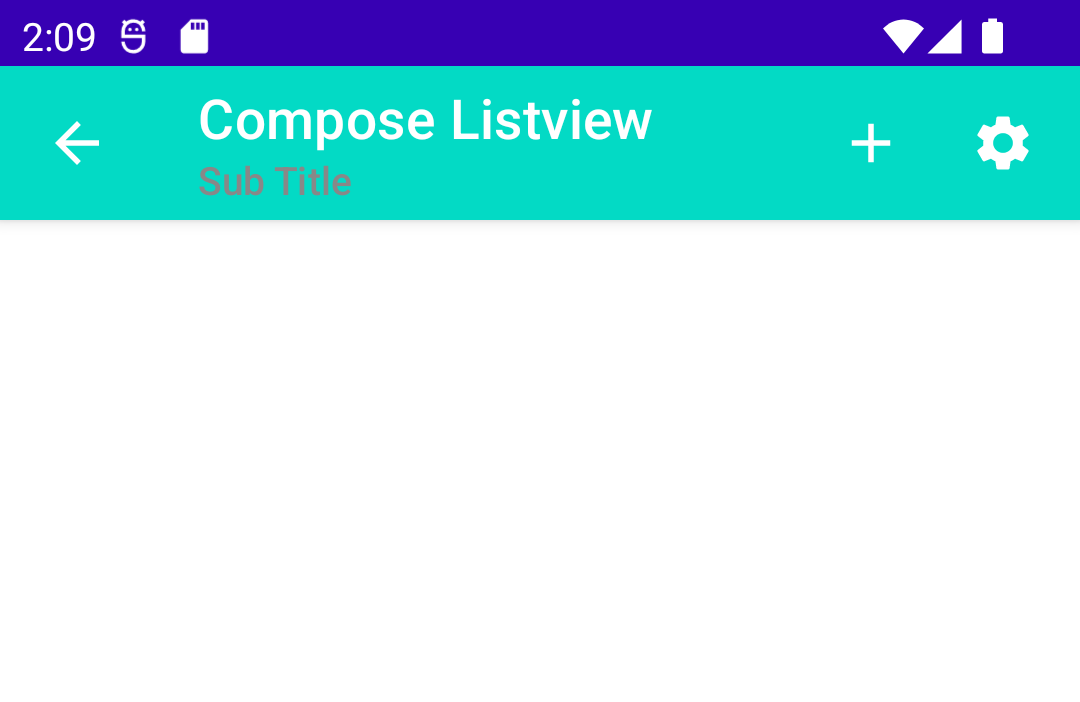
Add Actions to Appbar inside Scaffold compose component
|
Scaffold(
topBar = {
TopAppBar(title = {
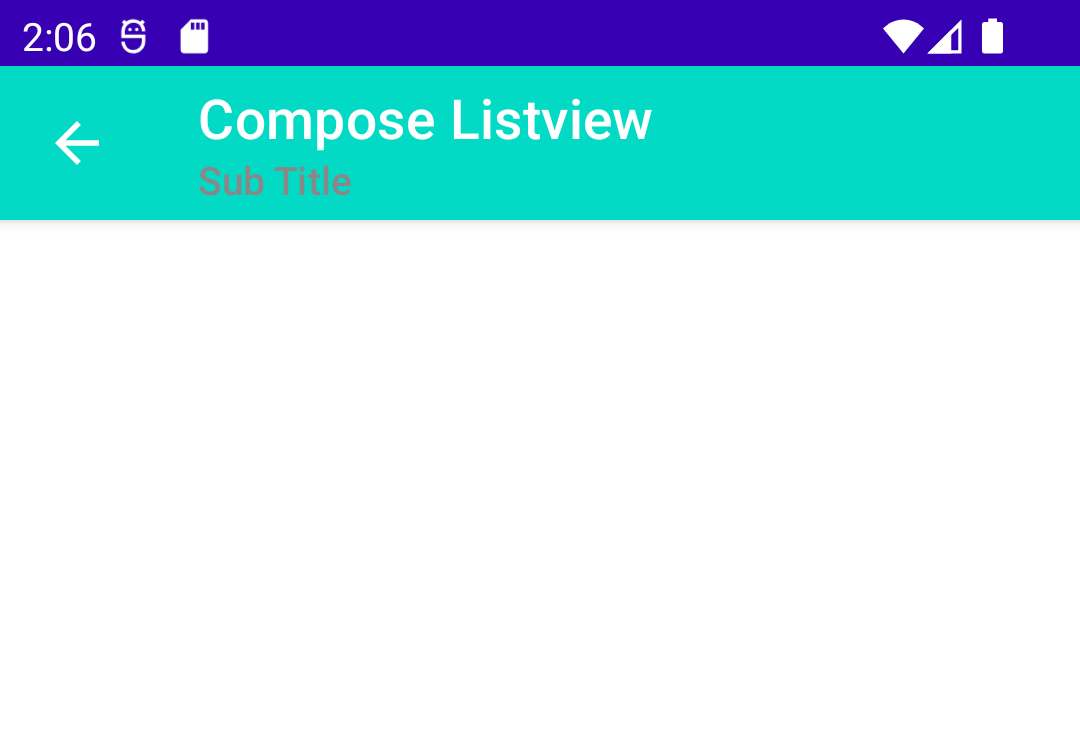
Column {
Text("Compose Listview", color = Color.White)
Text("Sub Title", color = Color.Gray, fontSize = 14.sp)
}
},
backgroundColor = MaterialTheme.colors.secondary,
navigationIcon = {
IconButton(onClick = {}) {
Icon(Icons.Filled.ArrowBack, "backIcon", tint = Color.White)
}
},
actions = {
IconButton(onClick = {}) {
Icon(Icons.Filled.Add, "backIcon", tint = Color.White)
}
IconButton(onClick = {}) {
Icon(Icons.Filled.Settings, "backIcon", tint = Color.White)
}
}
)
}) {
}
|

Conclusion: In this Compose example we covered how to create AppBar/Toolbar with TopAppBar component in compose application.
Read about Create Compose Listview example