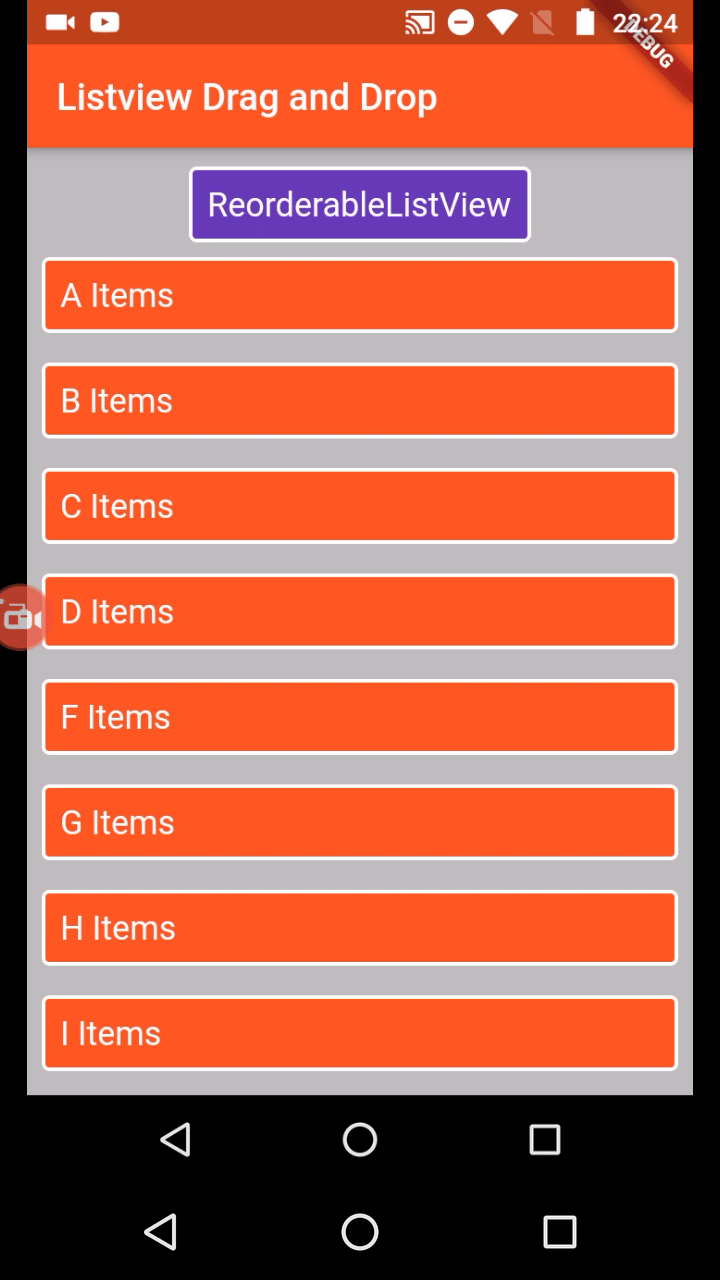
Flutter - Drag & Drop Listview - Reorderable Listview
flutter draggable items. This example will cover Drag and Drop Items in the Listview. We load all items in Listview and re arrange items by drag and drop
Last updated Jul 22, 2019
Hello Guys,
Today I am going to explain you about drag and drop items inside the listview.
We will achieve this in flutter by ReorderableListView widget.

ReorderableListview contains properties like childred, header, onReorder, scrollDirection...
ReorderableListView( children: [ ], onReorder:(){ } ) |
children: We will load the list items to this property
children: [
for(final item in _listData)
getChildItems(item,context)
]
|
onReorder: This is the property where we will handle the dragged list items
onReorder: (oldIndex,newIndex){
_updateMyItems(oldIndex,newIndex);
}
|
complete class
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
List_listData;
final _scaffoldKey = GlobalKey();
@override
void initState() {
// TODO: implement initState
super.initState();
_listData=List();
_listData.add("A");
_listData.add("B");
_listData.add("C");
_listData.add("D");
_listData.add("F");
_listData.add("G");
_listData.add("H");
_listData.add("I");
_listData.add("J");
_listData.add("K");
_listData.add("L");
_listData.add("M");
_listData.add("N");
_listData.add("O");
_listData.add("P");
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
backgroundColor: Colors.grey[400],
appBar: AppBar(
title: Text("Listview Drag and Drop"),
backgroundColor: Colors.deepOrange,
),
body: Center(
child: ReorderableListView(
header:
Container(
margin: EdgeInsets.only(top: 10),
decoration: BoxDecoration(
color: Colors.deepPurple,
border: Border.all(color: Colors.white,width: 2),
borderRadius: BorderRadius.all(Radius.circular(4))
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("ReorderableListView",textAlign: TextAlign.start,
style: TextStyle(color: Colors.white,fontSize: 18),),
),
),
children: [
for(final item in _listData)
getChildItems(item,context)
/* ListTile(
key: ValueKey(item),
title: Text('Item $item'),
),*/
],
onReorder: (oldIndex,newIndex){
_updateMyItems(oldIndex,newIndex);
}
),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
Widget getChildItems(_item,_context)
{
return Padding(
key: ValueKey(_item),
padding: const EdgeInsets.all(8.0),
child: InkWell(
onTap: (){
_scaffoldKey.currentState.showSnackBar(SnackBar(content: Text("Selected Item $_item"),duration: Duration(milliseconds: 500),));
},
child: Container(
width: double.infinity,
decoration: BoxDecoration(
color: Colors.deepOrange,
border: Border.all(color: Colors.white,width: 2),
borderRadius: BorderRadius.all(Radius.circular(4))
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(_item+" Items",textAlign: TextAlign.start,
style: TextStyle(color: Colors.white,fontSize: 18),),
),
),
),
);
}
_updateMyItems(int old,int newIndex)
{
setState(() {
if(newIndex>old)
{
newIndex-=1;
}
var item=_listData.removeAt(old);
_listData.insert(newIndex, item);
});
}
}
|
You can find the example at my rrtutors github account.
Tags: Flutter, Drso&Drop Listview, Reorderable Listview