Flutter Form & Form-Fields widgets With Login Screen
Build a Flutter login screen using Form and FormField widgets. Learn to validate inputs, manage state, create a seamless user experience. Visit rrtutors.com.
A form is an area that contains form elements. Form elements allow users to enter content, such as text fields, drop-down lists, radio boxes, check boxes, and so on. Common application scenarios are: login, registration, input information, etc. There are two important components in the form, one is the Form component for the entire form submission, and the other is the TextFormField component for user input
From Constructor
|
const Form({ Key key, @required this.child, this.autovalidate = false, this.onWillPop, this.onChanged, }) |
The Form object gives the following methods:
reset to reset fields.
save to save fields.
validate to validate, returning a true if the form fields are valid, false if one or more are invalid
Form State
The Form object stores input state data from child TextFormFields but not other field types like Checkboxes, DropdownButtons, Radios, Switches. So, if we want form to work with those other types of fields, we need to store the state of those items. If we
take a look a look at the example we will see that these fields are stored as state in the Stateful Widget
Form Validation
As mentioned earlier, the Form class has an auto validate constructor argument.
If this argument is set to true, the framework invokes validation as data is input.
If this argument is set to false, the framework will not invoke validation until the validate method is invoked
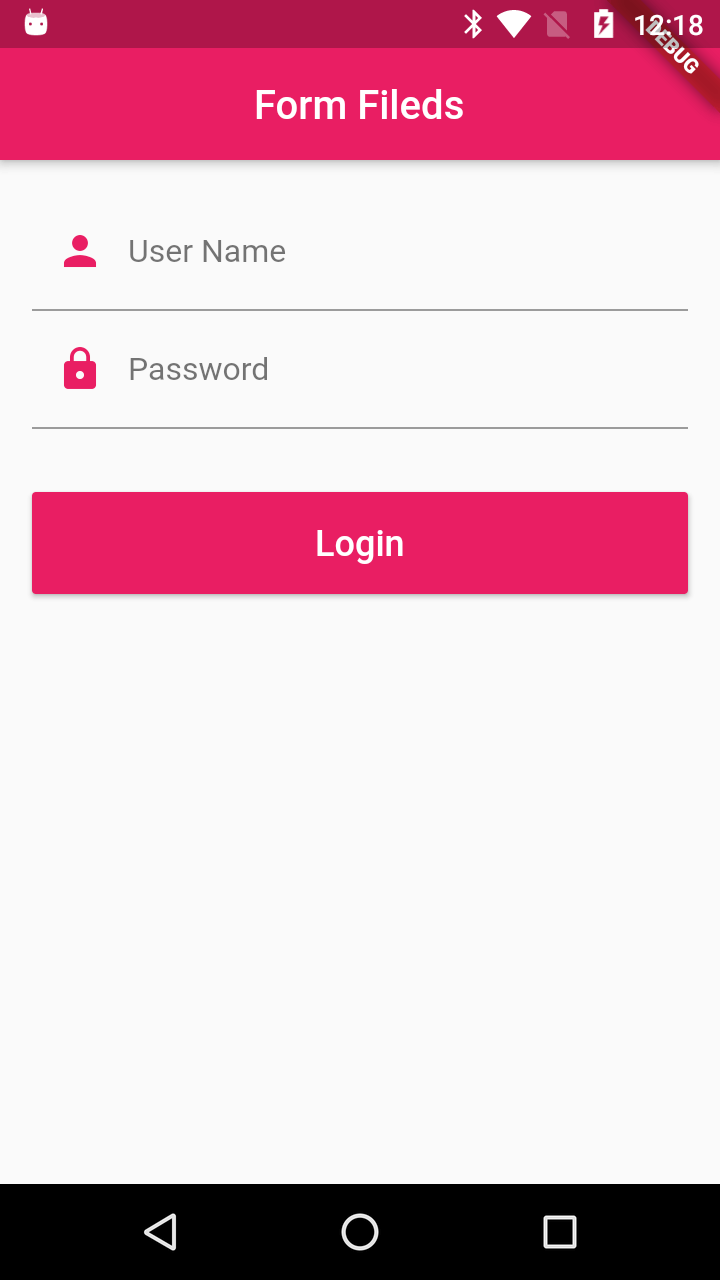
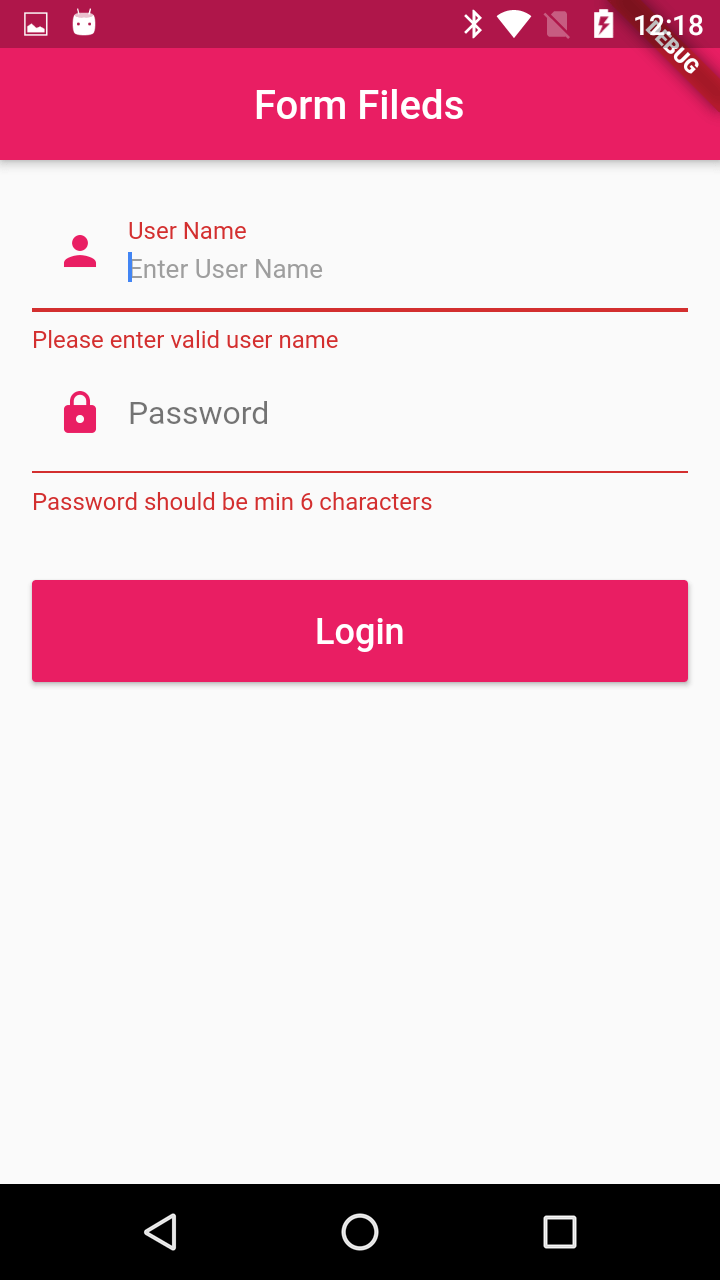
Example With Login Page


Let's Check Code
class FormWidget extends StatefulWidget{
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _LoginPageState();
}
}
class _LoginPageState extends State<FormWidget> {
GlobalKey<FormState> loginKey = GlobalKey<FormState>();
String userName;
String password;
void login() {
var loginForm = loginKey.currentState;
if (loginForm.validate()) {
loginForm.save();
print('userName?' + userName + '?password?' + password);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Form Fileds'),
backgroundColor: Colors.pink,
centerTitle: true,
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(16),
child: Form(
key: loginKey,
autovalidate: true,
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(
labelText: 'User Name',
hintText: "Enter User Name",
hintStyle: TextStyle(
color: Colors.grey,
fontSize: 13,
),
prefixIcon: Icon(Icons.person,color: Colors.pink,),
),
validator: (value) {
return value.trim().length > 0 ? null : "Please enter valid user name";
},
onSaved: (value) {
userName = value;
},
onFieldSubmitted: (value) {},
),
TextFormField(
decoration: InputDecoration(
labelText: 'Password',
hintText: 'Enter password',
hintStyle: TextStyle(
color: Colors.grey,
fontSize: 13,
),
prefixIcon: Icon(Icons.lock,color: Colors.pink),
),
obscureText: true,
validator: (value) {
return value.length < 6 ? 'Password should be min 6 characters' : null;
},
onSaved: (value) {
password = value;
},
),
],
),
onChanged: () {
print("onChanged");
},
),
),
Container(
padding: EdgeInsets.all(16),
child: Row(
children: <Widget>[
Expanded(
child: RaisedButton(
padding: EdgeInsets.all(15),
child: Text(
"Login",
style: TextStyle(fontSize: 18),
),
textColor: Colors.white,
color: Colors.pink,
onPressed: login,
),
),
],
),
)
],
),
),
);
}
}
|