End to End Encryption Decryption in Flutter
Two way Encryption Decryption in flutter with encrypt plugin. Dart server. AES Encryption Decryption For Flutter Dart

How to Encrypt and Decrypt data in Flutter Dart
Nowadays every mobile application passing data on the network. Then how we will provide security to that data.
One simple and secure way to send data on the network is encrypted request data and pass it.
In this post, we are showing how to encrypt request data and decrypt it when it comes from the server.
To this, we are using the dart encrypt plugin
Let's get started
Step 1: Create a Flutter application
Step 2: Add the required dependencies to pubspec.yaml file
dependencies:
flutter:
sdk: flutter
http: ^0.12.2
encrypt: ^4.1.0
|
Step 3: Now create a file and add encrypt and decrypt methods
In this example, we used AES encryption format.
Read more about Encryption decryption
|
static encrypt(data,) static decrypt(data) |
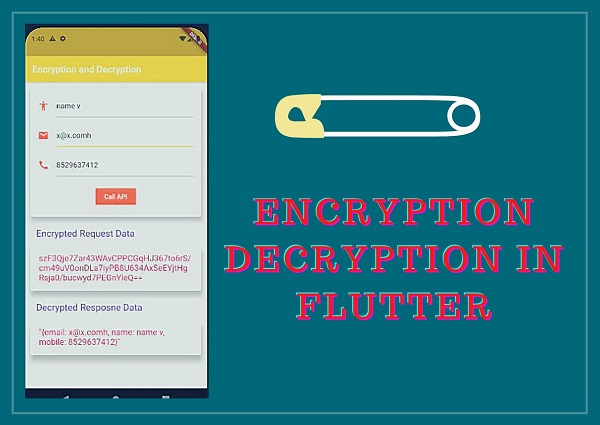
Step 4: Create a simple UI that will contain name, email, and phone number fields
Card(
color: Colors.grey[100],
elevation: 10,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.accessibility,color: Colors.deepOrangeAccent,) ,
hintText: "Enter NAme",
),
controller: _nameController,
textInputAction: TextInputAction.next,
keyboardType: TextInputType.text,
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.email,color: Colors.deepOrangeAccent) ,
hintText: "Enter Email",
),
controller: _emailController,
textInputAction: TextInputAction.next,
keyboardType: TextInputType.emailAddress,
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.call,color: Colors.deepOrangeAccent) ,
hintText: "Enter Mobile Number",
),
controller: _phoConentroller,
textInputAction: TextInputAction.done,
keyboardType: TextInputType.number,
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: FlatButton(
color: Colors.deepOrangeAccent,
child: Text("Call API",style: TextStyle(color: Colors.white),),onPressed: (){
Map<String,String>req=new HashMap();
req.putIfAbsent("name", () => _nameController.text);
req.putIfAbsent("email", () => _emailController.text);
req.putIfAbsent("mobile", () => _phoConentroller.text);
fetchData(req);
},),
),
],
),
),
)
|
Here we are creating the request data in an encrypted format and sending a request in GET method
Complete code
import 'dart:collection';
import 'dart:convert';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart';
import 'encrypt.dart';
class Encryption extends StatefulWidget{
@override
_EncryptionState createState() => _EncryptionState();
}
class _EncryptionState extends State<Encryption> {
TextEditingController _nameController=TextEditingController();
TextEditingController _emailController=TextEditingController();
TextEditingController _phoConentroller=TextEditingController();
String encryptedText="";
String resposneDecrypted="";
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.amberAccent,
textSelectionColor: Colors.amber
),
home: Scaffold(
appBar: AppBar(title: Text("Encryption and Decryption",style: TextStyle(color: Colors.white),),),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ListView(
children: [
Card(
color: Colors.grey[100],
elevation: 10,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.accessibility,color: Colors.deepOrangeAccent,) ,
hintText: "Enter NAme",
),
controller: _nameController,
textInputAction: TextInputAction.next,
keyboardType: TextInputType.text,
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.email,color: Colors.deepOrangeAccent) ,
hintText: "Enter Email",
),
controller: _emailController,
textInputAction: TextInputAction.next,
keyboardType: TextInputType.emailAddress,
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
icon:Icon(Icons.call,color: Colors.deepOrangeAccent) ,
hintText: "Enter Mobile Number",
),
controller: _phoConentroller,
textInputAction: TextInputAction.done,
keyboardType: TextInputType.number,
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: FlatButton(
color: Colors.deepOrangeAccent,
child: Text("Call API",style: TextStyle(color: Colors.white),),onPressed: (){
Map<String,String>req=new HashMap();
req.putIfAbsent("name", () => _nameController.text);
req.putIfAbsent("email", () => _emailController.text);
req.putIfAbsent("mobile", () => _phoConentroller.text);
fetchData(req);
},),
),
],
),
),
),
Padding(
padding: const EdgeInsets.only(left: 16,right: 16,top: 20,bottom: 10),
child: Text("Encrypted Request Data ",style: TextStyle(fontSize: 20,color: Colors.deepPurple),),
),
Card(
color: Colors.grey[100],
elevation: 10,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Text(encryptedText,style: TextStyle(color: Colors.pink,fontSize: 18),),
),
),
Padding(
padding: const EdgeInsets.only(left: 16,right: 16,top: 20,bottom: 10),
child: Text("Decrypted Resposne Data ",style: TextStyle(fontSize: 20,color: Colors.deepPurple),),
),
Card(
color: Colors.grey[100],
elevation: 10,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Text(resposneDecrypted,style: TextStyle(color: Colors.pink,fontSize: 18),),
),
),
],
),
),
),
);
}
Future callAPI(data) async{
String rew=EncryptUtil.encrypt(data).toString();
setState(() {
encryptedText=rew;
});
var encoded= Uri.encodeFull('http://10.0.2.2:4040/?request=$rew');
return get(encoded);
//return get('https://jsonplaceholder.typicode.com/photos');
}
fetchData(Map<String, String> req){
var callNews = callAPI(req.toString());
callNews.then((d){
Response data=d;
var response=json.decode(data.body );
var listNewsdata=response;
setState(() {
resposneDecrypted=response;
});
},onError: (error){
print("Result Error $error");
}
);
}
}
|
encrypt.dart
import 'package:encrypt/encrypt.dart';
class EncryptUtil{
static String keystr="123456tuvwxyz789";
static encrypt(data,)
{
final key = Key.fromUtf8(keystr);
final iv = IV.fromLength(16);
final encrypter = Encrypter(AES(key));
return encrypter.encrypt(data, iv: iv).base64;
}
static decrypt(data)
{
final key = Key.fromUtf8(keystr);
final iv = IV.fromLength(16);
final encrypter = Encrypter(AES(key));
//encrypter.decrypt64(encoded)
return encrypter.decrypt64(data, iv: iv);
}
}
|
On the server-side, we are decoding and decrypting the requested data and return it as JSON.
In this example, I have created a dart server to write request API.
I Will show in the next post how to create a Dart server and how to run a dart server