How to get Animated Text in Flutter
Discover how to create text animations in Flutter. Learn various techniques to animate text in your app with this detailed guide from RRTutors.
Flutter is Google's portable UI toolkit for crafting beautiful, natively compiled applications for mobile, web, and desktop from a single codebase, and Flutter is also known for its animations so, In today's tutorial, we will see how you can get animated text in Flutter.
Let's start
Step 1: Create a new Flutter Application.
Step 2: Add this to your package's pubspec.yaml file:
|
Step 3: AnimatedTextKit is a Stateful Widget that produces text animations, Once Installed we will get access to various animations. Just use AnimatedTextKit instead of the Text widget where you want animated text.
for example:
|
you will get many different properties that will help you control the animations as such
pause– the time of the pause between animation textsdisplayFullTextOnTap– tapping the animation will rush it to completionisRepeatingAnimation– controls whether the animation repeatsrepeatForever– controls whether the animation repeats forevertotalRepeatCount– number of times the animation should repeat
There are also custom callbacks such as
- onTap
- onFinished
with this, you can use many animations such as RotateAnimatedText, ScaleAnimatedText, WavyAnimatedText, TypewriterAnimatedText, ColorizeAnimatedText etc
simple example:
|
Container( height: 100, child: AnimatedTextKit( totalRepeatCount: 10, repeatForever: true, isRepeatingAnimation: true, animatedTexts: [ ScaleAnimatedText( 'this will Scale', textStyle: textStyle, scalingFactor: 20.0, ) ])), |
Complete Source Code for Create Animated Text in Flutter
|
import 'package:animated_text_kit/animated_text_kit.dart'; import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Demo(), ); } }
class Demo extends StatefulWidget { @override _DemoState createState() => _DemoState(); }
class _DemoState extends State<Demo> { TextStyle textStyle = const TextStyle( fontSize: 30.0, color: Colors.white, fontWeight: FontWeight.w900);
@override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.black, body: SafeArea( child: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Container( height: 100, child: Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'This', style: textStyle, ), const SizedBox( height: 5.0, ), AnimatedTextKit(repeatForever: true, animatedTexts: [ RotateAnimatedText( 'is Awesome', textStyle: textStyle, ), ]), ], ), ), Container( height: 100, child: AnimatedTextKit( totalRepeatCount: 10, repeatForever: true, isRepeatingAnimation: true, animatedTexts: [ ScaleAnimatedText( 'this will Scale', textStyle: textStyle, scalingFactor: 20.0, ) ])), Container( child: AnimatedTextKit( repeatForever: true, isRepeatingAnimation: true, animatedTexts: [ WavyAnimatedText('This is really Long String', textStyle: textStyle), TypewriterAnimatedText('And you are watching Video', textStyle: textStyle) ]), ), const SizedBox( height: 20, ), AnimatedTextKit( repeatForever: true, isRepeatingAnimation: true, animatedTexts: [ ColorizeAnimatedText('Subscribe to Channel', textStyle: textStyle, colors: [ Colors.red, Colors.yellow, Colors.lightBlue, Colors.pinkAccent, ]), ]) ], ), )), ); } }
|
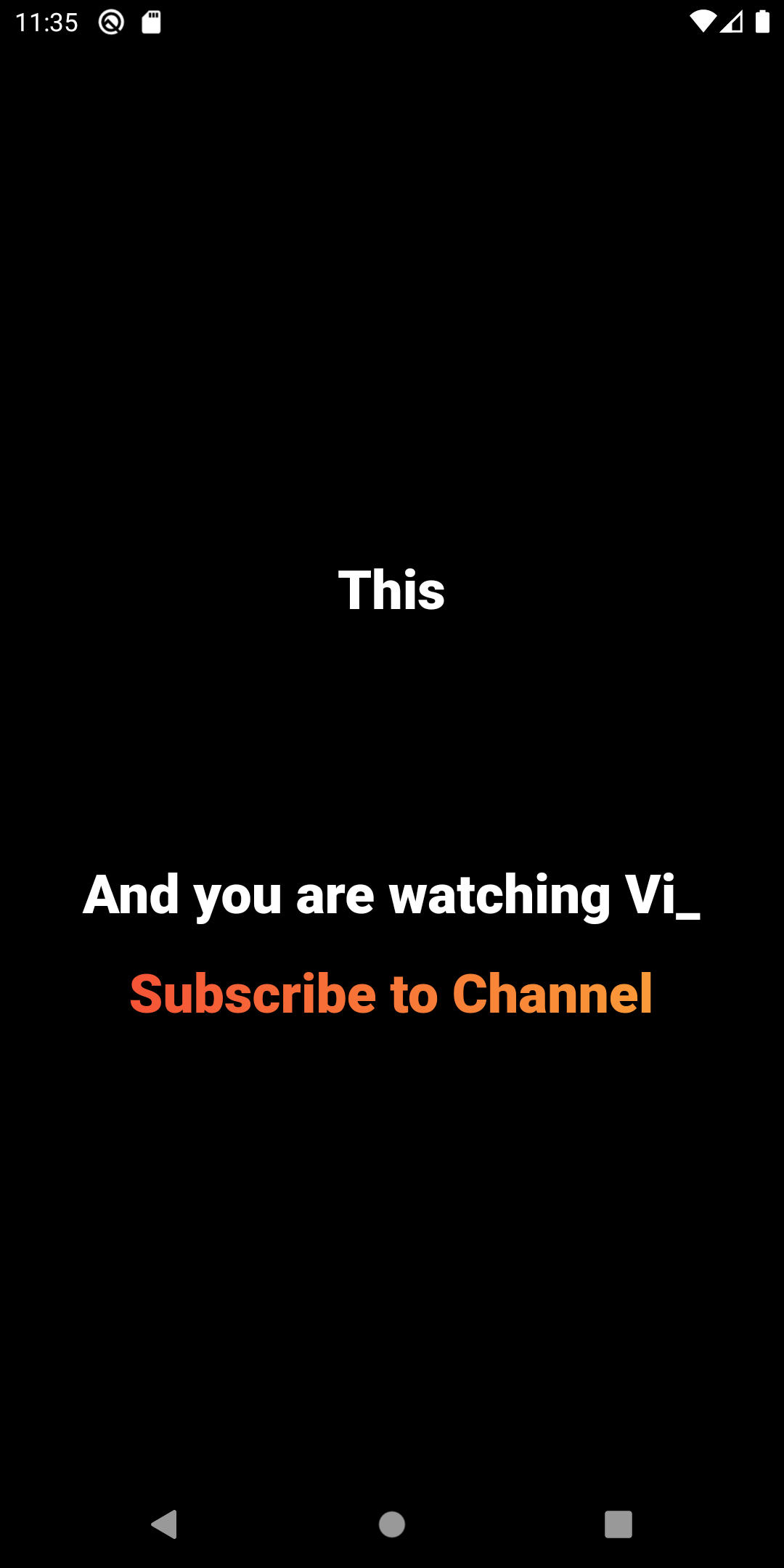
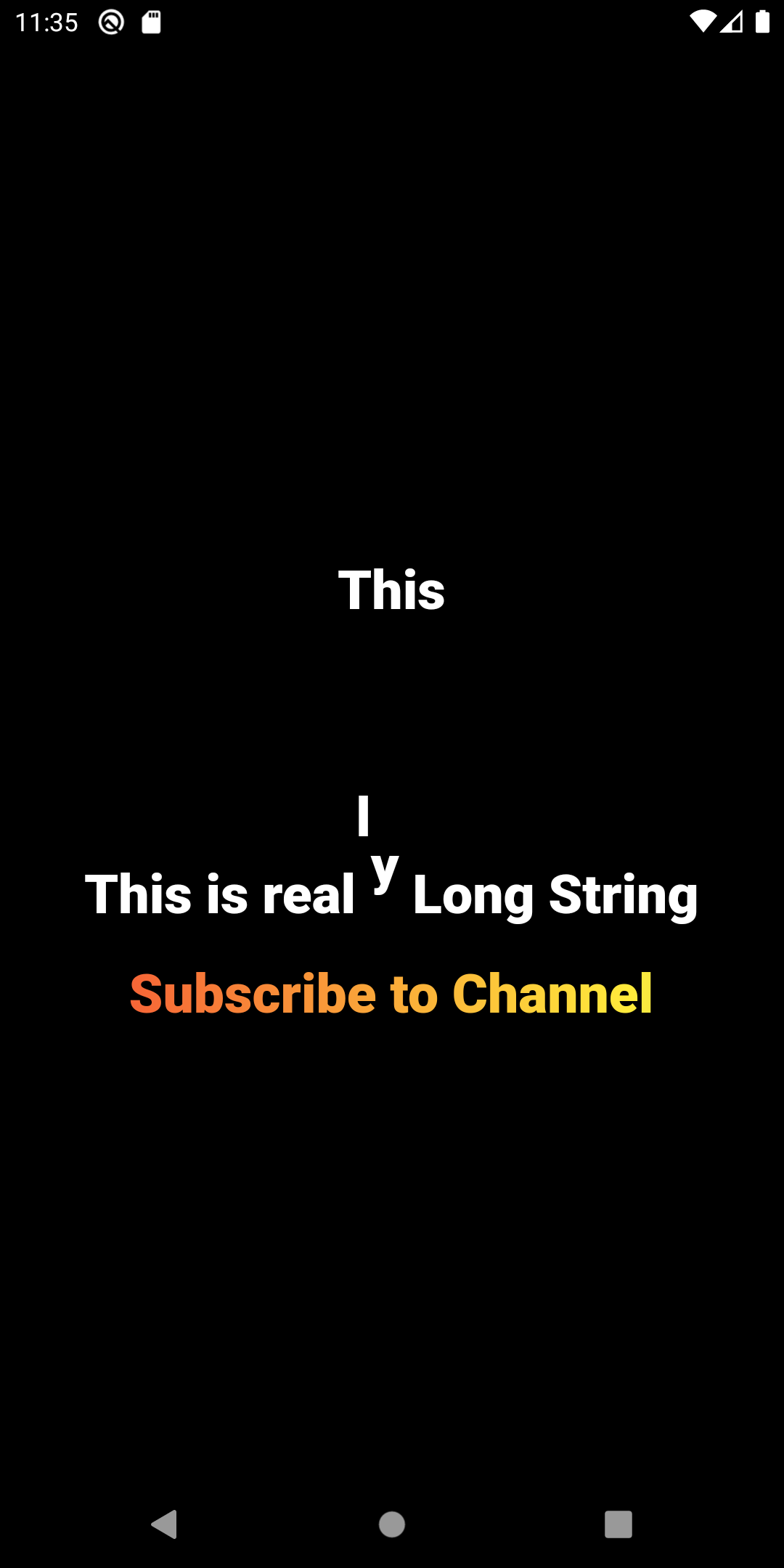
Output:
 |
 |
Conclusion: In this way, we have learned how you can use AnimatedTextKit to create animated text in Flutter.