How to Add Placeholder Text in Flutter Text Input
Add placeholder text to your TextInput field in Kotlin by using the hintText property to inform users about the input type at rrtutors.com. Check it out!
Published October 18, 2021
In this flutter Text Input tutorial we will cover how to add place holder text in TextInput. Placeholder text is a text which will inform the user about the type of TextInput. To add placeholder text to textInput field we will use hintText property.
TextField( decoration: InputDecoration( hintText: 'Enter your FirstName' ), controller: myControllerFName, ), |
In the above code we added PlaceHolder text for user FirstName by using hintText: 'Enter your FirstName'
Let's create simple example to add PlaceHolder Text to TextInput Field
import 'package:flutter/material.dart';
void main() {
runApp(TextInputPlaceholderExample());
}
class TextInputPlaceholderExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Input Placeholder Example',
home: MyInputPlaceholder(),
);
}
}
// Define a custom Form widget.
class MyInputPlaceholder extends StatefulWidget {
@override
_MyInputPlaceholderState createState() => _MyInputPlaceholderState();
}
// Define a corresponding State class.
// This class holds the data related to the Form.
class _MyInputPlaceholderState extends State<MyInputPlaceholder> {
// Create a text controller and use it to retrieve the current value
// of the TextField.
final myControllerFName = TextEditingController();
final myControllerLName = TextEditingController();
@override
void dispose() {
// Clean up the controller when the widget is disposed.
myControllerFName.dispose();
myControllerLName.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Text Input Placeholder Tutorial'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Center(child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
decoration: InputDecoration(
hintText: 'Enter your FirstName'
),
controller: myControllerFName,
),
SizedBox(height: 10,),
TextField(
decoration: InputDecoration(
hintText: 'Enter your LastName'
),
controller: myControllerLName,
),
],
),
),
),
);
}
}
|
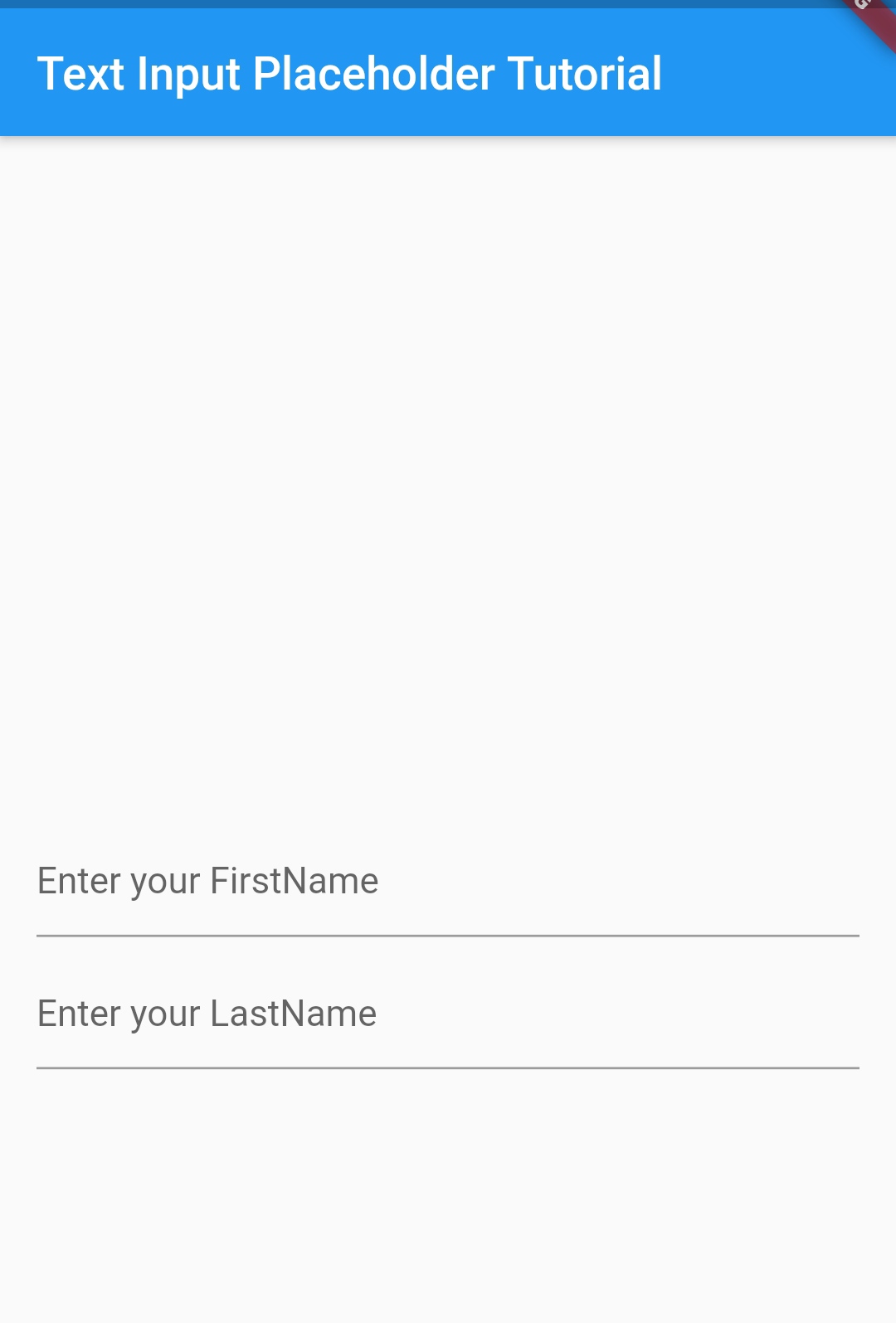
Output:
 |
Conclusion: In this Flutter TextInput tutorial we will covered how to add Placeholder Text to textInput field.