Profile Themes for Customizing User Profiles - RRTutors
Customize profile themes effortlessly with our step-by-step guide. Learn how to implement and switch themes seamlessly. Visit rrtutors.com for details.
Published March 22, 2020
Flutter Profile Themes
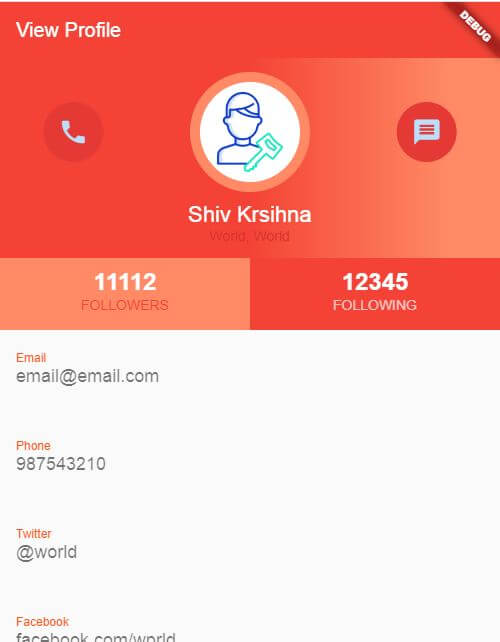
Theme 1
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';
class ProfileOnePage extends StatelessWidget {
static final String path = "lib/src/pages/profile/profile1.dart";
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Colors.deepOrange,
appBar: AppBar(
title: Text("View Profile"),
backgroundColor: Colors.red,
elevation: 0,
),
body: ListView(
children: <Widget>[
Container(
height: 200,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.centerRight,
stops: [0.5, 0.9],
colors: [
Colors.red,
Colors.deepOrange.shade300
]
)
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
CircleAvatar(
child: Icon(Icons.call, size: 30.0,),
minRadius: 30.0,
backgroundColor: Colors.red.shade600,),
CircleAvatar(
minRadius: 60,
backgroundColor: Colors.deepOrange.shade300,
child: CircleAvatar(
child:Image.asset("assets/login1.png",width: 80,),radius: 50, backgroundColor: Colors.white, ),
),
CircleAvatar(
child: Icon(Icons.message, size: 30.0,),
minRadius: 30.0,
backgroundColor: Colors.red.shade600,),
],
),
SizedBox(height: 10,),
Text("Shiv Krsihna", style: TextStyle(fontSize: 22.0, color: Colors.white),),
Text("World, World", style: TextStyle(fontSize: 14.0, color: Colors.red.shade700),)
],
),
),
Container(
// height: 50,
child: Row(
children: <Widget>[
Expanded(
child: Container(
color: Colors.deepOrange.shade300,
child: ListTile(
title: Text("11112",textAlign: TextAlign.center, style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontSize: 24.0
),),
subtitle: Text("FOLLOWERS", textAlign: TextAlign.center, style: TextStyle(color: Colors.red),),
),
),
),
Expanded(
child: Container(
color: Colors.red,
child: ListTile(
title: Text("12345",textAlign: TextAlign.center, style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontSize: 24.0
),),
subtitle: Text("FOLLOWING", textAlign: TextAlign.center, style: TextStyle(color: Colors.white70),),
),
),
),
],
),
),
ListTile(
title: Text("Email", style: TextStyle(color: Colors.deepOrange, fontSize: 12.0),),
subtitle: Text("email@email.com", style: TextStyle(fontSize: 18.0),),
),
Divider(),
ListTile(
title: Text("Phone", style: TextStyle(color: Colors.deepOrange, fontSize: 12.0),),
subtitle: Text("987543210", style: TextStyle(fontSize: 18.0),),
),
Divider(),
ListTile(
title: Text("Twitter", style: TextStyle(color: Colors.deepOrange, fontSize: 12.0),),
subtitle: Text("@world", style: TextStyle(fontSize: 18.0),),
),
Divider(),
ListTile(
title: Text("Facebook", style: TextStyle(color: Colors.deepOrange, fontSize: 12.0),),
subtitle: Text("facebook.com/wprld", style: TextStyle(fontSize: 18.0),),
),
Divider(),
],
),
);
}
}
|
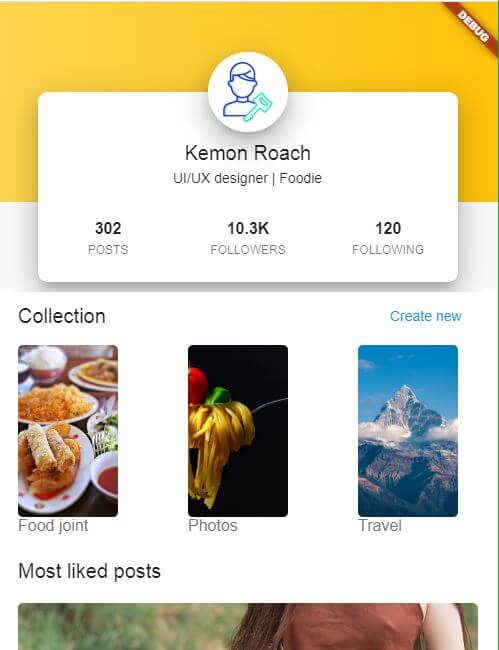
Theme 2
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';
import 'package:flutter_tutorial/logins/LoginSample1.dart';
class ProfileTwoPage extends StatelessWidget {
static final String path = "lib/src/pages/profile/profile2.dart";
final List<Map> collections = [
{
"title":"Food joint",
"image": "food.jpg"
},
{
"title":"Photos",
"image":"login-back.jpg"
},
{
"title":"Travel",
"image":"travel.jpg"
},
{
"title":"Nepal",
"image":"deep.jpg"
},
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
Container(
height: 200.0,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.amber.shade300, Colors.amber.shade500]
),
),
),
ListView.builder(
itemCount: 7,
itemBuilder: _mainListBuilder,
),
],
),
);
}
Widget _mainListBuilder(BuildContext context, int index) {
if(index==0) return _buildHeader(context);
if(index==1) return _buildSectionHeader(context);
if(index==2) return _buildCollectionsRow();
if(index==3) return Container(
color: Colors.white,
padding: EdgeInsets.only(left: 20.0, top: 20.0, bottom: 10.0),
child: Text("Most liked posts",
style: Theme.of(context).textTheme.title
)
);
return _buildListItem();
}
Widget _buildListItem() {
return Container(
color: Colors.white,
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(5.0),
child: Image.asset("assets/login4.jpeg",width: 100,fit: BoxFit.cover,height: 100,),
),
);
}
Container _buildSectionHeader(BuildContext context) {
return Container(
color: Colors.white,
padding: EdgeInsets.symmetric(horizontal: 20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Collection", style: Theme.of(context).textTheme.title,),
FlatButton(
onPressed: (){},
child: Text("Create new", style: TextStyle(color: Colors.blue),),
)
],
),
);
}
Container _buildCollectionsRow() {
return Container(
color: Colors.white,
height: 200.0,
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: ListView.builder(
physics: BouncingScrollPhysics(),
scrollDirection: Axis.horizontal,
itemCount: collections.length,
itemBuilder: (BuildContext context, int index){
return Container(
margin: EdgeInsets.symmetric(vertical: 5.0, horizontal: 10.0),
width: 150.0,
height: 200.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: ClipRRect(
borderRadius: BorderRadius.circular(5.0),
child: Image.asset("assets/${collections[index]['image']}",width: 100,fit: BoxFit.cover)),
),
Text(collections[index]['title'], style: Theme.of(context).textTheme.subhead.merge(TextStyle(color: Colors.grey.shade600)))
],
)
);
},
),
);
}
Container _buildHeader(BuildContext context) {
return Container(
margin: EdgeInsets.only(top: 50.0),
height: 240.0,
child: Stack(
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 40.0, left: 40.0, right: 40.0, bottom: 10.0),
child: Material(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0)),
elevation: 5.0,
color: Colors.white,
child: Column(
children: <Widget>[
SizedBox(height: 50.0,),
Text("Kemon Roach", style: Theme.of(context).textTheme.title,),
SizedBox(height: 5.0,),
Text("UI/UX designer | Foodie"),
SizedBox(height: 16.0,),
Container(
height: 40.0,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child: ListTile(
title: Text("302",
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),),
subtitle: Text("Posts".toUpperCase(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 12.0) ),
),
),
Expanded(
child: ListTile(
title: Text("10.3K",
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),),
subtitle: Text("Followers".toUpperCase(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 12.0) ),
),
),
Expanded(
child: ListTile(
title: Text("120",
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),),
subtitle: Text("Following".toUpperCase(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 12.0) ),
),
),
],
),
)
],
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Material(
elevation: 5.0,
shape: CircleBorder(),
child: CircleAvatar(
child:Image.asset("assets/login1.png",width: 60,),radius: 40, backgroundColor: Colors.white, ),
),
],
),
],
),
);
}
}
|
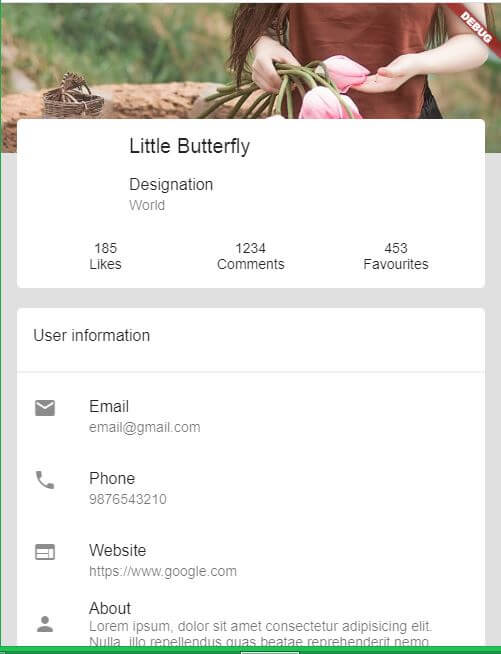
Theme 3
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';
class ProfileThreePage extends StatelessWidget {
static final String path = "lib/src/pages/profile/profile3.dart";
@override
Widget build(BuildContext context){
return Scaffold(
backgroundColor: Colors.grey.shade300,
body: SingleChildScrollView(
child: Stack(
children: <Widget>[
SizedBox(
height: 250,
width: double.infinity,
child: Image.asset("assets/login4.jpeg",fit: BoxFit.cover,)
),
Container(
margin: EdgeInsets.fromLTRB(16.0, 200.0, 16.0, 16.0),
child: Column(
children: <Widget>[
Stack(
children: <Widget>[
Container(
padding: EdgeInsets.all(16.0),
margin: EdgeInsets.only(top: 16.0),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(5.0)
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
margin: EdgeInsets.only(left: 96.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Little Butterfly", style: Theme.of(context).textTheme.title,),
ListTile(
contentPadding: EdgeInsets.all(0),
title: Text("Designation"),
subtitle: Text("World"),
),
],
),
),
SizedBox(height: 10.0),
Row(
children: <Widget>[
Expanded(child: Column(
children: <Widget>[
Text("185"),
Text("Likes")
],
),),
Expanded(child: Column(
children: <Widget>[
Text("1234"),
Text("Comments")
],
),),
Expanded(child: Column(
children: <Widget>[
Text("453"),
Text("Favourites")
],
),),
],
),
],
),
),
Container(
height: 80,
width: 80,
margin: EdgeInsets.only(left: 16.0),
),
],
),
SizedBox(height: 20.0),
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(5.0),
),
child: Column(
children: <Widget>[
ListTile(title: Text("User information"),),
Divider(),
ListTile(
title: Text("Email"),
subtitle: Text("email@gmail.com"),
leading: Icon(Icons.email),
),
ListTile(
title: Text("Phone"),
subtitle: Text("9876543210"),
leading: Icon(Icons.phone),
),
ListTile(
title: Text("Website"),
subtitle: Text("https://www.google.com"),
leading: Icon(Icons.web),
),
ListTile(
title: Text("About"),
subtitle: Text("Flutter profile Example."),
leading: Icon(Icons.person),
),
ListTile(
title: Text("Joined Date"),
subtitle: Text("12 Dec 2000"),
leading: Icon(Icons.calendar_view_day),
),
],
),
)
],
),
),
AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
)
],
),
),
);
}
}
|