Flutter How do i add Shadow to Container
Add shadow to container widget. Boxshadow with container. add circular container with image
In this flutter example tutorial we will cover how to add Shadow to container widget. To add shadow container widget has a property boxShadow. With this property we can add different types of shadows to the container widget.
In this example we are adding the shadow to the circular image container widget.
Let's get started
Step 1: Create Flutter project in your favorite IDE
Step 2: Add required UI to the dart file, Here we created Circular image with container widget.
Step 3: Now add Box shadow to container by below code
BoxDecoration( color: Colors.grey, shape: BoxShape.circle, boxShadow: [ //background color of box BoxShadow( color: Colors.blueGrey, blurRadius: 5.0, // soften the shadow spreadRadius: 5.0, //extend the shadow offset: Offset( 1.0, // Move to right 10 horizontally 1.0, // Move to bottom 10 Vertically ), ) ] ) |
To apply shadow colors we added the boxShadow properties
BoxShadow( color: Colors.blueGrey, blurRadius: 5.0, // soften the shadow spreadRadius: 5.0, //extend the shadow offset: Offset( 1.0, // Move to right 10 horizontally 1.0, // Move to bottom 10 Vertically ), ) |
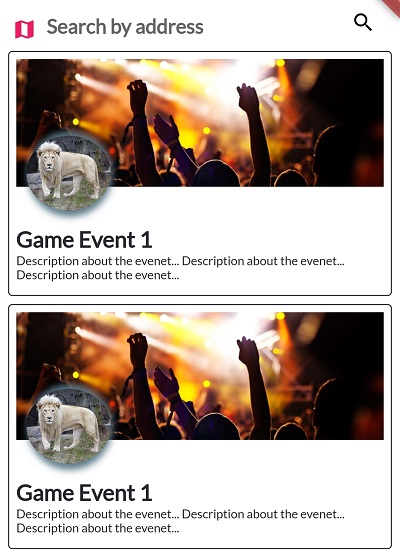
Step 4: Run application, you can see the shadow to the container
 |
Complete code for apply shadow color to the container with BoxDecoration
import 'package:flutter/material.dart'; class CircleImage extends StatelessWidget{ final Size size; final Widget child; CircleImage({ Key? key,required this.child,this.size=const Size.fromWidth(120)}):super(key:key); @override Widget build(BuildContext context) { // TODO: implement build return Container( decoration: BoxDecoration( color: Colors.grey, shape: BoxShape.circle, boxShadow: [ //background color of box BoxShadow( color: Colors.blueGrey, blurRadius: 5.0, // soften the shadow spreadRadius: 5.0, //extend the shadow offset: Offset( 1.0, // Move to right 10 horizontally 1.0, // Move to bottom 10 Vertically ), ) ] ), height: size.width, child: ClipOval( child: child, ), ); } } |
CircleImage(size:Size(60.w,60.h),child: Image.network("https://upload.wikimedia.org/wikipedia/commons/b/b8/White-lion-images-20.jpg"),) |
Conclusion: In this example we covered create circular image with container and add shadow to the container with boxShadow properties.