Flutter remove back button from AppBar
how to hide/remove back button from appbar widget by using automaticallyImplyLeading: false property
In Flutter application we have AppBar widget similar to Toolbar in Android. This AppBar widget has property to show back button while navigates to new screen by Navigator.push() method. This Back button will display on second screen while navigate one screen to other screen. but on some scenarios we not required this back button to display on AppBar In this example we learn how to remove back button from AppBar while navigate one screen to other screen. To remove back button we will use the property automaticallyImplyLeading: false
Let's get started
Step 1: Create Flutter application
Step 2: Create two screens with below code
class HomeScreen extends StatelessWidget { gotoNextActivity(BuildContext context){ Navigator.push( context, MaterialPageRoute(builder: (context) => SecondScreen()), ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Home Activity Screen'), ), body: Center( child: RaisedButton( child: Text('Navigate To Second Screen'), color: Colors.deepOrange, textColor: Colors.white, onPressed: () { gotoNextActivity(context); }), ), ); } } |
Second Screen
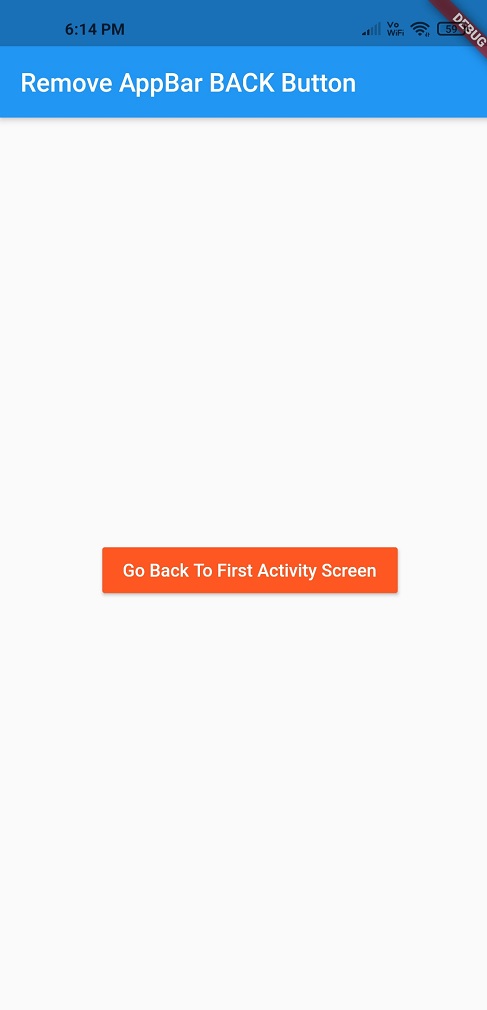
class SecondScreen extends StatelessWidget { goBack(BuildContext context){ Navigator.pop(context); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( automaticallyImplyLeading: false, title: Text('Remove AppBar BACK Button'), ), body: Center( child: RaisedButton( onPressed: () {goBack(context);}, color: Colors.deepOrange, textColor: Colors.white, child: Text('Go Back To First Activity Screen'), ), ), ); } } |
To remove back button from appbar widget we used below code
|
AppBar( automaticallyImplyLeading: false, title: Text('Remove AppBar BACK Button'), ) |
Step 3: Run application

Conclusion: In this flutter example we learned how to hide/remove back button from appbar widget by using automaticallyImplyLeading: false property.