Flutter Simple Animation - Animate widget while increase font size
Flutter Basic Animation example. Animate Text widget with tween animation while increase font size or decrease
In this flutter animation example we will learn how to animate a flutter widget while increase font size.
We will cover
Create Animation Object
Handle Animation with Animation Controller
Apply Animation to the widget
Let's get started
Step 1: Create Flutter Application
Step 2: Import Animation packages to the dart file
import 'package:flutter/animation.dart';
|
Step 3: When we want to work with Animations we need to extend our Statefull widget with SingleTickerProviderStateMixin
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
}
|
Step 4: Create Animation Object
late Animation<double> animation;
animation = Tween<double>(begin: 12.0, end: 50.0).animate(controller)
..addListener(() {
});
|
To work with animation we need to create animation controller to handle the animation
Step 5: Create Animation Controller Object
AnimationController(duration: const Duration(seconds: 1), vsync: this);
|
Step 6: Apply Animation on button tap event
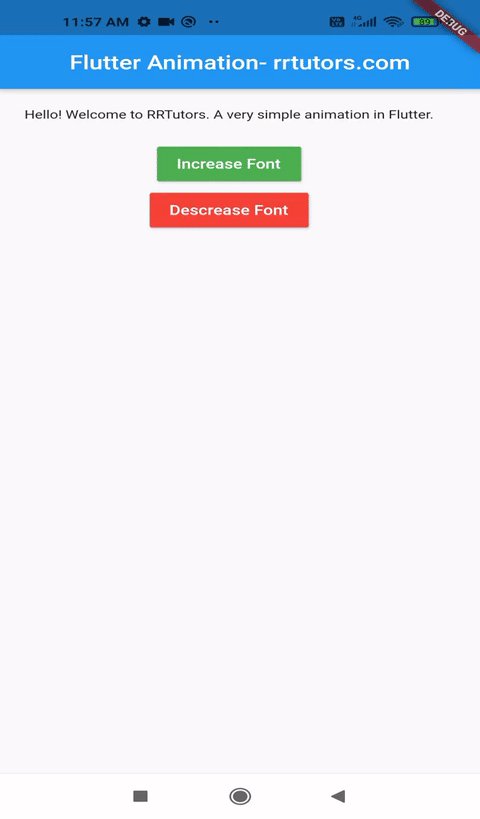
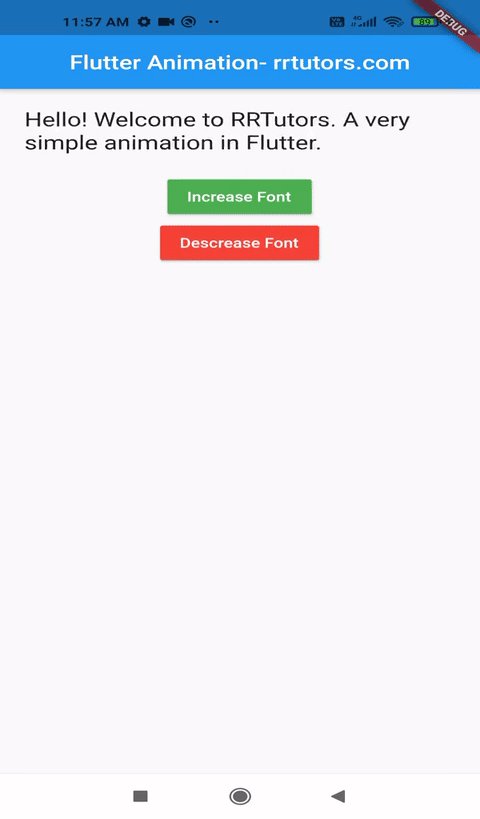
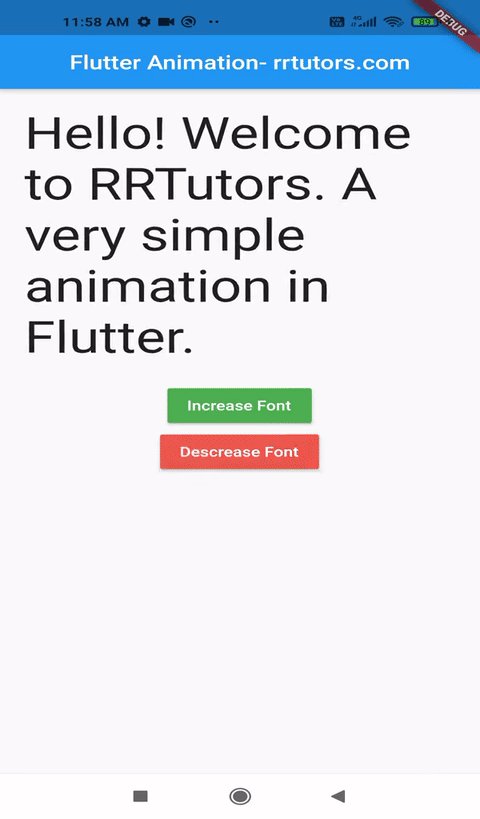
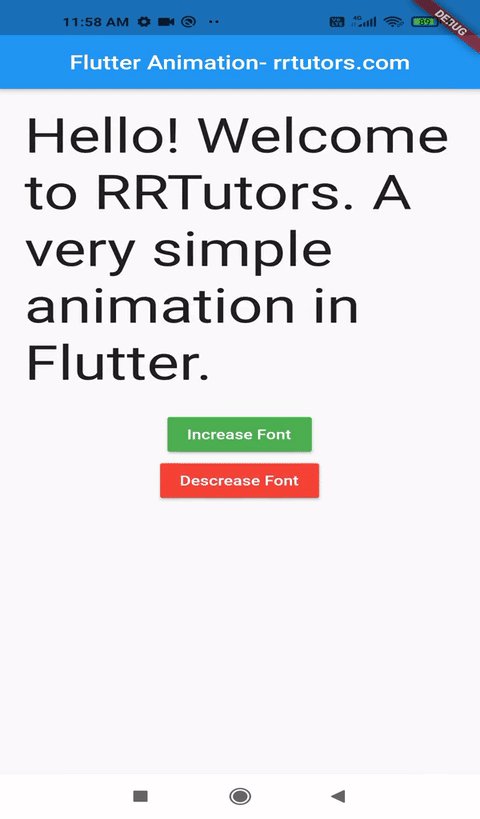
Here we have two buttons to increase fontsize by applying the animation and other is decrease by reverse the animation
void increaseFontSize() {
controller.forward();
}
void descreaseFontSize() {
controller.reverse();
}
|
Step 7: Run application and check the animation effects
 |
Complete code
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
late Animation<double> animation;
late AnimationController controller;
@override
void initState() {
super.initState();
controller =
AnimationController(duration: const Duration(seconds: 1), vsync: this);
animation = Tween<double>(begin: 12.0, end: 50.0).animate(controller)
..addListener(() {
});
}
void increaseFontSize() {
controller.forward();
}
void descreaseFontSize() {
controller.reverse();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Center(child: Text('Flutter Animation- rrtutors.com')),
),
body: Column(children: [ Container(
margin: EdgeInsets.all(20),
child: Text(
'Hello! Welcome to RRTutors. A very simple animation in Flutter.',
style: TextStyle(fontSize: animation.value),
)),
MaterialButton(
color: Colors.green,
textColor: Colors.white,
onPressed: () => {increaseFontSize()},
child: Text('Increase Font'),
),
MaterialButton(
color: Colors.red,
textColor: Colors.white,
onPressed: () => {descreaseFontSize()},
child: Text('Descrease Font'),
)
],),
));
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
}
|
Conclusion: In this flutter example we covered how to make simple animation with flutter widget.