Flutter How to hide status bar in Android and Ios
Learn how to hide the status bar in Flutter for both Android and iOS devices with this easy-to-follow tutorial at rrtutors.com Check it out!
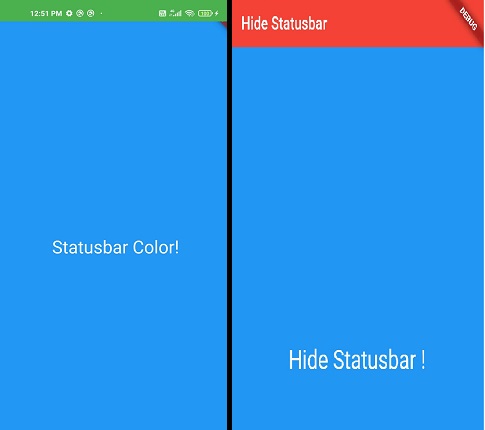
In this flutter example we will cover how to hide status bar in flutter application for both android and ios devices. In Any devices status bar window will display information about time, WiFi, USB connection, battery level.

Let's check example to hide status bar in flutter application.
Step 1: Create a flutter application
Step 2: To hide status bar we need to import flutter service package
import 'package:flutter/services.dart';
|
Step 3: Write the code to hide status bar, we will use the below code
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setEnabledSystemUIOverlays([
SystemUiOverlay.bottom, //This line is used for showing the bottom bar
]);
|
To hide the status bar for entire application we need to write above code inside main() function before runApp() method
If we want to hide the status for for individual screens then we need to put the above code inside initState() method.
@override
void initState() {
super.initState();
SystemChrome.setEnabledSystemUIOverlays(
[
SystemUiOverlay.bottom, //This line is used for showing the bottom bar
]
);
}
|
Complete Example code
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setEnabledSystemUIOverlays([
SystemUiOverlay.bottom, //This line is used for showing the bottom bar
]);
runApp(
MaterialApp(
title: 'Hide Status Bar',
theme: ThemeData(
),
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
// This widget is the root of your application.
@override
State<StatefulWidget> createState() {
return Home();
}
}
class Home extends State{
@override
void initState() {
super.initState();
SystemChrome.setEnabledSystemUIOverlays(
[
SystemUiOverlay.bottom, //This line is used for showing the bottom bar
]
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
appBar: AppBar(
elevation: 0,
brightness: Brightness.dark,
//Brightness.light = Dark icon
//Brghtness.dark = Light icon
backgroundColor: Colors.red,
title:Text("Hide Statusbar")
//if you want to set title
),
body: Container(
alignment: Alignment.center,
height: MediaQuery.of(context).size.height,
//making container height equal to verticle hight.
width:MediaQuery.of(context).size.width,
//making container width equal to verticle width.
child:Text("Hide Statusbar !", style: TextStyle(
fontSize: 30,
color: Colors.white
),)
),
);
}
}
|
Related
How to change status bar color in flutter
Flutter Remove back button from appbar
Conclusion: In this flutter tutorial we covered how to hide status bar in flutter application on both android and ios devices.