How do i create Sidebar using Flutter GetX
Learn to create a Sidebar using Getx in Flutter with RRTutors. Implement efficient side navigation with Getx for better app architecture and user experience.
GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically.
So, In today's tutorial, we will see how you can get Sidebar/Drawer using GetX in Flutter.
Let's start
Step 1: Create a new Flutter Application.
Step 2: Add a line like this to your package's pubspec.yaml.
|
Step 3: Instead of using MaterialApp use GetMaterialApp in runApp in your main Function, then create a class that will be used as a Controller for our Sidebar and declare a GlobalKey through which we can call openDrawer and closeDrawer function in our app.
for example:
|
class Controller extends GetxController { var scaffoldKey = GlobalKey<ScaffoldState>(); void openDrawer() { scaffoldKey.currentState!.openDrawer(); } void closeDrawer() { scaffoldKey.currentState!.openEndDrawer(); } } |
Step 4: Create a new class where you want to open the Sidebar/Drawer eg. HomeScreen and extend that class with GetView<Controller> where Controller is our class created and then in key property in your class give controller.scoffoldkey as a property.
Once done we have a drawer in our scaffold where you can use the Drawer as a widget and for child provide Column and the children's as other widget
for example:
|
drawer: Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ const DrawerHeader( child: Text( 'Drawer Header', style: TextStyle(color: Colors.white), ), decoration: BoxDecoration( color: Colors.blue, ), ), ListTile( leading: const Icon(Icons.home), title: const Text('Item 1'), onTap: () {}, ), ListTile( leading: const Icon(Icons.settings), title: const Text('Item 2'), onTap: () {}, ), ], ), ), |
Step 5: Now to control the sidebar you use
- controller.openDrawer: use to open the sidebar/drawer
- controller.closeDrawer: use to close the sidebar/drawer
Full Source Code to try
|
import 'package:flutter/material.dart'; import 'package:get/get.dart';
void main() { Get.put(Controller()); runApp(GetMaterialApp(debugShowCheckedModeBanner: false, home: Home())); }
class Controller extends GetxController { var scaffoldKey = GlobalKey<ScaffoldState>();
void openDrawer() { scaffoldKey.currentState!.openDrawer(); }
void closeDrawer() { scaffoldKey.currentState!.openEndDrawer(); } }
class Home extends GetView<Controller> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Getx Sidebar'), ), key: controller.scaffoldKey, drawer: Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ const DrawerHeader( child: Text( 'Drawer Header', style: TextStyle(color: Colors.white), ), decoration: BoxDecoration( color: Colors.blue, ), ), ListTile( leading: const Icon(Icons.home), title: const Text('Item 1'), onTap: () {}, ), ListTile( leading: const Icon(Icons.settings), title: const Text('Item 2'), onTap: () {}, ), ListTile( leading: const Icon(Icons.close), title: const Text('Close'), onTap: controller.closeDrawer, ) ], ), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ElevatedButton( onPressed: controller.openDrawer, child: const Text('open drawer'), ) ], )), ); } } |
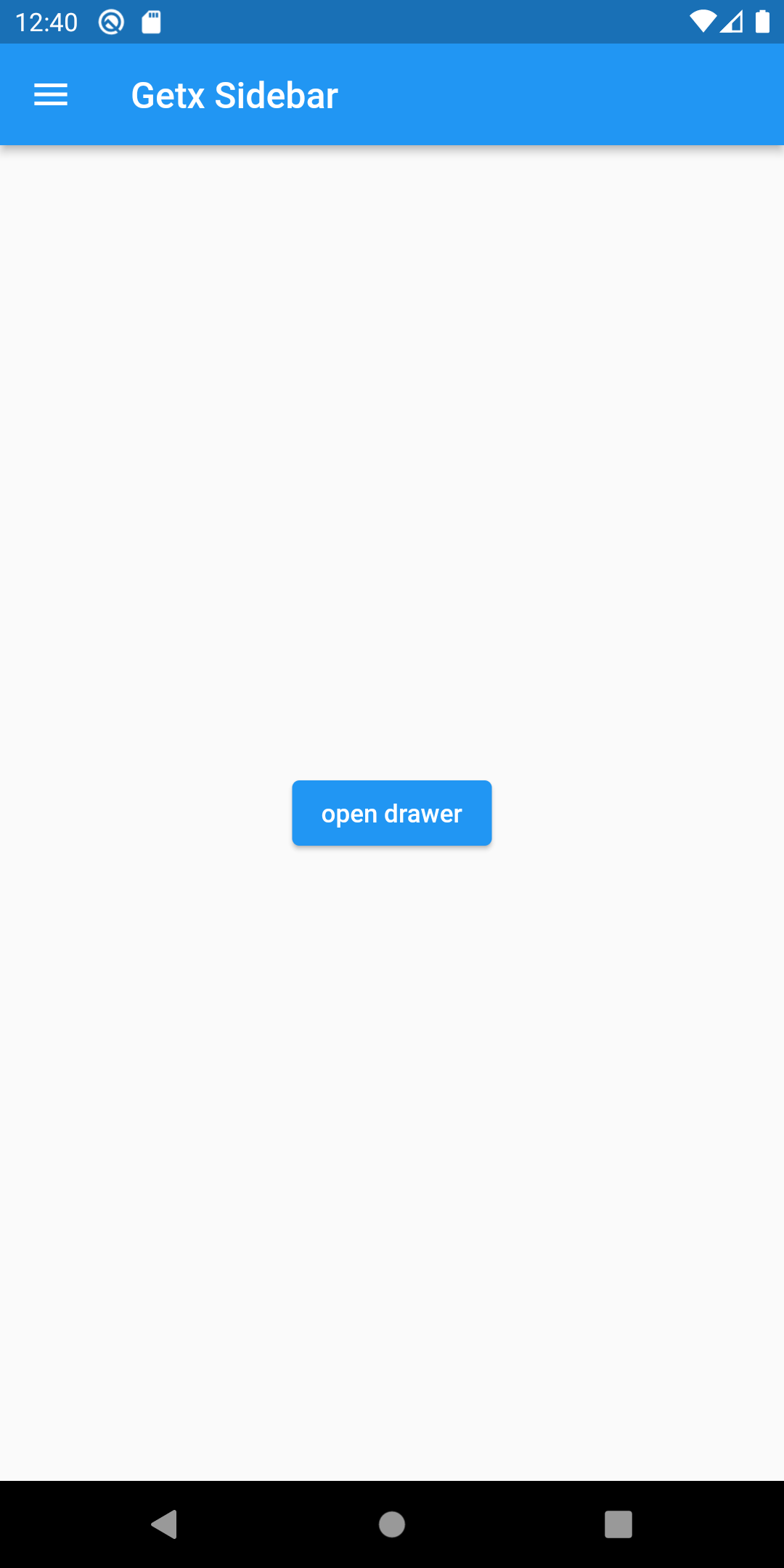
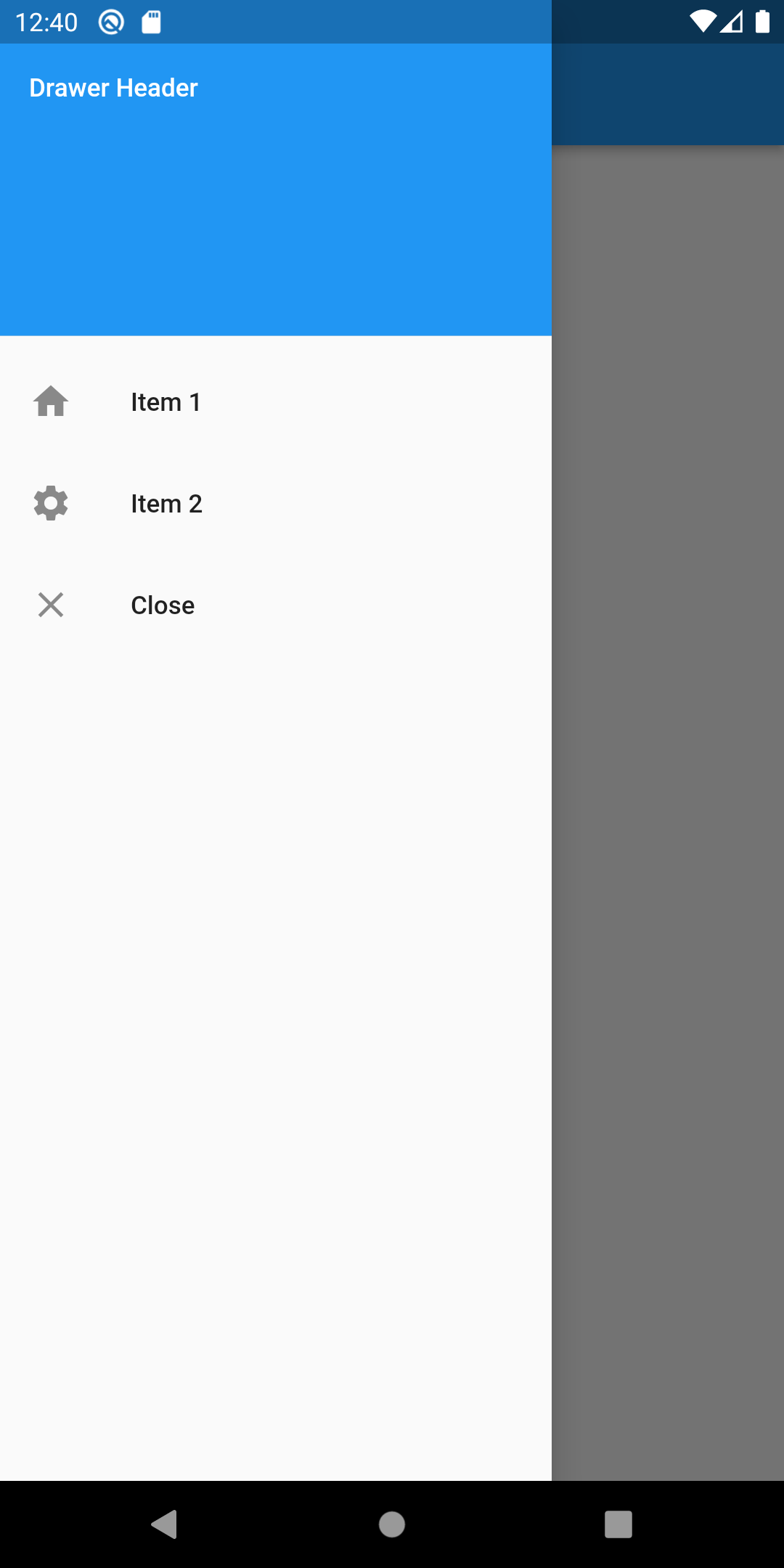
Output:
 |
 |
Conclusion: In this way, we have learned how you can create a Sidebar using GetX in Flutter.