How to show Checkbox at Right side of Text - Flutter
Display a checkbox on the right side of the text in Flutter with simple alignment techniques. Follow our guide for easy implementation. Visit rrtutors.com.
Published March 17, 2020
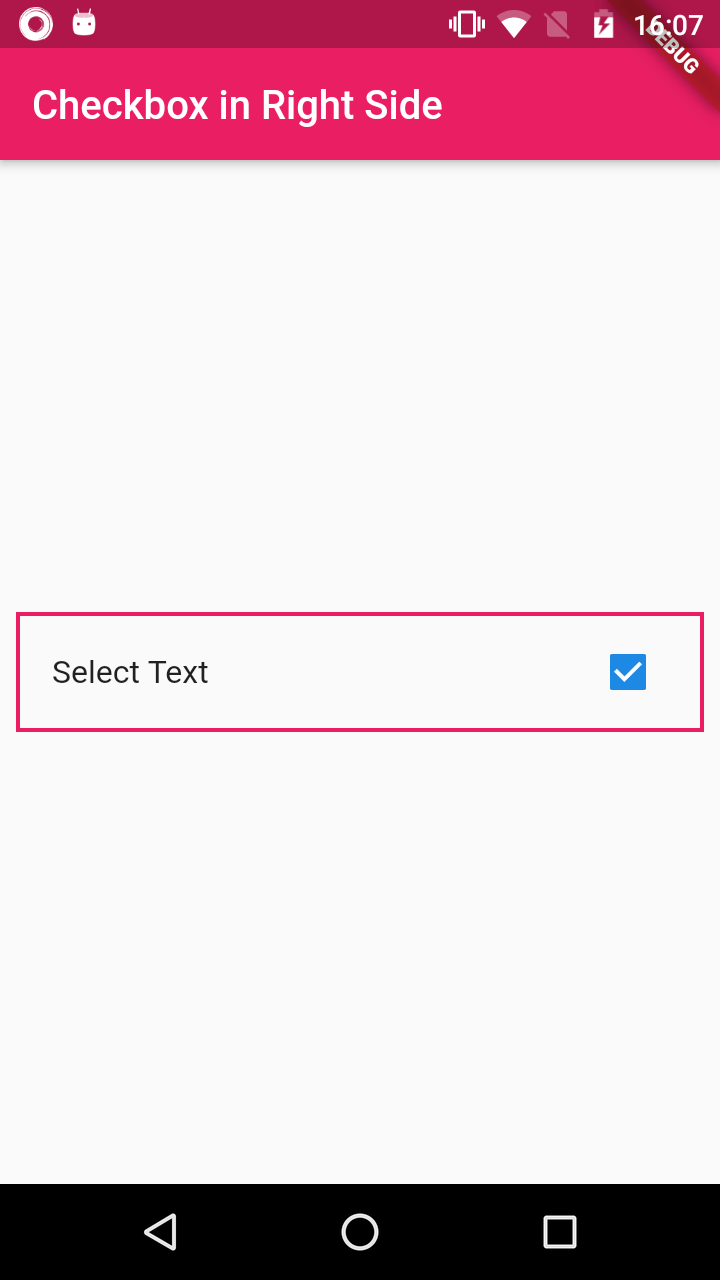
In this post we are going to leanr how to show checkbox at right side of text in flutter.
Let's Start
Step 1: Create flutter application
Step 2: Create CheckBoxRightSide dart file and add below code
import 'package:flutter/material.dart';
class CheckBoxRightSide extends StatefulWidget {
@override
CheckBoxRightSideState createState() {
return new CheckBoxRightSideState();
}
}
class CheckBoxRightSideState extends State<CheckBoxRightSide> {
bool _isChecked = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Checkbox in Right Side "),
),
body: Center(
child: Container(
margin: EdgeInsets.all(8),
decoration: BoxDecoration(border: Border.all(
color: Colors.pink,width: 2
)),
child: CheckboxListTile(
value: _isChecked,
onChanged: (bool val) => setState(() => _isChecked = val),
title: Text("Select Text"),
controlAffinity: ListTileControlAffinity.trailing,
),
),
),
);
}
}
|
Step 3: Update main dart file
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.pink
),
home: CheckBoxRightSide(),
);
}
}
|
Step 4: Run application