Form Validations using GetX in Flutter
Flutter Form validation using GetX library. Master form validation in Flutter with step-by-step tutorials on rrtutors.com. Start coding now!
GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically.
So, In today's tutorial, we will see how you can get validations in Flutter using GetX
Let's start
Step 1: Create a new Flutter Application
Step 2: Add a line like this to your package's pubspec.yaml
|
Step 3: Now once we have installed the package we will get access to GetX functions and suppose we have Email, Password, Phone Number, and Name in your Form
So, first, you will declare all the controllers as TextEdtingController for your fields
then we will get access to your text using
| texteditingcontroller.text |
Step 4: Now we can pass these text in inside GetX Functions such as
GetUtils.isLengthGreaterThan(nameController.text, 6): This will check if the length of the string is less then 6 letters.
GetUtils.isPhoneNumber(phoneController.text): This will check if the given number is a phone Number.
GetUtils.isEmail(emailController.text): This will check if the given input is an email.
you can use this inside ontap property to check for Validations.
|
onPressed: () { setState(() { GetUtils.isLengthGreaterThan(nameController.text, 6) ? print('Name is valid') : print('Name is invalid!!!'); GetUtils.isPhoneNumber(pwdController.text) ? print('Phone Number') : print('Not a Phone Number'); GetUtils.isEmail(emailController.text) ? print('Email is valid') : print('Email is invalid!!!'); }); }, |
Full Source Code to try:
|
import 'package:flutter/material.dart'; import 'package:get/get.dart'; void main() { runApp( GetMaterialApp(debugShowCheckedModeBanner: false, home: Validations())); } class Validations extends StatefulWidget { const Validations({Key? key}) : super(key: key); @override _ValidationsState createState() => _ValidationsState(); }
class _ValidationsState extends State<Validations> { @override Widget build(BuildContext context) { final nameController = TextEditingController(); final pwdController = TextEditingController(); final emailController = TextEditingController();
return Scaffold( appBar: AppBar( title: Text('Validations'), ), body: Padding( padding: const EdgeInsets.all(8.0), child: Column( children: [ TextFormField( controller: nameController, decoration: InputDecoration( border: OutlineInputBorder( borderRadius: BorderRadius.circular(5)), enabledBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(5)), focusedBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(5)), hintText: ' name...'), ), const SizedBox( height: 20, ), TextFormField( controller: pwdController, keyboardType: TextInputType.number, decoration: InputDecoration( hintText: ' phone', border: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), enabledBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), focusedBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), ), ), const SizedBox( height: 20, ), TextFormField( controller: emailController, decoration: InputDecoration( hintText: ' email...,', border: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), enabledBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), focusedBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5)), ), ), TextButton( onPressed: () { setState(() { GetUtils.isLengthGreaterThan(nameController.text, 6) ? print('Name is valid') : print('Name is invalid!!!'); GetUtils.isPhoneNumber(pwdController.text) ? print('Phone Number') : print('Not a Phone Number'); GetUtils.isEmail(emailController.text) ? print('Email is valid') : print('Email is invalid!!!'); }); }, child: const Text("Validate")) ], ), ), ); } } |
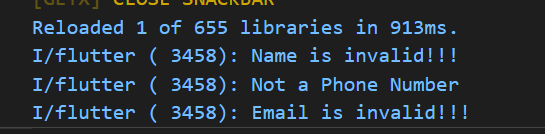
Output:
If Data entered in Invalid
 |
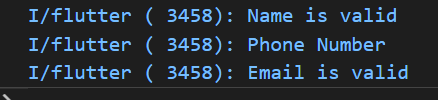
If Data entered is correct
 |
Conclusion: In this way, we have seen how you can use GetX and its Functions to get validations for your text fields in Flutter.