ToogleBar - Flutter
Implement a ToggleBar in Flutter for seamless switching between options. Customize its design and functionality with ease. Visit rrtutors.com for details.
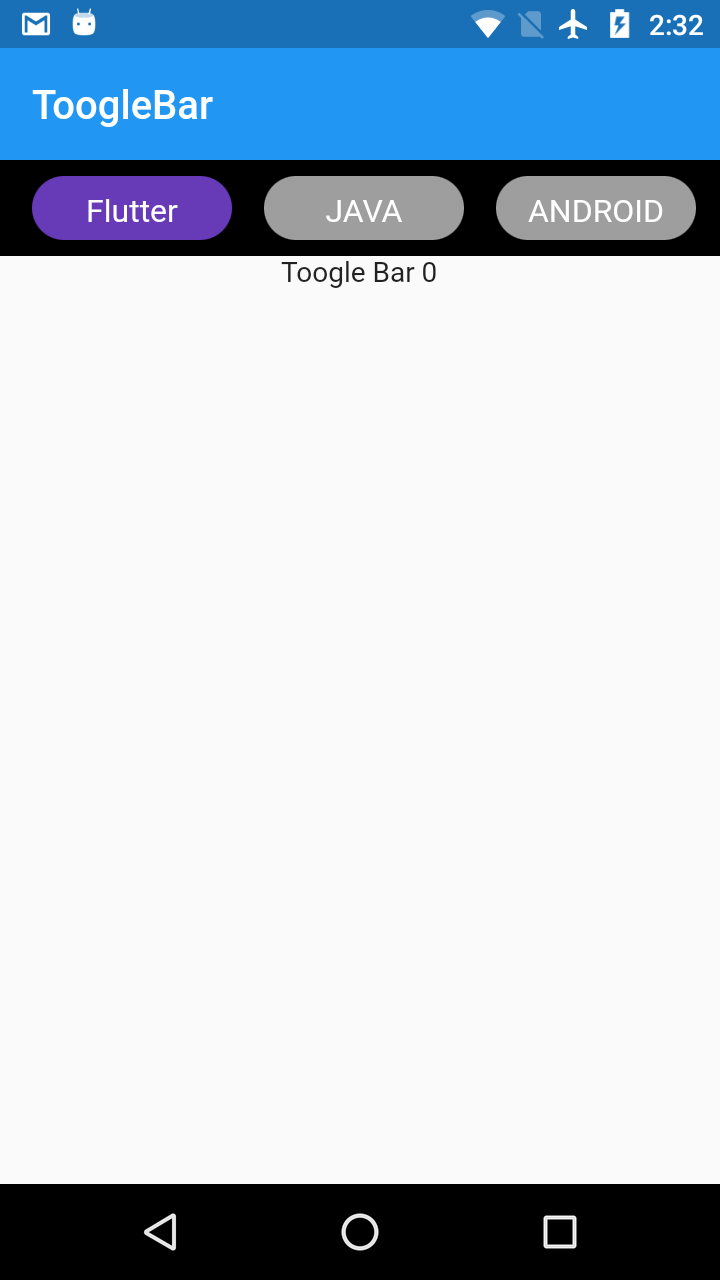
In This section, we are going to create a tooglebar in Flutter.
First create a Tooglebar statefull widget

|
class ToogleBar extends StatefulWidget{ @override } class ToogleBarState extends State{ }
|
main.dart file should be llike below
|
void main() => runApp(MyApp()); class MyApp extends StatelessWidget { primarySwatch: Colors.blue,
|
Now let add the Events for each toogle item.
in Tooglebar.dart file
defins a HashMap with key as lables name and values as false by default.
|
hm=HashMap.fromIterable(widget.labels,value: (value)=>value=false); update ListView.Builder with below ListView.builder(
|
Now create a method updateSelection(int index) and handle the selected index and ints values.
|
updateSelection(int index)
|
Here we are updating the hashmap values
onSelectionUpdated() is the function which is handle tooglebar data from MyApp widget.
|
ToogleBar(labels:lables,
|
Full code here
main.dart file
|
import 'package:flutter/material.dart';
import 'package:tooglebar/tooglebar.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return MyAppStat();
}
}
class MyAppStat extends State{
List lables=["Flutter","JAVA","ANDROID","IOS","ReactNative"];
int currentIndex=0;
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home:Scaffold(
appBar: AppBar(
title: Text("ToogleBar"),
),
body: Column(
children: [
ToogleBar(labels:lables,
textSelectColor: Colors.white,
toogleSelectBgColor: Colors.deepPurple,
onSelectionUpdated: (index){
setState(() => currentIndex = index);
},),
Text("Toogle Bar $currentIndex")
],
),
)
);
}
}
|
toolbar.dart
|
import 'dart:collection';
import 'package:flutter/material.dart';
class ToogleBar extends StatefulWidget{
Color parentBgColor=Colors.black;
Color toogleBgColor=Colors.grey;
Color toogleSelectBgColor;
Color textColor=Colors.white;
Color textSelectColor;
int height;
double radious;
final List labels;
final Function(int) onSelectionUpdated;
ToogleBar(
{ @required this.labels,
this.parentBgColor = Colors.black,
this.toogleBgColor=Colors.grey,
this.toogleSelectBgColor = Colors.deepPurple,
this.textColor = Colors.white,
this.textSelectColor = Colors.black,
this.height = 48,
this.radious = 20,
this.onSelectionUpdated
});
@override
State createState() {
// TODO: implement createState
return ToogleBarState();
}
}
class ToogleBarState extends State{
HashMaphm;
@override
void initState() {
// TODO: implement initState
super.initState();
hm=HashMap.fromIterable(widget.labels,value: (value)=>value=false);
hm[widget.labels.elementAt(0)]=true;
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 48,
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: widget.parentBgColor,
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (c,intedex){
return GestureDetector(
onTap: (){
updateSelection(intedex);
},
child: Container(
margin: EdgeInsets.only(left: 8,right: 8),
width: 100,
decoration: BoxDecoration(
color: hm[widget.labels.elementAt(intedex)]?widget.toogleSelectBgColor:widget.toogleBgColor,
borderRadius: BorderRadius.circular(widget.radious)
),
padding:EdgeInsets.all(8),child: Text(widget.labels[intedex],style:
TextStyle(fontSize: 16,color: hm[widget.labels.elementAt(intedex)]?widget.textSelectColor:widget.textColor),
textAlign: TextAlign.center,),
),
);
},
itemCount: hm.length,)
);
}
updateSelection(int index)
{
hm.updateAll((label, value) =>value=false);
hm[widget.labels.elementAt(index)]=true;
widget.onSelectionUpdated(index);
}
}
|