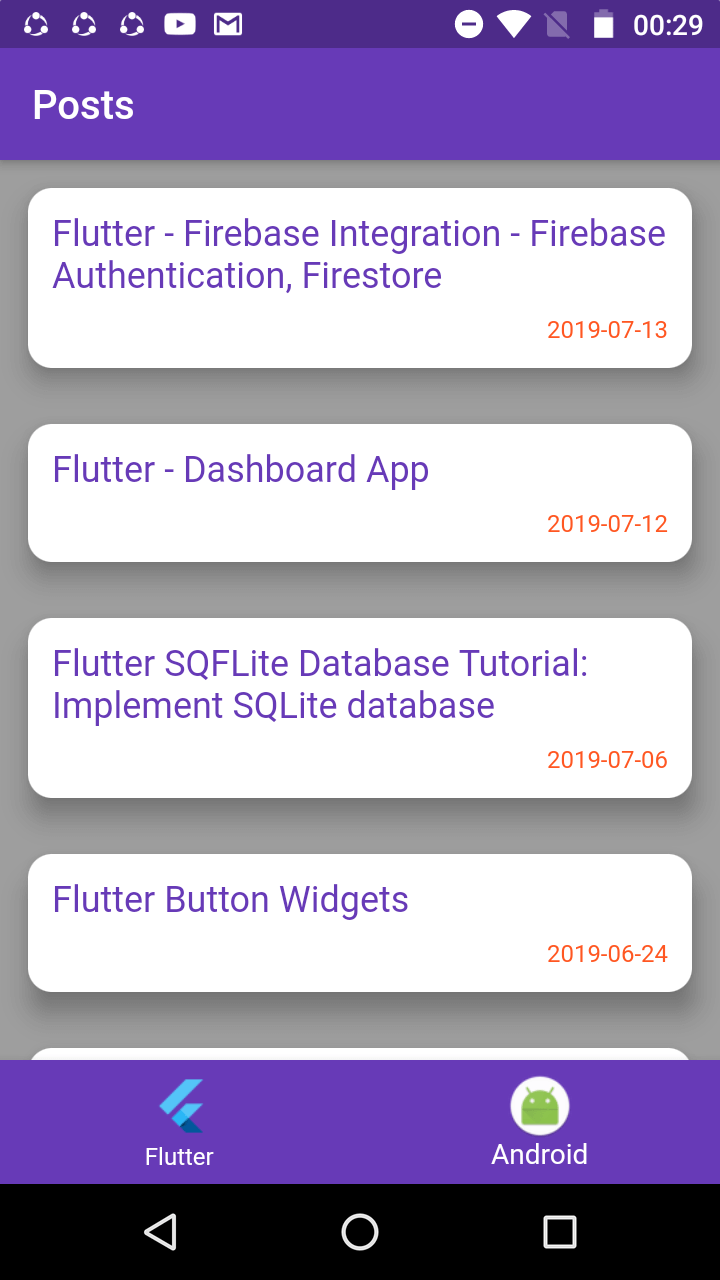
Bottom Navigation Bar - TabBarView
Flutter Bottom Navigation Bar, Create Bottom Navigation with different tabs. Bottom Bar | RRTutors
In this flutter example we are going to learn about BottomNavigationBar with Tabbarview. Now a days users likes the Navigation bar at bottom instead of side navigation. With the Bottom Navigation user quickly go to respected screen easily. Flutter provided this bottom navigation by widget BottomNavigationbar
  |
Scaffold( appBar: AppBar(
title: Text("Posts"),
), bottomNavigationBar: BottomNavigationBar( items:[
BottomNavigationBarItem(
icon: Image.asset("flutter.png",width: 32,height: 32,),
title: Text('Flutter',style: TextStyle(color: Colors.white),),
),
BottomNavigationBarItem(
icon: Image.asset("android.png",width: 32,height: 32,),
title: Text('Android',style: TextStyle(color: Colors.white),),
),
], ); |
Scaffold widget have the argument bottomNavigationBar
For this property we will add the BottomNavigationBar.
We will add its items by BottomNavigationBarItem argument.
you can find above how to add items to BottomnavigationBar.
With this BottomNavigationbar, we will handle the Tabs by TabarView Widget
body: TabBarView(children:
[
Center(child:Text("Flutter")),
Center(child:Text("Android")),
]
we will add the tab items by TabarView children argument.
To handle the selected tab we will use the TabController
create object for TabController
TabController _tabController=TabController(length: 2, vsync: this);
here first argument indicates how many tabs will present, second argument is TickerProvider which can be used by any object that wants to be notified whenever a frame
You can find complete example at > rrtutors github account