Flutter Sidebar Menu Example with SidebarX library
Create a sidebar menu in Flutter using the SidebarX library. Learn to build full-mode and iconic mode sidebars for smooth navigation on rrtutors.com.
The Sidebar menu is needed while develop any mobile applications. This sidemenu will easily links the user actions to navigate to other pages. Most of the sidemenu contains the pages like Profile, Settings, Contactus, Rate thia app, etc... Other example on flutter sidebar
In this flutter example we are going to create sidebar menu with SidebarX plugin. This will gives us easy navigation and show side menu items full mode and icon mode as well.
We will create sidebar menu in two modes
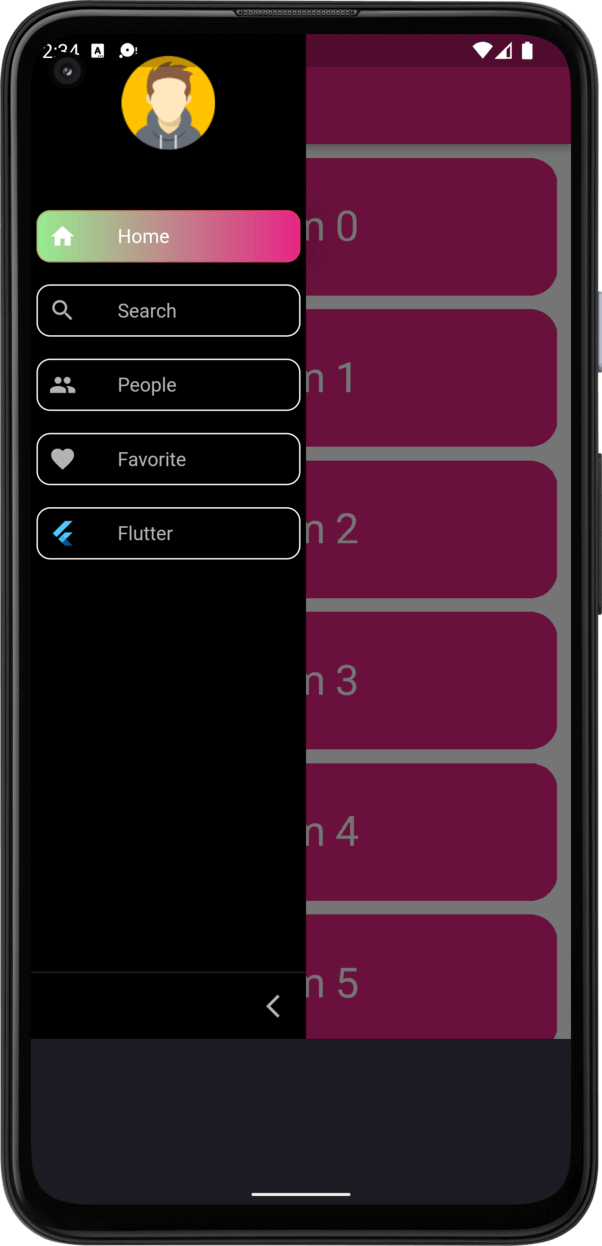
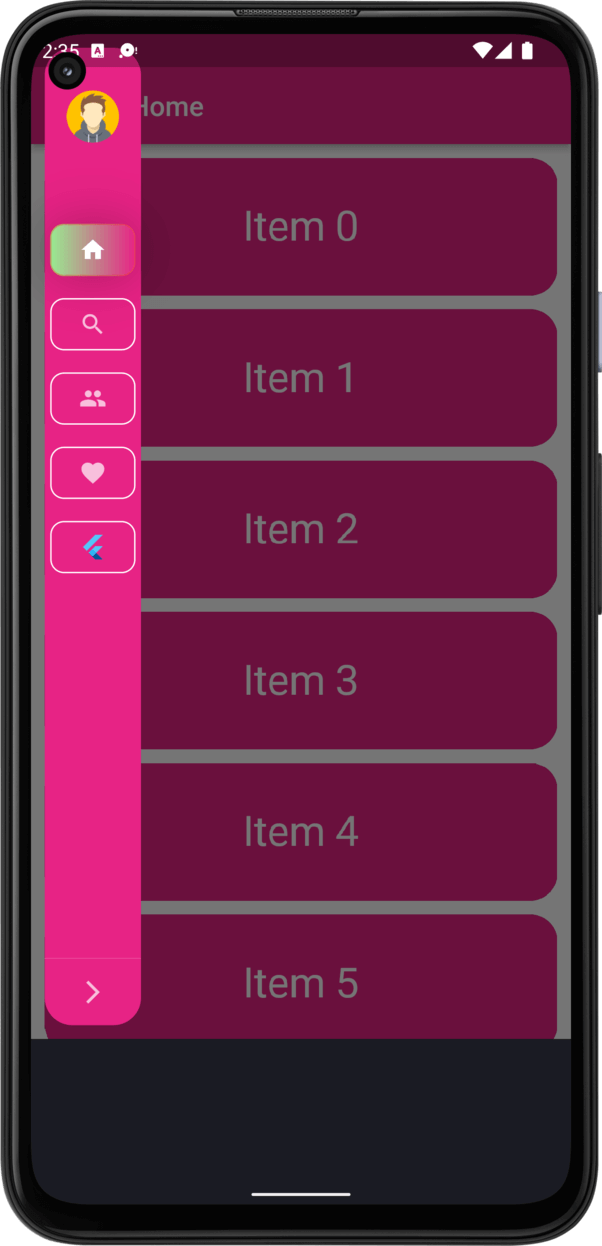
- Full Mode Sidebar
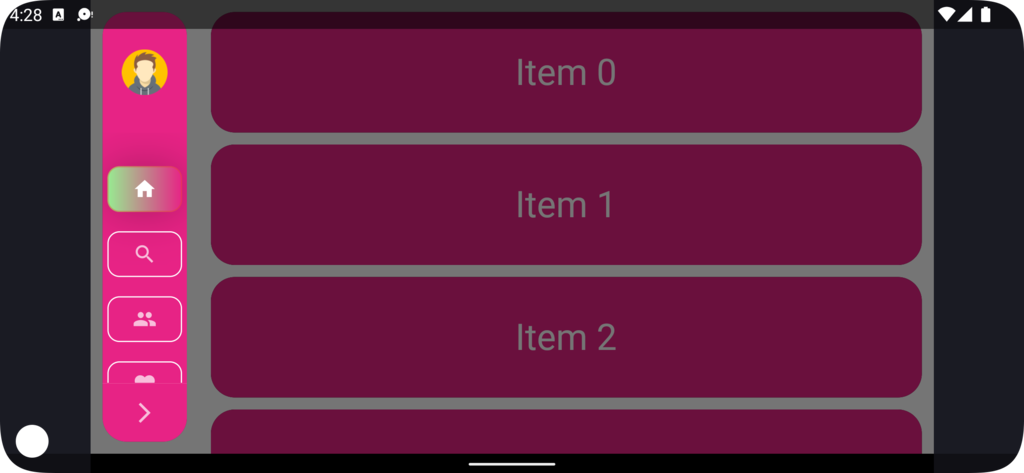
- Iconic Mode Sidebar
 |

Let's get started
Step 1: Create Flutter application. You can read how to create flutter application in android studio
Step 2: Add SidebarX library plugin to our application. You can download sidebarx plugin and add into pubspec.yaml file
|
SidebarX constructor
class SidebarX extends StatefulWidget {
const SidebarX({
Key? key,
required this.controller,
this.items = const [],
this.theme = const SidebarXTheme(),
this.extendedTheme,
this.headerBuilder,
this.footerBuilder,
this.separatorBuilder,
this.toggleButtonBuilder,
this.showToggleButton = true,
this.headerDivider,
this.footerDivider,
this.animationDuration = const Duration(milliseconds: 300),
this.collapseIcon = Icons.arrow_back_ios_new,
this.extendIcon = Icons.arrow_forward_ios,
})
|
It has different properties like set header divider color, footer divider color, sidebar theme, collapse icon, animation duration....
We added these properties and updated main.dart file with few side menu items
import 'package:flutter/material.dart';
import 'package:sidebarx/sidebarx.dart';
void main() {
runApp(SidebarXExampleApp());
}
class SidebarXExampleApp extends StatelessWidget {
SidebarXExampleApp({Key? key}) : super(key: key);
final _controller = SidebarXController(selectedIndex: 0, extended: true);
final _key = GlobalKey();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SidebarX Example',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: primaryColor,
canvasColor: canvasColor,
scaffoldBackgroundColor: scaffoldBackgroundColor,
textTheme: const TextTheme(
headline5: TextStyle(
color: Colors.white,
fontSize: 46,
fontWeight: FontWeight.w800,
),
),
),
home: Builder(
builder: (context) {
final isSmallScreen = MediaQuery.of(context).size.width < 600;
return Scaffold(
key: _key,
appBar: isSmallScreen
? AppBar(
backgroundColor: canvasColor,
title: Text(_getTitleByIndex(_controller.selectedIndex)),
leading: IconButton(
onPressed: () {
// if (!Platform.isAndroid && !Platform.isIOS) {
// _controller.setExtended(true);
// }
_key.currentState?.openDrawer();
},
icon: const Icon(Icons.menu),
),
)
: null,
drawer: ExampleSidebarX(controller: _controller),
body: Row(
children: [
if (!isSmallScreen) ExampleSidebarX(controller: _controller),
Expanded(
child: Center(
child: _ScreensExample(
controller: _controller,
),
),
),
],
),
);
},
),
);
}
}
class ExampleSidebarX extends StatelessWidget {
const ExampleSidebarX({
Key? key,
required SidebarXController controller,
}) : _controller = controller,
super(key: key);
final SidebarXController _controller;
@override
Widget build(BuildContext context) {
return SidebarX(
controller: _controller,
theme: SidebarXTheme(
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
color: canvasColor,
borderRadius: BorderRadius.circular(20),
),
hoverColor: scaffoldBackgroundColor,
textStyle: TextStyle(color: Colors.white.withOpacity(0.7)),
selectedTextStyle: const TextStyle(color: Colors.white),
itemTextPadding: const EdgeInsets.only(left: 30),
selectedItemTextPadding: const EdgeInsets.only(left: 30),
itemDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.white),
),
selectedItemDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(
color: actionColor.withOpacity(0.37),
),
gradient: const LinearGradient(
colors: [accentCanvasColor, canvasColor],
),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.28),
blurRadius: 30,
)
],
),
iconTheme: IconThemeData(
color: Colors.white.withOpacity(0.7),
size: 20,
),
selectedIconTheme: const IconThemeData(
color: Colors.white,
size: 20,
),
),
extendedTheme: const SidebarXTheme(
width: 200,
decoration: BoxDecoration(
color: Colors.black,
),
),
footerDivider: divider,
headerBuilder: (context, extended) {
return SizedBox(
height: 100,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Image.asset('assets/images/avatar.png'),
),
);
},
items: [
SidebarXItem(
icon: Icons.home,
label: 'Home',
onTap: () {
debugPrint('Home');
},
),
const SidebarXItem(
icon: Icons.search,
label: 'Search',
),
const SidebarXItem(
icon: Icons.people,
label: 'People',
),
const SidebarXItem(
icon: Icons.favorite,
label: 'Favorite',
),
const SidebarXItem(
iconWidget: FlutterLogo(size: 20),
label: 'Flutter',
),
],
);
}
}
class _ScreensExample extends StatelessWidget {
const _ScreensExample({
Key? key,
required this.controller,
}) : super(key: key);
final SidebarXController controller;
@override
Widget build(BuildContext context) {
final theme = Theme.of(context);
return AnimatedBuilder(
animation: controller,
builder: (context, child) {
final pageTitle = _getTitleByIndex(controller.selectedIndex);
switch (controller.selectedIndex) {
case 0:
return ListView.builder(
padding: const EdgeInsets.only(top: 10),
itemBuilder: (context, index) => Container(
height: 100,
width: double.infinity,
margin: const EdgeInsets.only(bottom: 10, right: 10, left: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Theme.of(context).canvasColor,
boxShadow: const [BoxShadow()],
),
child: Center(child: Text("Item $index",style: TextStyle(fontSize: 30,color: Colors.white),)),
),
);
default:
return Text(
pageTitle,
style: theme.textTheme.headline5?.copyWith(color: Colors.black),
);
}
},
);
}
}
String _getTitleByIndex(int index) {
switch (index) {
case 0:
return 'Home';
case 1:
return 'Search';
case 2:
return 'People';
case 3:
return 'Favorites';
case 4:
return 'Custom iconWidget';
default:
return 'Not found page';
}
}
const primaryColor = Color(0xFF685BFF);
const canvasColor = Color(0xFFE72385);
const scaffoldBackgroundColor = Color(0xFFFFFFFF);
const accentCanvasColor = Color(0xFF97EC91);
const white = Colors.white;
final actionColor = const Color(0xFFE34919).withOpacity(0.6);
final divider = Divider(color: white.withOpacity(0.3), height: 1);
|
Step 4: Run application on real device or emulator/simulator. You can find the respected sidebar menu with animation and display full mode menu or iconic mode which will display only icons on sidemenu. The above code will also work in landscape mode to display sidebar menu items
 |
Conclusion: In this flutter example code we covered how to create sidebar menu with SidebarX library. Display SideMenu in full mode or iconic mode.