How to wrap Text in flutter inside Row widget?
Wrap text inside a Row widget in Flutter. Understand how to use the Flexible widget and Text widget overflow properties for better UI design on rrtutors.com.
In this flutter example we will learn how to wrap text inside Row widget. When we add text inside Row when the text exceeds the widget width it will through Overflow error. To over come this error we have different ways with property overflow.
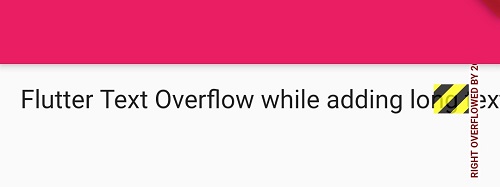
Let's first generate overflow error with Text
Row(
children: [
Text('Flutter Text Overflow while adding long text. how to wrap text in flutter ',
),
],
),
|
When we run the above code it will through error Overflowed by

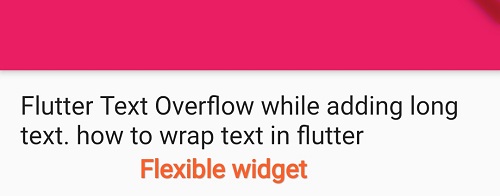
Fix Text Overflow error with Flexible Widget
Add your Text widget inside Flexible widget it will cover the text
Flexible(
child: Text('Flutter Text Overflow while adding long text. how to wrap text in flutter ',
style: TextStyle(fontSize: 20),
),
),
|

Wrap text with Text widget Overflow properties
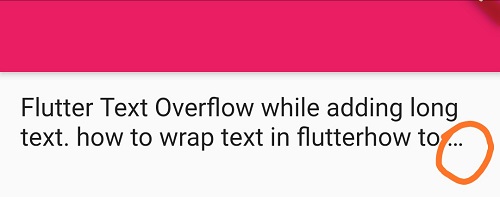
TextOverflow.ellipsis
This will add dots at the end of the Text if the text exeeds given number of lines
Flexible(
child: Text('Flutter Text Overflow while adding long text. how to wrap text in flutterhow to wrap text in flutter ',
style: TextStyle(fontSize: 20),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
|

TextOverflow.clip
Clip the overflowing text to fix its container
Flexible(
child: Text('Flutter Text Overflow while adding long text. how to wrap text in flutterhow to wrap text in flutter ',
style: TextStyle(fontSize: 20),
maxLines: 2,
overflow: TextOverflow.clip,
),
),
|
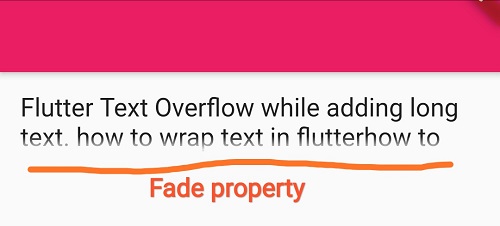
TextOverflow.fade
Fade the overflowing text to transparent
Flexible(
child: Text('Flutter Text Overflow while adding long text. how to wrap text in flutterhow to wrap text in flutter ',
style: TextStyle(fontSize: 20),
maxLines: 2,
overflow: TextOverflow.fade,
),
),
|

TextOverflow.visible
Render overflowing text outside of its container
Flexible(
child: Text('Flutter Text Overflow while adding long text. how to wrap text in flutterhow to wrap text in flutter ',
style: TextStyle(fontSize: 20),
maxLines: 2,
overflow: TextOverflow.visible,
),
),
|