Create Login Themes with Flutter - RRTutors
Explore various login themes for a visually appealing authentication screen in your app. Customize UI elements for a seamless experience. Visit rrtutors.com.
Last updated Mar 22, 2020
Here we are showing different login themes.
Let's check them
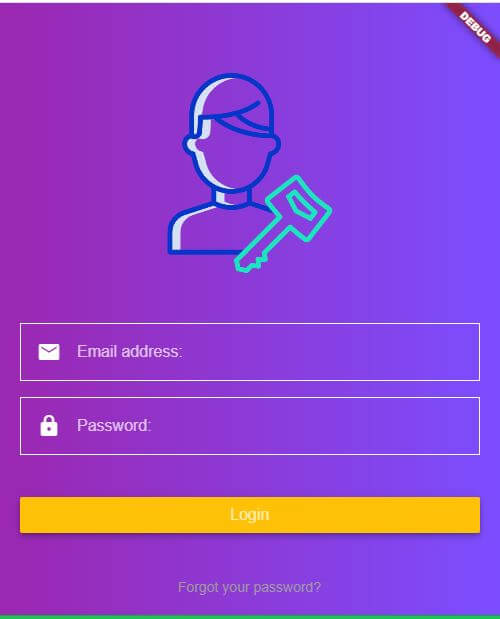
Theme1:
import 'package:flutter/material.dart';
class LoginOnePage extends StatelessWidget {
static final String path = "lib/src/pages/login/login1.dart";
Widget _buildPageContent() {
return Container(
padding: EdgeInsets.all(20.0),
decoration: new BoxDecoration(
gradient: new LinearGradient(
colors: [
Colors.purple,
Colors.deepPurpleAccent,
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
),
child: ListView(
children: [
Column(
children: [
SizedBox(height: 50,),
Container(width: 200, child: Image.asset("assets/login1.png")),
SizedBox(height: 50,),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white,width: 1),
),
child: ListTile(
title: TextField(
style: TextStyle(color: Colors.white),
cursorColor: Colors.white,
cursorWidth: 4,
decoration: InputDecoration(
hintText: "Email address:",
hintStyle: TextStyle(color: Colors.white70),
border: InputBorder.none,
icon: Icon(Icons.email, color: Colors.white,)
),
)
),
),
Divider(color: Colors.grey.shade600,),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white,width: 1),
),
child: ListTile(
title: TextField(
style: TextStyle(color: Colors.white),
cursorColor: Colors.white,
cursorWidth: 4,
decoration: InputDecoration(
hintText: "Password:",
hintStyle: TextStyle(color: Colors.white70),
border: InputBorder.none,
icon: Icon(Icons.lock, color: Colors.white,)
),
)
),
),
Divider(color: Colors.grey.shade600,),
SizedBox(height: 20,),
Row(
children: [
Expanded(
child: RaisedButton(
onPressed: (){},
color: Colors.amber,
child: Text('Login', style: TextStyle(color: Colors.white70, fontSize: 16.0),),
),
),
],
),
SizedBox(height: 40,),
Text('Forgot your password?', style: TextStyle(color: Colors.grey.shade500),)
],
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _buildPageContent(),
);
}
}
|
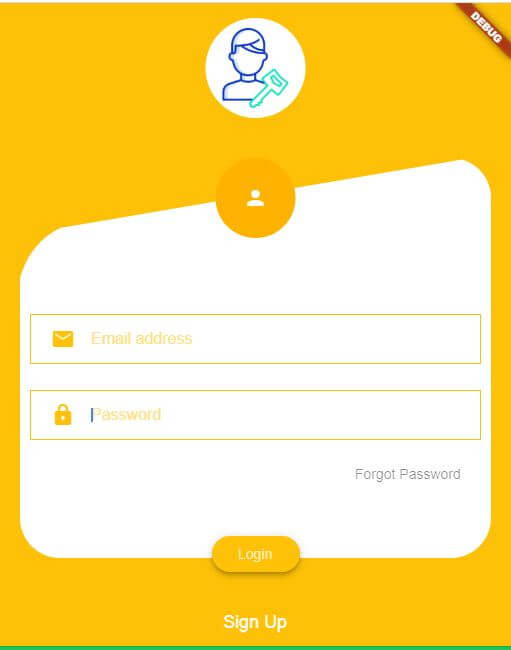
Theme2:
import 'package:flutter/material.dart';
import 'package:flutter_custom_clippers/flutter_custom_clippers.dart';
class LoginTwoPage extends StatelessWidget {
static final String path = "lib/src/pages/login/login2.dart";
Widget _buildPageContent(BuildContext context) {
return Container(
color: Colors.amber,
child: ListView(
children: [
SizedBox(height: 30.0,),
CircleAvatar(child:Image.asset("assets/login1.png",width: 80,),radius: 50, backgroundColor: Colors.white,),
SizedBox(height: 20.0,),
_buildLoginForm(),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FlatButton(
onPressed: (){
/* Navigator.push(context, MaterialPageRoute(
builder: (BuildContext context) => SignupOnePage()
));
*/ },
child: Text("Sign Up", style: TextStyle(color: Colors.white, fontSize: 18.0)),
)
],
)
],
),
);
}
Container _buildLoginForm() {
return Container(
padding: EdgeInsets.all(20.0),
child: Stack(
children: [
ClipPath(
clipper: RoundedDiagonalPathClipper(),
child: Container(
height: 400,
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(40.0)),
color: Colors.white,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(height: 90.0,),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.amber,width: 1),
),
padding: EdgeInsets.symmetric(horizontal: 20.0),
child: TextField(
style: TextStyle(color: Colors.amber),
decoration: InputDecoration(
hintText: "Email address",
hintStyle: TextStyle(color: Colors.amber.shade200),
border: InputBorder.none,
icon: Icon(Icons.email, color: Colors.amber,)
),
)
),
Container(child: Divider(color: Colors.amber.shade400,), padding: EdgeInsets.only(left: 20.0,right: 20.0, bottom: 10.0),),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.amber,width: 1),
),
padding: EdgeInsets.symmetric(horizontal: 20.0),
child: TextField(
style: TextStyle(color: Colors.amber),
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.amber.shade200),
border: InputBorder.none,
icon: Icon(Icons.lock, color: Colors.amber,)
),
)
),
Container(child: Divider(color: Colors.amber.shade400,), padding: EdgeInsets.only(left: 20.0,right: 20.0, bottom: 10.0),),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(padding: EdgeInsets.only(right: 20.0),
child: Text("Forgot Password",
style: TextStyle(color: Colors.black45),
)
)
],
),
SizedBox(height: 10.0,),
],
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 40.0,
backgroundColor: Colors.amber.shade600,
child: Icon(Icons.person,color: Colors.white,),
),
],
),
Container(
height: 420,
child: Align(
alignment: Alignment.bottomCenter,
child: RaisedButton(
onPressed: (){},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(40.0)),
child: Text("Login", style: TextStyle(color: Colors.white70)),
color: Colors.amber,
),
),
)
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _buildPageContent(context),
);
}
}
|
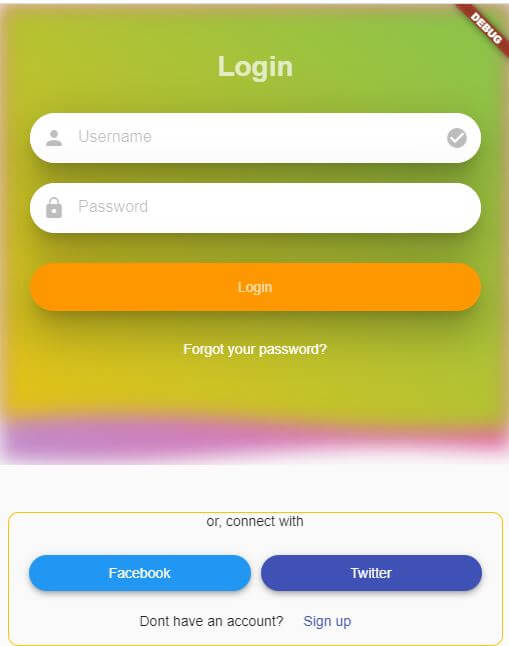
Theme3:
import 'package:flutter/material.dart';
import 'package:wave/config.dart';
import 'package:wave/wave.dart';
class LoginThreePage extends StatelessWidget {
static final String path = "lib/src/pages/login/login3.dart";
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
height: 650,
child: RotatedBox(
quarterTurns: 2,
child: WaveWidget(
config: CustomConfig(
gradients: [
[Colors.pinkAccent, Colors.deepPurple.shade200],
[Colors.lightGreen, Colors.amber],
],
durations: [19440, 10800],
heightPercentages: [0.20, 0.25],
blur: MaskFilter.blur(BlurStyle.solid, 10),
gradientBegin: Alignment.bottomLeft,
gradientEnd: Alignment.topRight,
),
waveAmplitude: 0,
size: Size(
double.infinity,
double.infinity,
),
),
),
),
ListView(
children: [
Container(
height: 400,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Login", textAlign: TextAlign.center, style: TextStyle(
color: Colors.white70,
fontWeight: FontWeight.bold,
fontSize: 28.0
)),
Card(
margin: EdgeInsets.only(left: 30, right:30, top:30),
elevation: 11,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(40))),
child: TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.person, color: Colors.black26,),
suffixIcon: Icon(Icons.check_circle, color: Colors.black26,),
hintText: "Username",
hintStyle: TextStyle(color: Colors.black26),
filled: true,
fillColor: Colors.white,
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(Radius.circular(40.0)),
),
contentPadding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 16.0)
),
),
),
Card(
margin: EdgeInsets.only(left: 30, right:30, top:20),
elevation: 11,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(40))),
child: TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock, color: Colors.black26,),
hintText: "Password",
hintStyle: TextStyle(
color: Colors.black26,
),
filled: true,
fillColor: Colors.white,
border: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.all(Radius.circular(40.0)),
),
contentPadding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 16.0)
),
),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(30.0),
child: RaisedButton(
padding: EdgeInsets.symmetric(vertical: 16.0),
color: Colors.orange,
onPressed: (){},
elevation: 11,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(40.0))),
child: Text("Login", style: TextStyle(
color: Colors.white70
)),
),
),
Text("Forgot your password?", style: TextStyle(
color: Colors.white
))
],
),
),
SizedBox(height: 100,),
Container(
margin: EdgeInsets.all(8),
decoration: BoxDecoration(
border: Border.all(color: Colors.amber,width: 1),
borderRadius: BorderRadius.circular(10)
),
child: Align(
alignment: Alignment.bottomCenter,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text("or, connect with"),
SizedBox(height: 20.0,),
Row(
children: [
SizedBox(width: 20.0,),
Expanded(
child: RaisedButton(
child: Text("Facebook"),
textColor: Colors.white,
color: Colors.blue,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(40)),
),
onPressed: (){},
),
),
SizedBox(width: 10.0,),
Expanded(
child: RaisedButton(
child: Text("Twitter"),
textColor: Colors.white,
color: Colors.indigo,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(40)),
),
onPressed: (){},
),
),
SizedBox(width: 20.0,),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Dont have an account?"),
FlatButton(child: Text("Sign up"), textColor: Colors.indigo, onPressed: (){},)
],
)
],
),
),
)
],
),
],
),
);
}
}
|
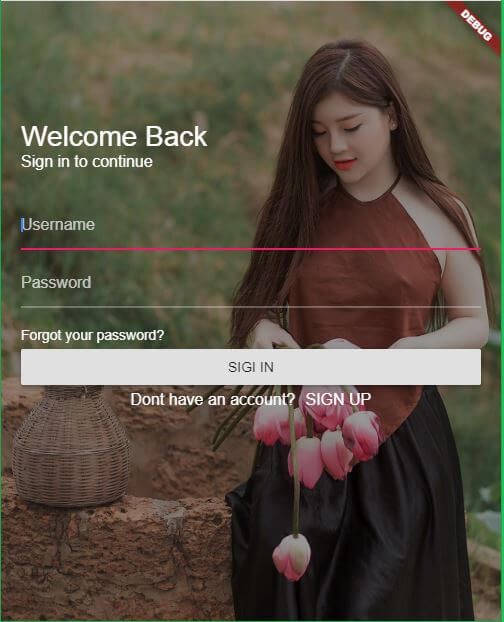
Theme4:
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
class LoginFourPage extends StatelessWidget {
static final String path = "lib/src/pages/login/login4.dart";
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Stack(
children: [
Container(
child: Image.asset("assets/login4.jpeg",width: double.infinity,height: double.infinity,fit: BoxFit.cover,),
),
Container(
padding: EdgeInsets.all(20.0),
color: Colors.black.withOpacity(0.4),
),
SingleChildScrollView(
padding: EdgeInsets.all(20.0),
physics: BouncingScrollPhysics(),
scrollDirection: Axis.vertical,
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
SizedBox(height: 100.0,),
Text("Welcome Back", style: TextStyle(
color: Colors.white,
fontSize: 28.0
),),
Text("Sign in to continue", style: TextStyle(
color: Colors.white,
fontSize: 16.0
),),
SizedBox(height: 30.0,),
TextField(
style: TextStyle(color: Colors.white),
decoration: InputDecoration(
hintText: "Username",
hintStyle: TextStyle(color: Colors.white70),
enabledBorder: UnderlineInputBorder(borderSide: BorderSide(color: Colors.white54))
),
),
SizedBox(height: 10.0,),
TextField(
obscureText: true,
style: TextStyle(color: Colors.white),
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.white70),
enabledBorder: UnderlineInputBorder(borderSide: BorderSide(color: Colors.white54))
),
),
SizedBox(height: 20.0,),
GestureDetector(
onTap: (){},
child: Text("Forgot your password?", style: TextStyle(
color: Colors.white
),),
),
SizedBox(
width: double.infinity,
child: RaisedButton(
child: Text("Sigi In".toUpperCase()),
onPressed: (){},
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Dont have an account?", style: TextStyle(
color: Colors.white,
fontSize: 16.0
),),
SizedBox(width: 10.0,),
GestureDetector(
onTap: (){},
child: Text("SIGN UP",
style: TextStyle(
color: Colors.white,
fontSize: 16.0
),),
),
],
),
],
),
),
),
],
),
),
);
}
}
|