Preview your Flutter app on Multiple devices
Flutter Device Preview| Test and preview your Flutter app UI across different devices and screen sizes using Flutter Device Preview on rrtutors.com.
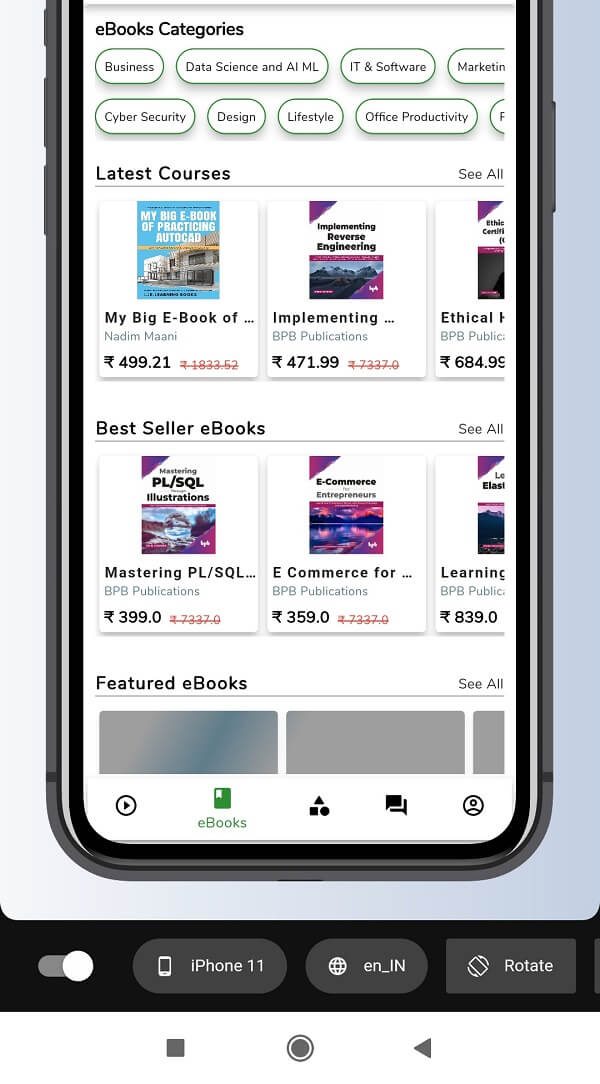
As developers, we want our apps to be responsive and we wish to be able to preview how our app will look on different devices. To verify responsive design in all screens will not possible, but Luckily, there's a package for us to view the design in all devices while develop the flutter application called device_preview
Link to video tutorial - https://youtu.be/6je7IKxmdPE
Let's get started
Step 1: Create Flutter application in Android studio
Step 2: Add device_preview package in pubspec.yaml file
|
Import device_preview package in dart file
|
This package is so easy to use and we just need to add three lines of code.
Step 3:
And then in your main function, in the run app we will use the device preview.
Like this
void main() {
runApp(DevicePreview(
enabled: true,
builder: (context)=> const MyApp())
);
}
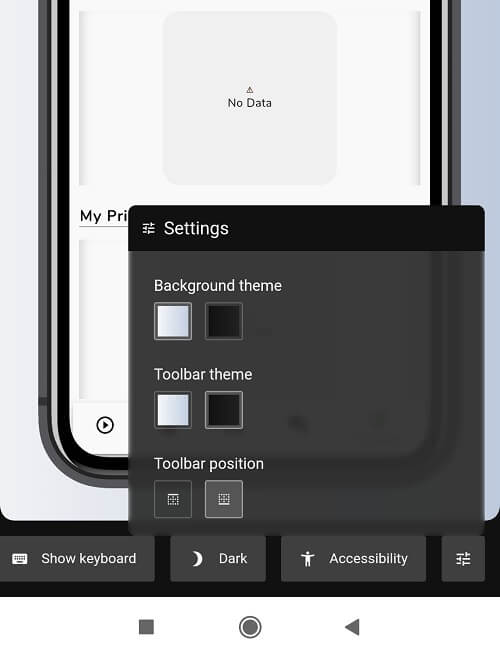
You set the enabled to true so that you can see the different devices. Restart your app and viola, you can now preview how your app looks on different devices.
 |
 |