How to change status bar color in Flutter
Flutter How do i change status bar color?
Learn how to change the status bar color in Flutter with this easy-to-follow guide. Customize your apps appearance efficiently. Check it out | RRTutors
Sometimes you have different background colors in your app on different screens and having a similar color for your status bar can increase user experience.
So, in today's tutorial, we will see how you can change your status bar colors in Flutter
Let's start
Step 1: Create a new Flutter Application.
Step 2: Now if you want to change a status bar text color across your app, a theme is always the right choice for this kind of task you can use appbartheme in Theme and set brightness property to light or dark.
for example:
|
or
|
Brightness.darkmeans app bar color is dark and will require a light text color to achieve readable contrast.Brightness.lightmeans app bar color is light and will require a dark text color to achieve readable contrast.
Step 3: If you want to have a custom color then you have to use the SystemChrome function with the setSystemUIOverlayStyle method, where you have a property called statusbarcolor.
for example:
|
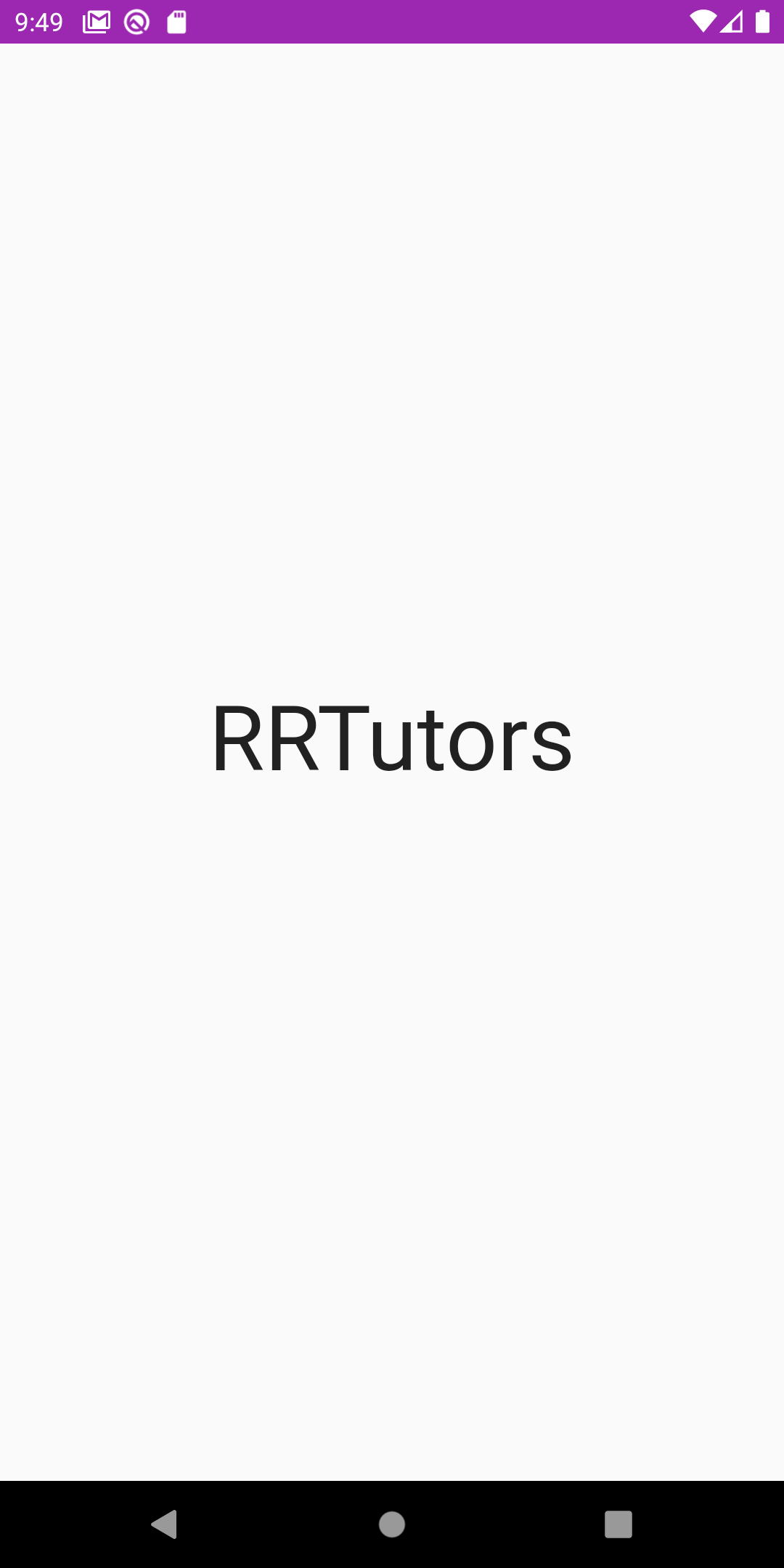
void main() { runApp(MyApp()); SystemChrome.setSystemUIOverlayStyle(const SystemUiOverlayStyle( statusBarColor: Colors.purple, )); } |
Full Source Code to try
|
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:scroll_snap_list/scroll_snap_list.dart';
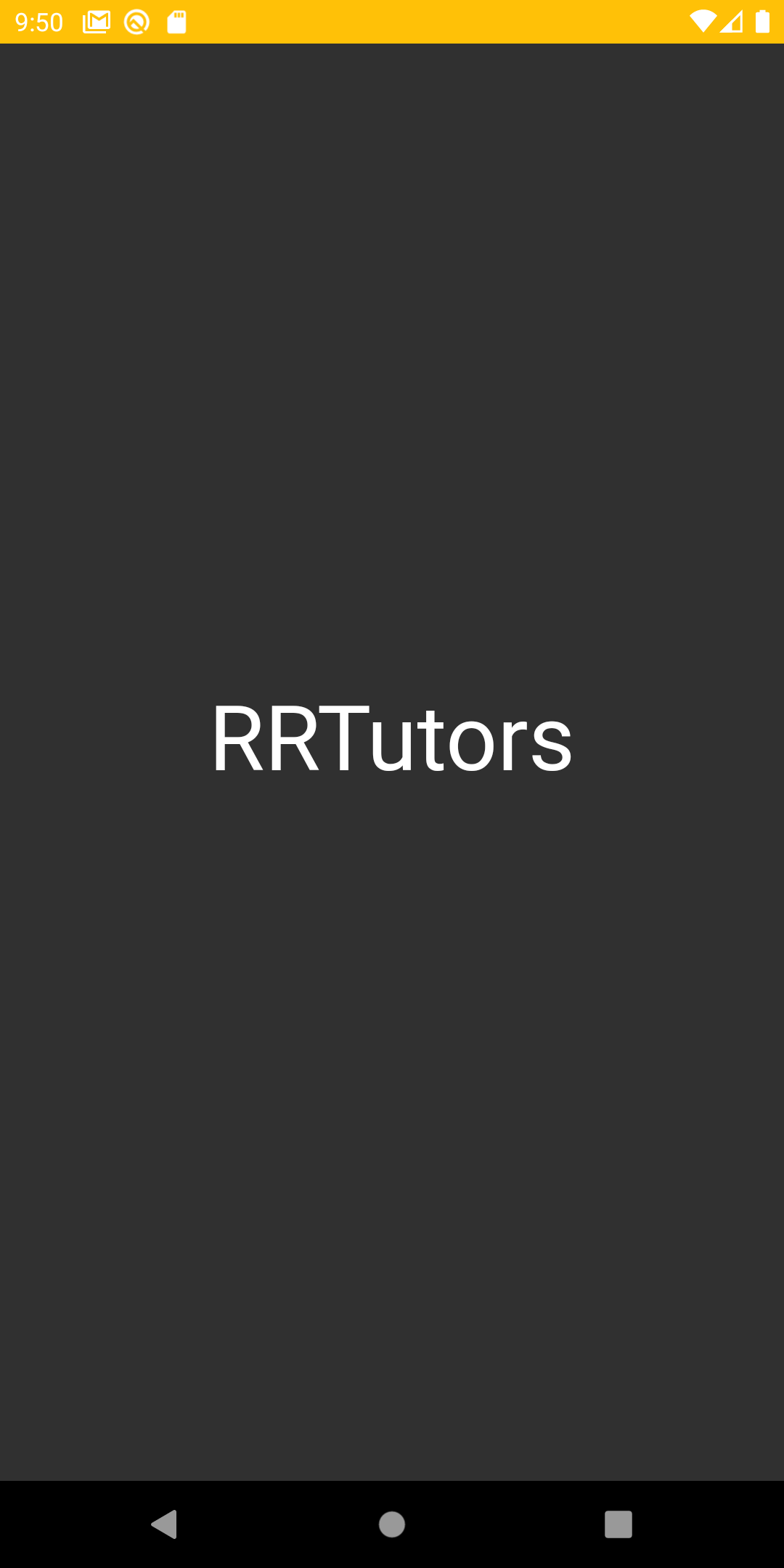
void main() { runApp(MyApp()); SystemChrome.setSystemUIOverlayStyle(const SystemUiOverlayStyle( statusBarColor: Colors.amber, )); }
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Demo(), theme: ThemeData( brightness: Brightness.dark, ), ); } }
class Demo extends StatelessWidget { const Demo({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Scaffold( body: const Center( child: Text( 'RRTutors', style: TextStyle(fontSize: 50), ), ), ); } } |
Output:
 |
 |
Conclusion: In this way, we have learned how you can change the status bar color in Flutter Application.
Last updated Aug 12, 2021
In this flutter example we will ocver how to change the status bar color in flutter. When we creates a flutter application appbar and status bat display with default theme color. To change the statusbar color we will use SystemUiOverlayStyle flutter class property.
To change the Status bar color in Android we just need to write below code
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
systemNavigationBarColor: Colors.yellow,
statusBarColor: Colors.green
//color set to transperent or set your own color
)
);
|
To change the status bar color for both android and ios use AppBar widget properties
child: AppBar(
elevation: 0,
brightness: Brightness.dark,
//Brightness.light = Dark icon
//Brghtness.dark = Light icon
backgroundColor: Colors.red,
title:Text("Statusbar Color")
//if you want to set title
)
|
here the brightness: Brightness.dark property will change the status bar icons color. when
Brightness.light = Dark icon
Brghtness.dark = Light icon
If we don't want to display Appbar widget we can put Appbar widget inside PreferredSize widget and add preferredSize: Size.zero as 0 so that Appbar will not display but we can change the status bar color and icon theme color.
To change the all screens appbar color we will use below code
MaterialApp(
theme: Theme.of(context).copyWith(
appBarTheme: Theme.of(context)
.appBarTheme
.copyWith(brightness: Brightness.light),
)
|
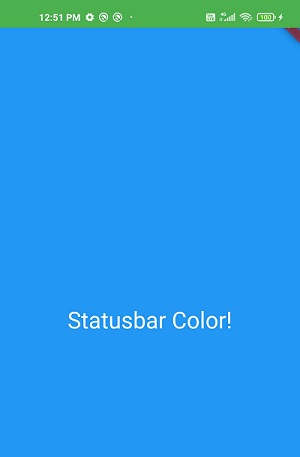
Simple Example code to change the Status bar color in flutter
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
),
home: Home(),
);
}
}
class Home extends StatelessWidget{
@override
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
systemNavigationBarColor: Colors.yellow,
statusBarColor: Colors.green
//color set to transperent or set your own color
)
);
return Scaffold(
backgroundColor: Colors.blue,
appBar: PreferredSize(
preferredSize: Size.zero,
//set your own hight for appbar.
child: AppBar(
elevation: 0,
brightness: Brightness.dark,
//Brightness.light = Dark icon
//Brghtness.dark = Light icon
backgroundColor: Colors.red,
title:Text("Statusbar Color")
//if you want to set title
),
),
body: Container(
alignment: Alignment.center,
height: MediaQuery.of(context).size.height,
//making container height equal to verticle hight.
width:MediaQuery.of(context).size.width,
//making container width equal to verticle width.
child:Text("Hello World !", style: TextStyle(
fontSize: 30,
color: Colors.white
),)
),
);
}
}
|

Related
Flutter Remove back button from appbar
Conclusion: In this flutter example we learned how to change the status bar color in flutter application with differnt ways.