How to add Icon on Circleavatar in Flutter
Add an icon to CircleAvatar in Flutter by layering widgets using Stack or Positioned. Follow our step-by-step guide for implementation. Visit rrtutors.com.
When you are designing a Profile Screen the most common design is a Circular Profile Image and a camera icon on top of it to change/update the Image So, in today's tutorial we will see how you can create an icon on top of CircleAvater in Flutter.
Let's start
Step 1: Create a new Flutter Application.
Step 2: CircleAvatar is the widget that can be used to create a circle user profile image in Flutter
for example:
|
CircleAvatar( radius: 100, backgroundImage: AssetImage('assets/ff7.jpg'), ), |
 |
So now you can have a circular profile image in Flutter.
Step 3: Now Wrap the CircleAvatar with the widget called Stack and Warp Stack with a SizedBox with a fixed height.
|
SizedBox( height: 300, child: Stack( children: [ const CircleAvatar( radius: 100, backgroundImage: AssetImage('assets/ff7.jpg'), ),
], ), ), |
Now for the icon inside stack, we have to use a widget called Positioned it is a widget where you can decide position of the widget.and take iconButton as a child of the Position widget
for example:
|
Positioned( right: 10, top: 0, child: IconButton( onPressed: () {}, icon: const Icon( Icons.camera_alt, size: 50, ), )) |
Complete example code to Create Icon on Circleavatar in Flutter
|
import 'package:flutter/material.dart'; import 'package:flutter_scrollable_text_demo/demo_app.dart';
void main() { runApp(MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: const Text( "Icon on CircleAvatar", style: TextStyle( color: Colors.white, ), ), ), body: const ProfileWidget(), ), )); }
class ProfileWidget extends StatelessWidget { const ProfileWidget({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Center( child: SizedBox( height: 300, child: Stack( children: [ const CircleAvatar( radius: 100, backgroundImage: AssetImage('assets/ff7.jpg'), ), Positioned( right: 10, top: 0, child: IconButton( onPressed: () {}, icon: const Icon( Icons.camera_alt, size: 50, ), )) ], ), ), ); } }
|
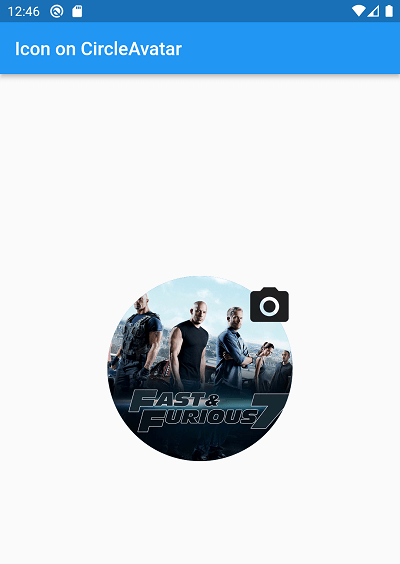
Output:
 |
Conclusion: In this way, we have learned how you can add Icon on CircleAvatar in Flutter.