Apply Gradient Color for Text in Flutter - RRutors Guide
Apply gradient color to text in Flutter using ShaderMask and LinearGradient, enabling stylish text effects that enhance UI design for better visual appeal.
In this flutter example we will create Gradient text in flutter. To apply gradient color for text we will use Shader .
Shader is a Base class for objects such as [Gradient] and [ImageShader] which correspond to shaders as used by [Paint.shader]
There are two ways to apply gradient for text
- Shader
- Shader Mask
Let's create Text Gradient
 |
Text Gradient with Shader
First create Shader object with required colors
final Shader linearGradient = LinearGradient( colors: <Color>[Colors.red, Colors.yellow], ).createShader( Rect.fromLTWH(0.0, 0.0, 200.0, 70.0), ); |
The apply shader object to Text widget by below code
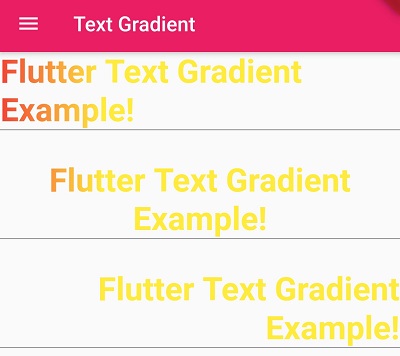
Text( 'Flutter Text Gradient Example!', textAlign: TextAlign.end, style: new TextStyle( fontSize: 32.0, fontWeight: FontWeight.bold, foreground: Paint()..shader = linearGradient), ), |
 |
Now check the image above when the text goes from left to right the gradient color has changed why because we applied it with Rect
final Shader linearGradient2 = LinearGradient( colors: <Color>[Colors.red, Colors.yellow], ).createShader( Rect.fromLTWH(0.0, 0.0, 100.0, 170.0), );
|
100 and 170 are fixed number, which would be magic numbers for a mobile screen. However, this doesn't scale and will give us headaches in the long term
Apply Gradient for Text with Shader Mask
Create gradient without rect
final gradient = LinearGradient( colors: <Color>[Colors.pink, Colors.green], ); |
Now add Text widget inside ShaderMask widget
ShaderMask( shaderCallback: (Rect bounds) { return gradient.createShader(Offset.zero & bounds.size); }, child: Center( child: Text( 'Hello Gradients!', style: new TextStyle( color: Colors.white, fontSize: 60.0, fontWeight: FontWeight.bold, ), ), ), ) |
Complete code
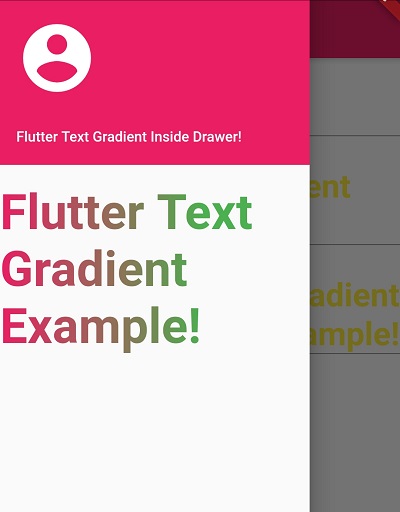
import 'package:flutter/material.dart'; void main(){ runApp(TextGradient()); } class TextGradient extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primaryColor: Colors.pink ), home: Scaffold( appBar: AppBar(title: Text("Text Gradient"),), drawer: Drawer( child: Column( children: [ UserAccountsDrawerHeader( currentAccountPicture: Icon(Icons.account_circle,color: Colors.white,size: 80,), accountName: Text( 'Flutter Text Gradient Inside Drawer!', ), accountEmail: null, ), SizedBox(height: 10,), Text( 'Flutter Text Gradient Example!', style: new TextStyle( fontSize: 48.0, fontWeight: FontWeight.bold, foreground: Paint()..shader = linearGradient), ), ], ), ), body: Container( child: Column( children: [ Text( 'Flutter Text Gradient Example!', style: new TextStyle( fontSize: 32.0, fontWeight: FontWeight.bold, foreground: Paint()..shader = linearGradient2), ), Divider(color: Colors.black,height: 1,), SizedBox(height: 30,), Text( 'Flutter Text Gradient Example!', textAlign: TextAlign.center, style: new TextStyle( fontSize: 32.0, fontWeight: FontWeight.bold, foreground: Paint()..shader = linearGradient2), ) , Divider(color: Colors.black,height: 1,), SizedBox(height: 30,), Text( 'Flutter Text Gradient Example!', textAlign: TextAlign.end, style: new TextStyle( fontSize: 32.0, fontWeight: FontWeight.bold, foreground: Paint()..shader = linearGradient2), ), Divider(color: Colors.black,height: 1,), ShaderMask( shaderCallback: (Rect bounds) { return gradient.createShader(Offset.zero & bounds.size); }, child: Center( child: Text( 'Hello Gradients!', style: new TextStyle( color: Colors.white, fontSize: 60.0, fontWeight: FontWeight.bold, ), ), ), ) ], ), ), ), ); } final gradient = LinearGradient( colors: <Color>[Colors.pink, Colors.green], ); final Shader linearGradient = LinearGradient( colors: <Color>[Colors.pink, Colors.green], ).createShader( Rect.fromLTWH(0.0, 0.0, 200.0, 70.0), ); final Shader linearGradient2 = LinearGradient( colors: <Color>[Colors.red, Colors.yellow], ).createShader( Rect.fromLTWH(0.0, 0.0, 100.0, 170.0), ); } |
Conclusion: Here we have created Gradient Text with Shader class. There are many flutter dependencies to create gradient text.