Flutter InteractiveViewer - How do i make pinch to zoom Image
Explore Flutter Image Pinch Zoom operations with InteractiveViewer widget at RRTutors. Learn how to implement pinch-to-zoom functionality in your apps.
In this flutter tutorial we are going to create a Image pinch to zoom animations. There are different ways to make Image zoom with flutter. photo_view plugin we can add zoom effect to on the image.
In this example to make image zoom animation like Pinch to Zoom with InteractiveViewer widget
Constructor
InteractiveViewer({ Key? key, this.clipBehavior = Clip.hardEdge, this.alignPanAxis = false, this.boundaryMargin = EdgeInsets.zero, this.constrained = true, // These default scale values were eyeballed as reasonable limits for common // use cases. this.maxScale = 2.5, this.minScale = 0.8, this.onInteractionEnd, this.onInteractionStart, this.onInteractionUpdate, this.panEnabled = true, this.scaleEnabled = true, this.transformationController, required this.child, }) |
InteractiveViewer is a widget which will enable pan and zoom interactions to its child.
With this widget users can transform child widgets which are resides inside InteractiveViewer widget by dragging to pan or pinching to zoom.
Let's get started
Step 1: Create Flutter application in your IDE
Step 2: Create a widget which contains a parent widget as InteractiveViewer
class MyInteractiveViewer extends StatefulWidget{ String path; Clip clipBehavior=Clip.hardEdge; MyInteractiveViewer(this.path,{required this.clipBehavior}); @override _MyInteractiveViewerState createState() => _MyInteractiveViewerState(); } class _MyInteractiveViewerState extends State<MyInteractiveViewer> { final transformationController = TransformationController(); @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.all(8.0), child: InteractiveViewer( clipBehavior: widget.clipBehavior, transformationController: transformationController, boundaryMargin: EdgeInsets.all(20.0), minScale: 0.1, maxScale: 1.6, onInteractionStart: (_)=>print("Interaction Started"), onInteractionEnd: (details) { setState(() { transformationController.toScene(Offset.zero); }); }, onInteractionUpdate: (_)=>print("Interaction Updated"), child: ClipRRect(borderRadius: BorderRadius.circular(15), child: Image.network(widget.path)), ), ); } } |
Step 3: Add Image as child to InteractiveViewer
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'InteractiveViewer Demo', theme: ThemeData( primarySwatch: Colors.pink, ), home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget{ @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Image Zoom with Interactive Viewer"),), body: Padding( padding: const EdgeInsets.all(8.0), child: ListView( children: [ MyInteractiveViewer("https://thumbs.dreamstime.com/b/imagination-girl-kiss-lion-love-nature-abstract-concept-young-steals-male-wildlife-children-like-to-imagine-play-129595579.jpg",clipBehavior:Clip.hardEdge), MyInteractiveViewer("https://thumbs.dreamstime.com/b/imagination-girl-kiss-lion-love-nature-abstract-concept-young-steals-male-wildlife-children-like-to-imagine-play-129595579.jpg",clipBehavior:Clip.none), ], ), ) ); } }
|
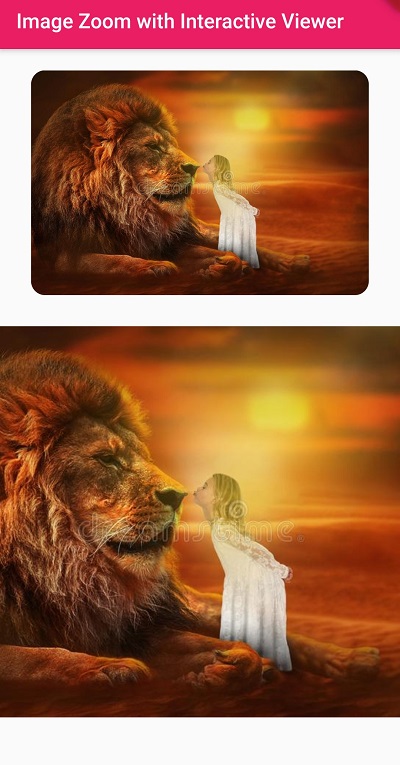
Step 4: Run application and see image zoom by pinching
 |
Complete code for Pinch to Zoom image with InteractiveViewer widget
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'InteractiveViewer Demo', theme: ThemeData( primarySwatch: Colors.pink, ), home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget{ @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Image Zoom with Interactive Viewer"),), body: Padding( padding: const EdgeInsets.all(8.0), child: ListView( children: [ MyInteractiveViewer("https://thumbs.dreamstime.com/b/imagination-girl-kiss-lion-love-nature-abstract-concept-young-steals-male-wildlife-children-like-to-imagine-play-129595579.jpg",clipBehavior:Clip.hardEdge), MyInteractiveViewer("https://thumbs.dreamstime.com/b/imagination-girl-kiss-lion-love-nature-abstract-concept-young-steals-male-wildlife-children-like-to-imagine-play-129595579.jpg",clipBehavior:Clip.none), ], ), ) ); } } class MyInteractiveViewer extends StatefulWidget{ String path; Clip clipBehavior=Clip.hardEdge; MyInteractiveViewer(this.path,{required this.clipBehavior}); @override _MyInteractiveViewerState createState() => _MyInteractiveViewerState(); } class _MyInteractiveViewerState extends State<MyInteractiveViewer> { final transformationController = TransformationController(); @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.all(8.0), child: InteractiveViewer( clipBehavior: widget.clipBehavior, transformationController: transformationController, boundaryMargin: EdgeInsets.all(20.0), minScale: 0.1, maxScale: 1.6, onInteractionStart: (_)=>print("Interaction Started"), onInteractionEnd: (details) { setState(() { transformationController.toScene(Offset.zero); }); }, onInteractionUpdate: (_)=>print("Interaction Updated"), child: ClipRRect(borderRadius: BorderRadius.circular(15), child: Image.network(widget.path)), ), ); } } |