Flutter Image Editor - How to add Text on Image
Flutter Image editor, add text on Image, emoji. Master image editing in Flutter with tutorials on rrtutors.com. Start building your app now!
Published November 08, 2021
In this flutter example tutorial we are going to create how to add Text on image. For this we are using the image_editor_pro plugin.
By using this plugin we can edit image, add text on image, add emoji.
Let's get started
Step 1: Create Flutter application
Step 2: Add dependencies in in pubspec.yaml file
dependencies: flutter: sdk: flutter image_editor_pro: ^1.1.8 |
Step 3: Update main dart file with below code
import 'dart:io'; import 'package:flutter/material.dart'; import 'package:image_editor_pro/image_editor_pro.dart'; void main() { runApp(MaterialApp(home: MyApp())); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return HomePage(); } } class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { File? _image; Future<void> getimageditor(context) => Navigator.push(context, MaterialPageRoute(builder: (context) { return ImageEditorPro( appBarColor: Colors.black87, bottomBarColor: Colors.black87, pathSave: null, ); })).then((geteditimage) { if (geteditimage != null) { setState(() { _image = geteditimage; }); } }).catchError((er) { print(er); }); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Image Editor Pro example"),), body: condition( condtion: _image == null, isTrue: TextButton(onPressed: (){ Navigator.push(context, MaterialPageRoute(builder: (context) { return ImageEditorPro( appBarColor: Colors.black87, bottomBarColor: Colors.black87, pathSave: null, ); })).then((geteditimage) { if (geteditimage != null) { setState(() { _image = geteditimage; }); } }).catchError((er) { print(er); }); },child: Text("Open Editor")) , isFalse: _image == null ? Container() : Center(child: Image.file(_image!))), ); } } Widget condition({required bool condtion, required Widget isTrue, required Widget isFalse}) { return condtion ? isTrue : isFalse; } |
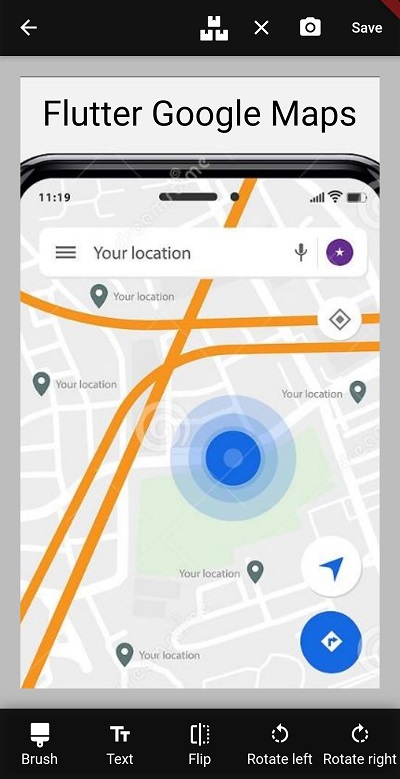
Step 4: Run application
 |
Conclusion: In this flutter example we create simple image editor by adding text on image with different colors.