Flutter Visibility Widget Example
Learn how to make a widget invisible and visible using the Visibility widget in Flutter with RRTutors. Control widget visibility dynamically in Flutter apps.
In Flutter, the Visibility Widget is used to show or hide a child/widget. By default, the visible property controls whether the child is included in the subtree or not; when it is not visible, the replacement child (typically a zero-sized box) is included instead.
So, In this tutorial, we will see a simple example Let's start
Step 1: Create a new Flutter Application.
Step 2: Declare a bool variable that will be used to change the visibility in your stateful widget. for example
|
bool isVisible = false; |
Step 3: Now we can use Visibility widget in our app, simply use this widget where you want to hide/show other widget also it has different properties such as
- visible
- replacement
- maintainState
- maintainAnimation
- maintainSemantics
- maintainInteractivity
visible: property will have our bool variable
child: property will have the widget that is visible if the value is true
replacement: property will be the widget that is displayed when the child widget is hidden
for example:
|
Visibility( visible: isVisible, child: SizedBox( height: 200, width: 200, child: Image.asset('assets/splashscreen.png'), ), replacement: Container( height: 200, width: 300, color: Colors.red, ), ) |
Full Source Code to implement Widget visibility invisibility
|
import 'package:flutter/material.dart';
void main() { runApp(MaterialApp( home: MyApp(), )); }
class MyApp extends StatefulWidget { @override _State createState() => _State(); }
class _State extends State { bool isVisible = false;
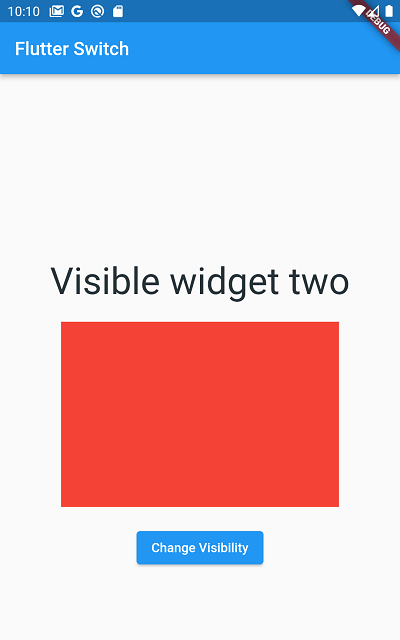
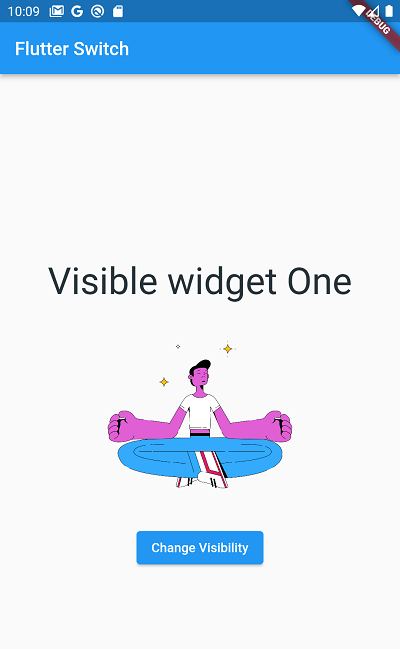
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Flutter Switch'), ), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Center( child: Text( isVisible ? 'Visible widget One' : 'Visible widget Two', style: TextStyle(fontSize: 40, color: Colors.blueGrey.shade900), ), ), const SizedBox( height: 20, ), Center( child: Visibility( visible: isVisible, child: SizedBox( height: 200, width: 200, child: Image.asset('assets/splashscreen.png'), ), replacement: Container( height: 200, width: 300, color: Colors.red, ), )), const SizedBox( height: 20, ), ElevatedButton( onPressed: () { setState(() { isVisible = !isVisible; }); }, child: const Text('Change Visibility')) ], )); } }
|
Output:
 |
 |
Conclusion: In this tutorial, we learned how you can use the visibility widget to show/hide any widget in Flutter.