How to Make Scrollable text in Flutter inside container
Create scrollable text inside a container widget in Flutter for a smooth user experience when dealing with large amounts of content. | RRTutors
What is scrollable text?
Scrollable text is the text that overfills its container, requiring a drag (of mouse or finger) to move the additional text into view.
So in today's tutorial, we will see how you can get scrollable text in Flutter.
Step 1: Create a new Flutter Application.
Step 2: Now first clear all the default code and create a new stateless with inside MaterialApp. we will see two examples where text is scrollable vertically and horizontally.
Step 3: For example 1, Take a Text Widget in your Column and give it a value of any text which has long length to it and set its maxLines property to 1.
|
Text( 'This is Scrollable Text' * 10, maxLines: 1, style: const TextStyle( fontSize: 30, ), ), |
and For Example 2 take Text widget and wrap it with a Container widget and give it a specific height to the Container, Now when you run the app you will see that full text is not visible.
So to see the full text Wrap both example i.e text widgets with a widget called SingleChildScrollView, and for example 1 set its property of scrollDirection to Axis.horizontal and for example 2 its Axis.vertical.
|
SingleChildScrollView( scrollDirection: Axis.horizontal, ), |
and
|
SingleChildScrollView( scrollDirection: Axis.vertical, ), |
Complete Source Code create scrollable Text inside Container widget in flutter
|
import 'package:flutter/material.dart';
class DemoApp extends StatelessWidget { const DemoApp({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Column( mainAxisAlignment: MainAxisAlignment.center, children: [ SingleChildScrollView( scrollDirection: Axis.horizontal, child: Container( padding: const EdgeInsets.all(10), decoration: BoxDecoration(border: Border.all(color: Colors.black)), child: Text( 'This is Scrollable Text' * 10, maxLines: 1, style: const TextStyle( fontSize: 30, ), ), ), ), const SizedBox( height: 20, ), Container( height: 150, padding: const EdgeInsets.all(10), decoration: BoxDecoration(border: Border.all(color: Colors.black)), child: SingleChildScrollView( scrollDirection: Axis.vertical, child: Center( child: Text( 'This is Scrollable text' * 20, style: const TextStyle(fontSize: 20), ), ), ), ), ], ); } }
|
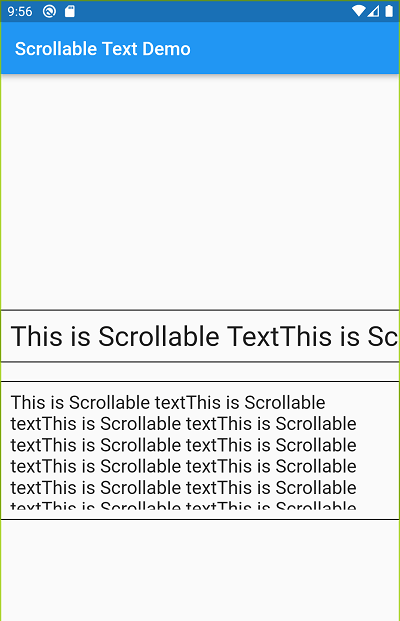
Output:
 |
Conclusion: In this way, we learned how you can get scrollable text in Flutter.