How to Create a Navigation Drawer in Flutter
Flutter Drawer Navigation: Create a navigation drawer in Flutter using the Scaffold widget, manage routes, and enhance user experience with RRTutors.
What is Drawer in Flutter? It is a material design panel that slides horizontally from the edge of a Scaffold to show navigation links in an application. so, In this tutorial we will see how you can get simple drawer in your Flutter Application.
Let's Start
Step 1: Create a new Application.
Step 2: The Scaffold widget supports special Material Design components, such as Drawers, AppBars, and SnackBars. so you can add drawer in your scaffold, for example
Scaffold( drawer: // Add a Drawer here in the next step. ); |
Step 3: A Drawer can be any widget, but it’s often best to use the Drawer widget from the material library, for example
Scaffold(
drawer: Drawer(
child: // Can be any Widget.
),
);
|
Step 4: Now you can use any widget as a child of drawer, but the most common widget that is used is a ListView in Flutter. Inside ListView you can use widgets as DrawerHeader and ListTile, for example
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
ListTile(
title: const Text('Item 1'),
onTap: () {},
),
],
),
);
|
using these will complete our simple drawer in Flutter.
Complete example code to Create Navigation Drawer in Flutter
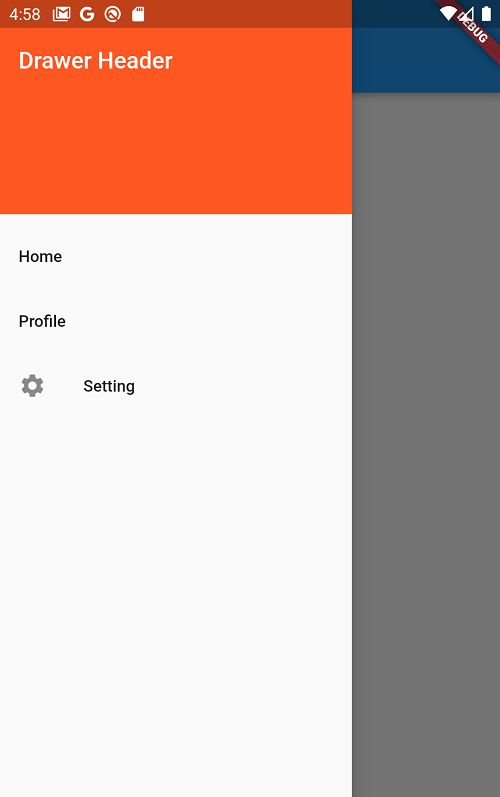
import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); static const appTitle = 'Drawer Demo'; @override Widget build(BuildContext context) { return const MaterialApp( title: appTitle, home: MyHomePage(title: appTitle), ); } } class MyHomePage extends StatelessWidget { const MyHomePage({Key? key, required this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(title)), body: const Center( child: Text('My Page!'), ), drawer: Drawer( child: ListView( padding: EdgeInsets.zero, children: [ const DrawerHeader( decoration: BoxDecoration( color: Colors.deepOrange, ), child: Text( 'Drawer Header', style: TextStyle(color: Colors.white, fontSize: 20), ), ), ListTile( title: const Text('Home'), onTap: () { Navigator.pop(context); }, ), ListTile( title: const Text('Profile'), onTap: () { Navigator.pop(context); },), ListTile( title: const Text('Setting'), onTap: () { Navigator.pop(context); }, leading: Icon(Icons.settings), ), ], ), ), ); } } |
 |
Conclusion: In this way, we have covered how you can create a simple navigation drawer in Flutter.