SelectableText widget vs Text widget Flutter - Text copy to Clipboard
Use SelectableText widget in Flutter for text that users can copy to the clipboard, unlike the regular Text widget. Learn the differences, use cases. RRTutors
Hello Guys, Today we are going to learn different Between Text Widget and SelectableText Widget
and Why SelectableText widget came



Text widget
Text widget is used to display a string on the Screen
|
Text("Text widget"), |
We can apply style on the text by style property
|
style: TextStyle(fontWeight: FontWeight.bold,color:Colors.black), |
with this style option we can apply for entire text with single style
How to apply multiple text styles?
By using the Text.rich widget we can handle the different styles for text
|
Text.rich( |
How to handle the Tap event for the Text widget?
With Text widget we can handle the click event directly, if we want to handle click we need to put this Text widget inside any InkWell, Button... widgets.
Do we copy the text from Text widget?
No, there is no copy option for the Text widget.
Then how to handle these functionalities to text?
There Selectable Text widget came into the picture.
SelectableText widget
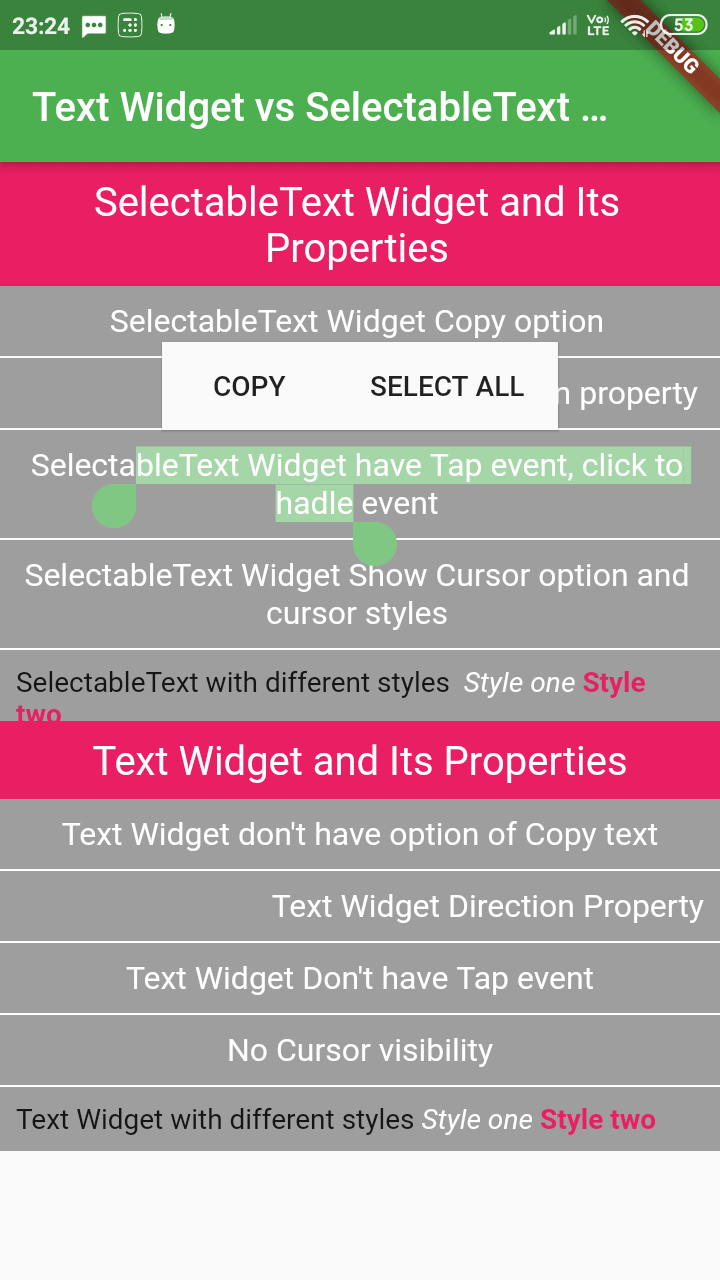
A widget that can display the text and also allowing actions like selectable,Copy and onTap events.
This widget is uses Editable Text widget
|
SelectableText("SelectableText Widget"); |
We can also handle different style by
|
SelectableText.rich(TextSpan( ])), |
Handle onTap event like below
|
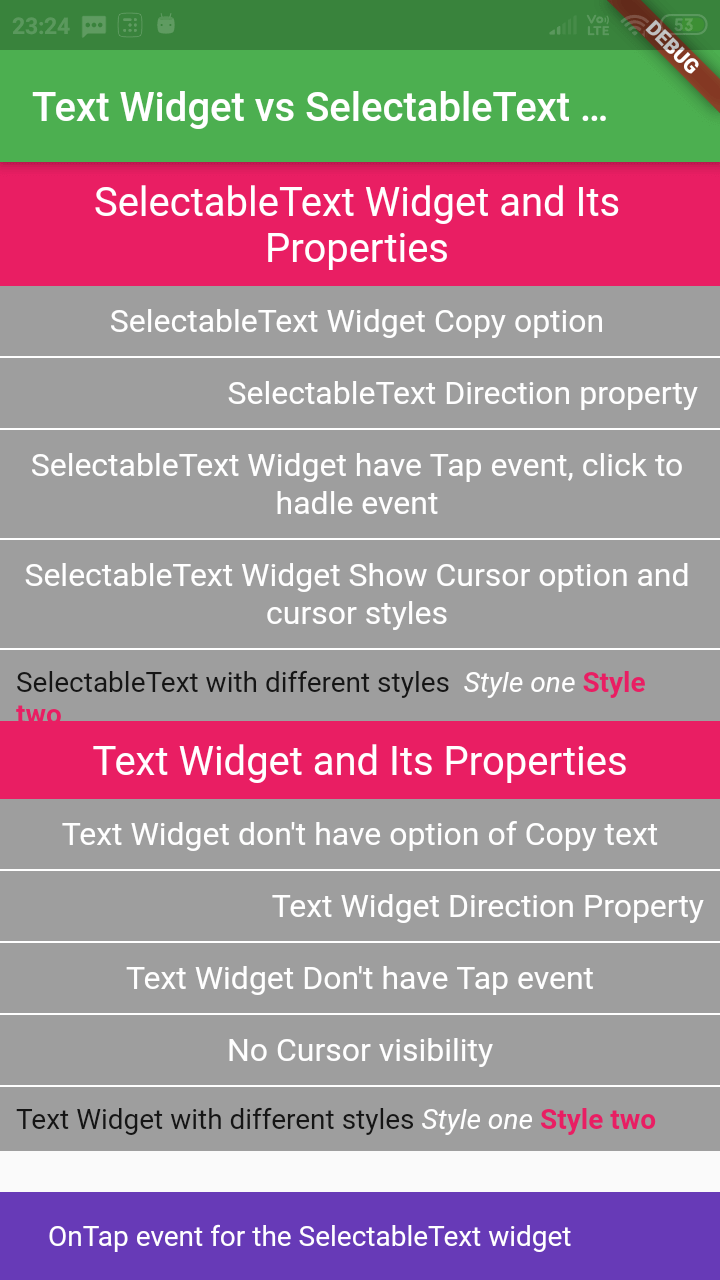
SelectableText("SelectableText Widget have Tap event, click to hadle event ", (SnackBar(backgroundColor:Colors.deepPurple,content: SelectableText.rich( TextSpan(text: "OnTap event for the SelectableText widget")))); |
Summarize
| Text | SelectableText |
| Display Text | Display Text |
| Supports multiple lines | Supports multiple lines |
| Handle different text style by Text.rich | Handle different text style by SelectableText.rich |
| Text selection not support | Supports text selection |
| Copy text on clipboard not supports | Supports text copy option to clipboard |
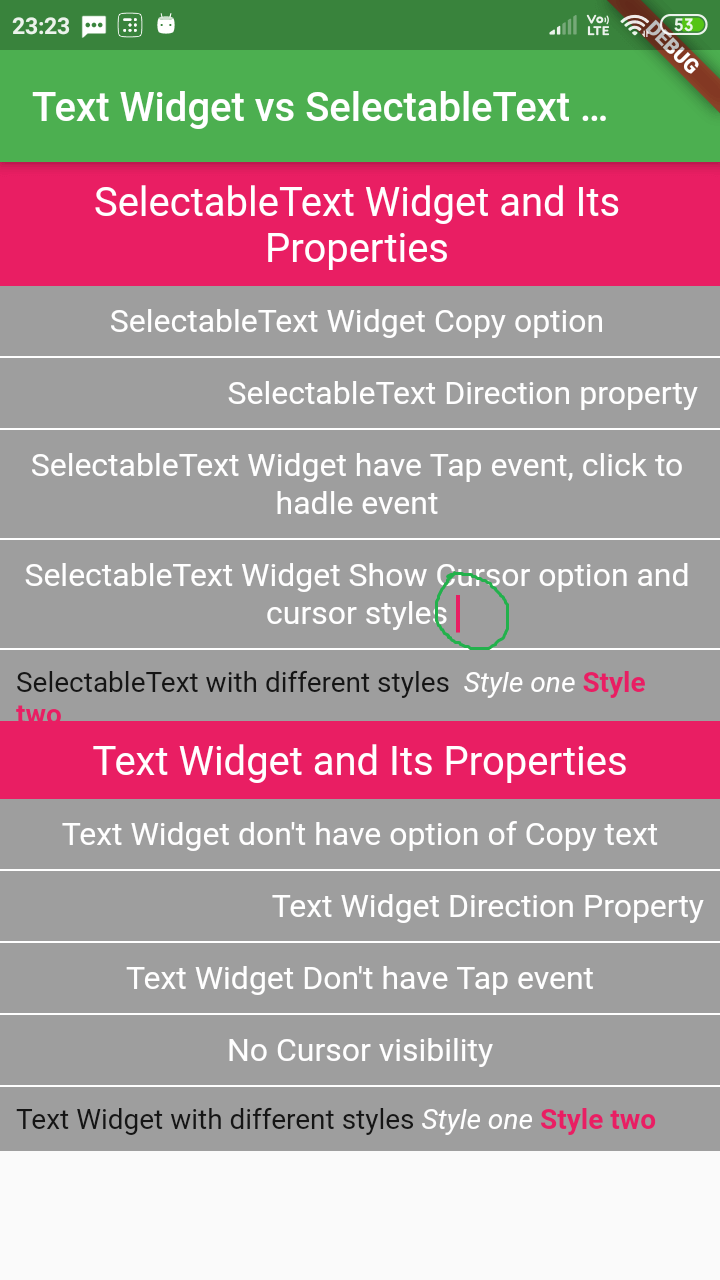
| Cursor visibility not available | Handel cursor styles |
| No direct Click event | having onTap property to handle click events |
Examples:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: CopyableText(),
);
}
}
class CopyableText extends StatelessWidget{
GlobalKey_scaffoldKey=GlobalKey();
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(title:
Text("Text Widget vs SelectableText Widget"),),
body: Container(
child: Flex(
direction: Axis.vertical,
children: [
Expanded(child: Container(
color: Colors.white,
child: SingleChildScrollView(
child: Column(
children: [
Container(
color: Colors.pink,
width: double.infinity,
child: Padding(
padding: const EdgeInsets.all(8.0),
child:
SelectableText("SelectableText Widget and Its Properties",
style: TextStyle(fontSize: 20,color: Colors.white),
textAlign: TextAlign.center,),
),
),
Container(width:double.infinity,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SelectableText("SelectableText Widget Copy option",
style: TextStyle(fontSize: 16,color: Colors.white),
textAlign: TextAlign.center,
),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(
width:double.infinity,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SelectableText(
"SelectableText Direction property",
style: TextStyle(fontSize: 16,color: Colors.white),
textDirection: TextDirection.rtl,),
),
),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SelectableText(
"SelectableText Widget have Tap event, click to hadle event ",
style: TextStyle(fontSize: 16,color: Colors.white),
textAlign: TextAlign.center,
onTap: (){
_scaffoldKey.currentState.showSnackBar
(SnackBar(backgroundColor:Colors.deepPurple,
content: SelectableText.rich(
TextSpan(
text: "OnTap event for the SelectableText widget"))));
},),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SelectableText
("SelectableText Widget Show Cursor option and cursor styles ",
style:
TextStyle(fontSize: 16,color: Colors.white),
textAlign:
TextAlign.center,
showCursor: true,cursorColor: Colors.pink,autofocus: true,
),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SelectableText.rich
(TextSpan(
text: "SelectableText with different styles ",
children: [
TextSpan(text: " Style one", style:
TextStyle(fontStyle: FontStyle.italic,color: Colors.white)),
TextSpan(text: " Style two", style: TextStyle(
fontWeight: FontWeight.bold,color: Colors.pink)),
])),
),
),
],
),
),
),),
Expanded(child: SingleChildScrollView(
child: Container(
color: Colors.grey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.pink,
width: double.infinity,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Text Widget and Its Properties",
style: TextStyle(fontSize: 20,color: Colors.white),
textAlign: TextAlign.center,),
),
),
Container(width:double.infinity,child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Text Widget don't have option of Copy text",
style: TextStyle(fontSize: 16,color: Colors.white),
textAlign: TextAlign.center,),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Text Widget Direction Property",
style: TextStyle(fontSize: 16,color: Colors.white),
textDirection: TextDirection.rtl,),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Text Widget Don't have Tap event",
style: TextStyle(fontSize: 16,color: Colors.white),
textAlign: TextAlign.center,),
)),
Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("No Cursor visibility",
style: TextStyle(fontSize: 16,color: Colors.white),
textAlign: TextAlign.center,),
)),Container(
width: double.infinity,
height: 1,
color: Colors.white,
),
Container(width:double.infinity,child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text.rich(
TextSpan(
text: 'Text Widget with different styles', // default text style
children: [
TextSpan(text: " Style one",
style: TextStyle(fontStyle: FontStyle.italic,color: Colors.white)),
TextSpan(text: " Style two",
style: TextStyle(fontWeight: FontWeight.bold,color: Colors.pink)),
],
),
)
)),
],
),
),
),),
],
),
),
);
}
}
|