Flutter Full screen photo viewer and dismiss when drag down
Full-Screen Photo Viewer in Flutter| Create an immersive full-screen image viewer in Flutter with drag-down dismiss functionality. Learn more on rrtutors.com.
In this flutter example tutorial, we will see how you can get a full-screen photo in Flutter and when dragged/swiped down can be dismissed.
Let's start
Step 1: Create a new Flutter Application
Step 2: Add a line like this to your package's pubspec.yaml
|
Step 3: Once you install the package you will get access to a widget called FullScreenWidget which has properties such as
child: where you can add an image that displays on the screen and when clicked on it displays full screen.
backgroundColor: you can set the background color when dragged.
for example
|
FullScreenWidget( child: Container( height: 200, width: 150, child: Image.asset( 'assets/image1.jpg', fit: BoxFit.cover, ), ), ), |
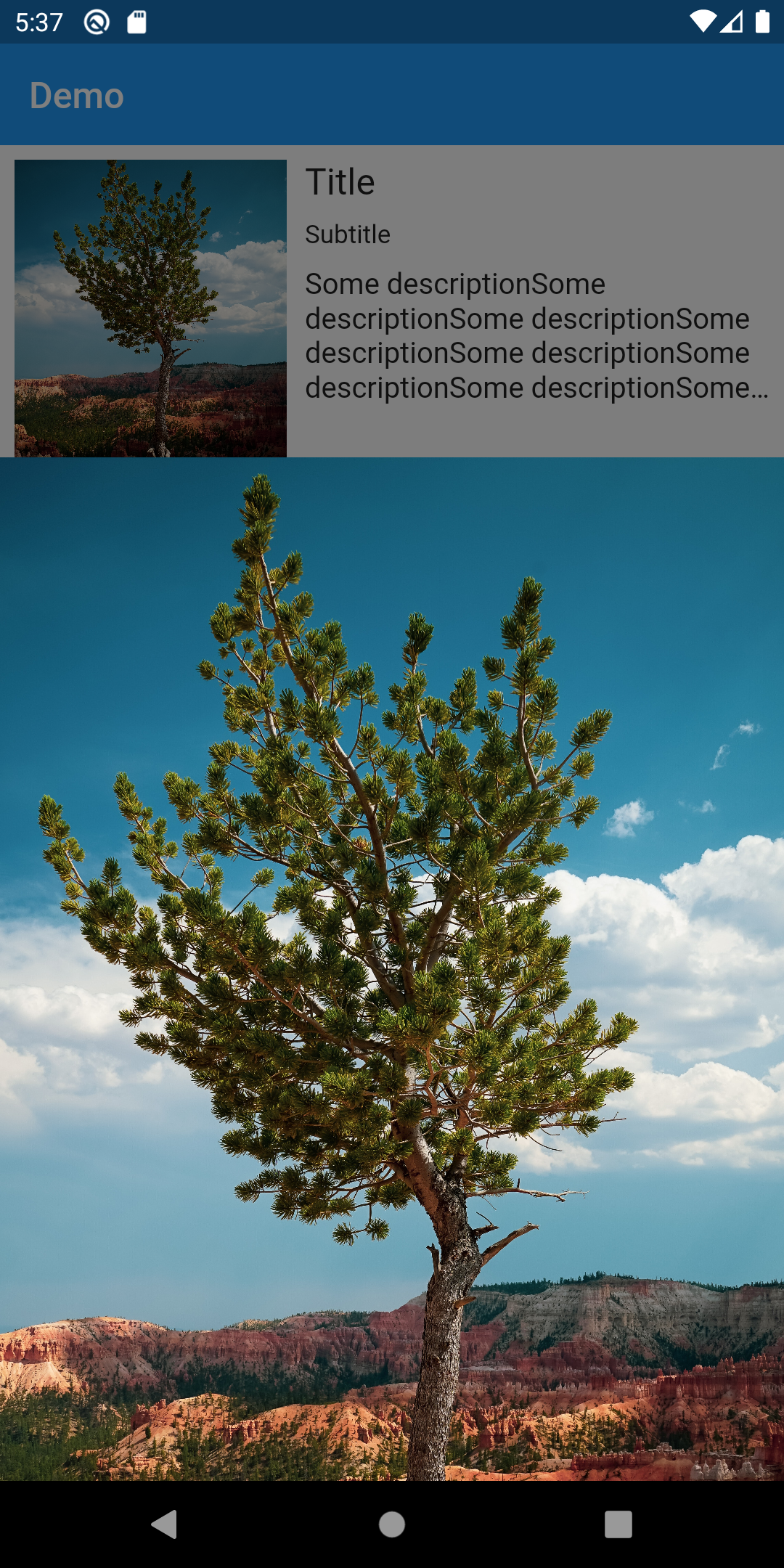
Once you have created this widget you can click on it to view the full-screen image on your phone and when dragged/swiped down it will come back to its original size which is given by the user.
Complete example code for full screen photo viewer in flutter
|
import 'package:flutter/material.dart'; import 'package:full_screen_image/full_screen_image.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key);
@override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: FullScreenImageDemo(), ); } }
class FullScreenImageDemo extends StatefulWidget { const FullScreenImageDemo({Key key}) : super(key: key);
@override _FullScreenImageDemoState createState() => _FullScreenImageDemoState(); }
class _FullScreenImageDemoState extends State { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( elevation: 0.0, title: Text( 'Demo', ), ), body: Padding( padding: const EdgeInsets.all(8.0), child: Row( crossAxisAlignment: CrossAxisAlignment.start, children: [ FullScreenWidget( child: Container( height: 200, width: 150, child: Image.asset( 'assets/image1.jpg', fit: BoxFit.cover, ), ), ), SizedBox( width: 10, ), Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Text( 'Title', style: TextStyle(fontSize: 20), ), SizedBox( height: 10, ), Text( 'Subtitle', style: TextStyle(fontSize: 14), ), SizedBox( height: 10, ), Text( 'Some description' * 20, maxLines: 4, overflow: TextOverflow.ellipsis, style: TextStyle(fontSize: 16), ) ], )) ], ), ), ); } } |
Output:
 |
 |
 |
Conclusion: In this way, we have learned how you can view full-screen image and dismiss it when dragged/swiped in Flutter.