How to Create Group Section Listview in Flutter
Create a grouped ListView in Flutter with sections and categorized child items. Learn to structure lists for better UI organization | RRTutors
Published April 19, 2021
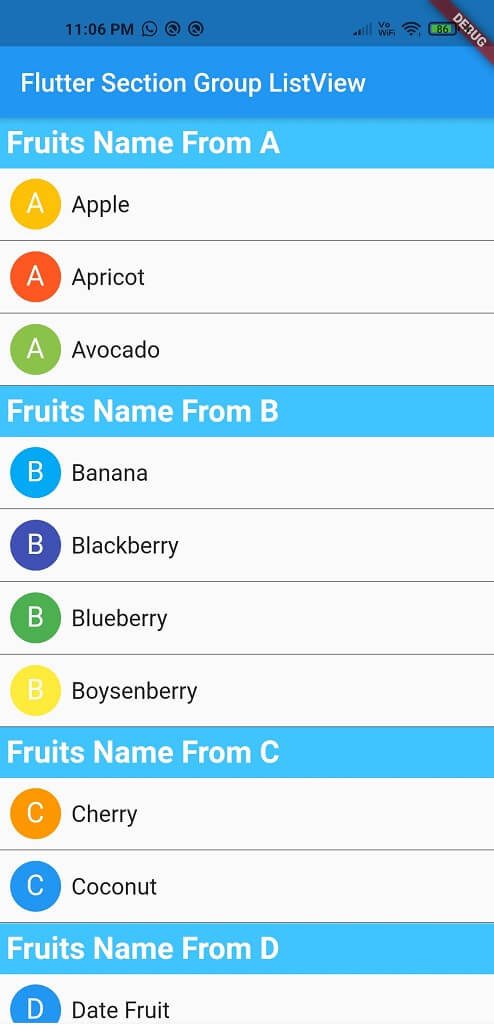
This example will show you how to create a group section Listview in flutter. Section Listview will contains the group and child category items. This Group Listview will group the list items. In Flutter there is no default widget to make group and child widget category. To do this Group section Listview we will use group_list_view plugin.
This group Listview will contains the constructor like below
GroupListView({
Key? key,
required this.itemBuilder,
required this.sectionsCount,
required this.groupHeaderBuilder,
required this.countOfItemInSection,
this.separatorBuilder,
this.sectionSeparatorBuilder,
this.scrollDirection = Axis.vertical,
this.reverse = false,
this.controller,
this.primary,
this.physics,
this.shrinkWrap = false,
this.padding,
this.itemExtent,
this.addAutomaticKeepAlives = true,
this.addRepaintBoundaries = true,
this.addSemanticIndexes = true,
this.cacheExtent,
this.semanticChildCount,
this.dragStartBehavior = DragStartBehavior.start,
})
|
Let's get started
Step 1: Create Flutter Application
Step 2: Add required dependencies in pubspec.yaml file group Listview dependencies
dependencies:
flutter:
sdk: flutter
group_list_view:
|
Step 3: update main.dart file
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:group_list_view/group_list_view.dart';
import 'dart:math';
void main() => runApp(MyApp());
Map<String, List> _elements = {
'Fruits Name From A': ['Apple', 'Apricot', 'Avocado'],
'Fruits Name From B': ['Banana', 'Blackberry', 'Blueberry', 'Boysenberry'],
'Fruits Name From C': ['Cherry', 'Coconut'],
'Fruits Name From D': ['Date Fruit', 'Durian'],
'Fruits Name From G': ['Grapefruit', 'Grapes', 'Guava']
};
class MyApp extends StatelessWidget {
Widget _itemBuilder(BuildContext context, IndexPath index) {
String user = _elements.values.toList()[index.section][index.index];
return InkWell(child: Row(children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,width: 40,
decoration: new BoxDecoration(
color: Colors.primaries[Random().nextInt(Colors.primaries.length)],
shape: BoxShape.circle,
),child: Center(child: Text(user.substring(0,1).toUpperCase(),style: TextStyle(fontSize: 22,color: Colors.white))),),
),
Text(
user,
style: TextStyle(fontSize: 18),
),
],));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Section Group ListView'),
),
body: GroupListView(
sectionsCount: _elements.keys.toList().length,
countOfItemInSection: (int section) {
return _elements.values.toList()[section].length;
},
itemBuilder: _itemBuilder,
groupHeaderBuilder: (BuildContext context, int section) {
return Padding(
padding: const EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Container(
color: Colors.lightBlueAccent,
height: 40,
padding: const EdgeInsets.fromLTRB(5, 0, 0, 0),
child: Align(
alignment: Alignment.centerLeft,
child: Text(
_elements.keys.toList()[section],
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
color: Colors.white),
textAlign: TextAlign.left,
),
)));
},
separatorBuilder: (context, index) => Divider(
color: Colors.black,
height: 1,
),
sectionSeparatorBuilder: (context, section) => SizedBox(),
),
),
);
}
}
|
Step 4: Run application