How to get Device Information in Flutter
Learn how to fetch device information in your Flutter app, including IMEI and device details for a seamless experience. Check it out today! | RRTutors
As you know Flutter is an open-source UI software development kit created by Google. It is used to develop cross-platform applications for Android, iOS, Linux, Mac, Windows,
So you can also get device information as well for platforms like Android, iOS, Linus, Mac, Windows in this tutorial we will see how you can show device info in Flutter Let's Start
Step 1: Create a new Flutter Application.
Step 2: Add a line like this to your package's pubspec.yaml.
|
Step 3: Now you can use a plugin called DeviceInfoPlugin in your application so, add a function in your initState that will check the Platform which you are using for example
-
Platform.isAndroid
-
Platform.isIOS
-
Platform.isLinux
-
Platform.isMacOS
-
Platform.isWindows
with this when you run the app it will detect the Platform that you are using.
Step 4: Now you can get your information by writing build(dot) information that you want to get
for example
|
build.brand, build.device, build.manufacture, build.model etc. |
This will get you the information in String form which you can use to display in your app. So, we can create a function that will show all the information with that platform
for example function for android application:
|
Map _readAndroidBuildData(AndroidDeviceInfo build) { return { 'version.securityPatch': build.version.securityPatch, 'version.sdkInt': build.version.sdkInt, 'version.release': build.version.release, 'version.previewSdkInt': build.version.previewSdkInt, 'version.incremental': build.version.incremental, 'version.codename': build.version.codename, 'version.baseOS': build.version.baseOS, 'board': build.board, 'bootloader': build.bootloader, 'brand': build.brand, 'device': build.device, 'display': build.display, 'fingerprint': build.fingerprint, 'hardware': build.hardware, 'host': build.host, 'id': build.id, 'manufacturer': build.manufacturer, 'model': build.model, 'product': build.product, 'supported32BitAbis': build.supported32BitAbis, 'supported64BitAbis': build.supported64BitAbis, 'supportedAbis': build.supportedAbis, 'tags': build.tags, 'type': build.type, 'isPhysicalDevice': build.isPhysicalDevice, 'androidId': build.androidId, 'systemFeatures': build.systemFeatures, }; } |
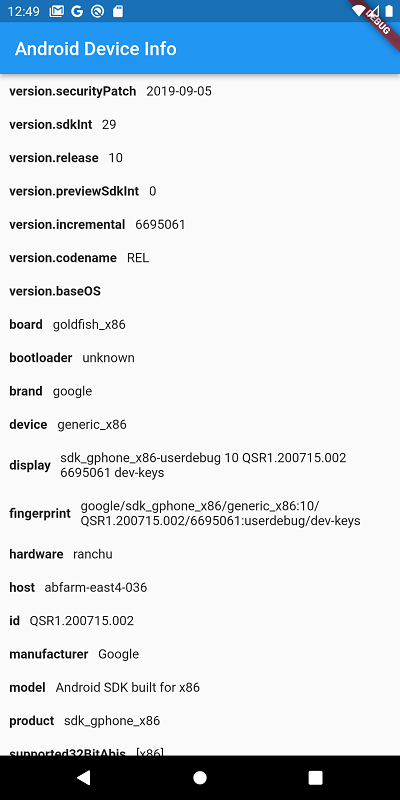
Step 5: So we can use this function in your ListView in your Application to Display Device Information.
|
body: ListView( children: _deviceData.keys.map( (String property) { return Row( children: [ Container( padding: const EdgeInsets.all(10.0), child: Text( property, style: const TextStyle( fontWeight: FontWeight.bold, ), ), ), Expanded( child: Container( padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0), child: Text( '${_deviceData[property]}', maxLines: 10, overflow: TextOverflow.ellipsis, ), )), ], ); }, ).toList(), ), |
Complete example code to fetch Device information like device UUID...
|
import 'dart:async'; import 'dart:developer' as developer; import 'dart:io';
import 'package:device_info_plus/device_info_plus.dart'; import 'package:flutter/foundation.dart'; import 'package:flutter/material.dart'; import 'package:flutter/services.dart';
void main() { runZonedGuarded(() { runApp(const MyApp()); }, (dynamic error, dynamic stack) { developer.log("Something went wrong!", error: error, stackTrace: stack); }); }
class MyApp extends StatefulWidget { const MyApp({Key? key}) : super(key: key);
@override _MyAppState createState() => _MyAppState(); }
class _MyAppState extends State { static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin(); Map _deviceData = {};
@override void initState() { super.initState(); initPlatformState(); }
Future initPlatformState() async { var deviceData = {};
try { if (kIsWeb) { deviceData = _readWebBrowserInfo(await deviceInfoPlugin.webBrowserInfo); } else { if (Platform.isAndroid) { deviceData = _readAndroidBuildData(await deviceInfoPlugin.androidInfo); } else if (Platform.isIOS) { deviceData = _readIosDeviceInfo(await deviceInfoPlugin.iosInfo); } else if (Platform.isLinux) { deviceData = _readLinuxDeviceInfo(await deviceInfoPlugin.linuxInfo); } else if (Platform.isMacOS) { deviceData = _readMacOsDeviceInfo(await deviceInfoPlugin.macOsInfo); } else if (Platform.isWindows) { deviceData = _readWindowsDeviceInfo(await deviceInfoPlugin.windowsInfo); } } } on PlatformException { deviceData = { 'Error:': 'Failed to get platform version.' }; }
if (!mounted) return;
setState(() { _deviceData = deviceData; }); }
Map _readAndroidBuildData(AndroidDeviceInfo build) { return { 'version.securityPatch': build.version.securityPatch, 'version.sdkInt': build.version.sdkInt, 'version.release': build.version.release, 'version.previewSdkInt': build.version.previewSdkInt, 'version.incremental': build.version.incremental, 'version.codename': build.version.codename, 'version.baseOS': build.version.baseOS, 'board': build.board, 'bootloader': build.bootloader, 'brand': build.brand, 'device': build.device, 'display': build.display, 'fingerprint': build.fingerprint, 'hardware': build.hardware, 'host': build.host, 'id': build.id, 'manufacturer': build.manufacturer, 'model': build.model, 'product': build.product, 'supported32BitAbis': build.supported32BitAbis, 'supported64BitAbis': build.supported64BitAbis, 'supportedAbis': build.supportedAbis, 'tags': build.tags, 'type': build.type, 'isPhysicalDevice': build.isPhysicalDevice, 'androidId': build.androidId, 'systemFeatures': build.systemFeatures, }; }
Map _readIosDeviceInfo(IosDeviceInfo data) { return { 'name': data.name, 'systemName': data.systemName, 'systemVersion': data.systemVersion, 'model': data.model, 'localizedModel': data.localizedModel, 'identifierForVendor': data.identifierForVendor, 'isPhysicalDevice': data.isPhysicalDevice, 'utsname.sysname:': data.utsname.sysname, 'utsname.nodename:': data.utsname.nodename, 'utsname.release:': data.utsname.release, 'utsname.version:': data.utsname.version, 'utsname.machine:': data.utsname.machine, }; }
Map _readLinuxDeviceInfo(LinuxDeviceInfo data) { return { 'name': data.name, 'version': data.version, 'id': data.id, 'idLike': data.idLike, 'versionCodename': data.versionCodename, 'versionId': data.versionId, 'prettyName': data.prettyName, 'buildId': data.buildId, 'variant': data.variant, 'variantId': data.variantId, 'machineId': data.machineId, }; }
Map _readWebBrowserInfo(WebBrowserInfo data) { return { 'browserName': describeEnum(data.browserName), 'appCodeName': data.appCodeName, 'appName': data.appName, 'appVersion': data.appVersion, 'deviceMemory': data.deviceMemory, 'language': data.language, 'languages': data.languages, 'platform': data.platform, 'product': data.product, 'productSub': data.productSub, 'userAgent': data.userAgent, 'vendor': data.vendor, 'vendorSub': data.vendorSub, 'hardwareConcurrency': data.hardwareConcurrency, 'maxTouchPoints': data.maxTouchPoints, }; }
Map _readMacOsDeviceInfo(MacOsDeviceInfo data) { return { 'computerName': data.computerName, 'hostName': data.hostName, 'arch': data.arch, 'model': data.model, 'kernelVersion': data.kernelVersion, 'osRelease': data.osRelease, 'activeCPUs': data.activeCPUs, 'memorySize': data.memorySize, 'cpuFrequency': data.cpuFrequency, 'systemGUID': data.systemGUID, }; }
Map _readWindowsDeviceInfo(WindowsDeviceInfo data) { return { 'numberOfCores': data.numberOfCores, 'computerName': data.computerName, 'systemMemoryInMegabytes': data.systemMemoryInMegabytes, }; }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text( kIsWeb ? 'Web Browser info' : Platform.isAndroid ? 'Android Device Info' : Platform.isIOS ? 'iOS Device Info' : Platform.isLinux ? 'Linux Device Info' : Platform.isMacOS ? 'MacOS Device Info' : Platform.isWindows ? 'Windows Device Info' : '', ), ), body: ListView( children: _deviceData.keys.map( (String property) { return Row( children: [ Container( padding: const EdgeInsets.all(10.0), child: Text( property, style: const TextStyle( fontWeight: FontWeight.bold, ), ), ), Expanded( child: Container( padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0), child: Text( '${_deviceData[property]}', maxLines: 10, overflow: TextOverflow.ellipsis, ), )), ], ); }, ).toList(), ), ), ); } }
|
 |
Conclusion: In this tutorial, we learned how we can get device information of Platforms like Android, iOS, Linux, Mac, Windows in Flutter.