How to add Firebase setup in Flutter
This article describes how to set up Firebase with our Flutter apps to take advantage of auth, databases
In this post we are going to learn Setup Firebase for the flutter application
Setup
Step 1: Create a new Project in on firebase console
After creating hte project it will navigates to Dashboard.
Now select Android, Now it will display below screen
Add your application package name and register app
Download google-service.json file and add this file under android=>app folder
Modify your build.gradle files to use the plugin project level build.gradle file
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}
|
app level build.gradle file
apply plugin: 'com.google.gms.google-services'
|
ioS Setup
Copy & Paste your Downloaded GoogleService-Info.plist into projectname/ios/Runner folder
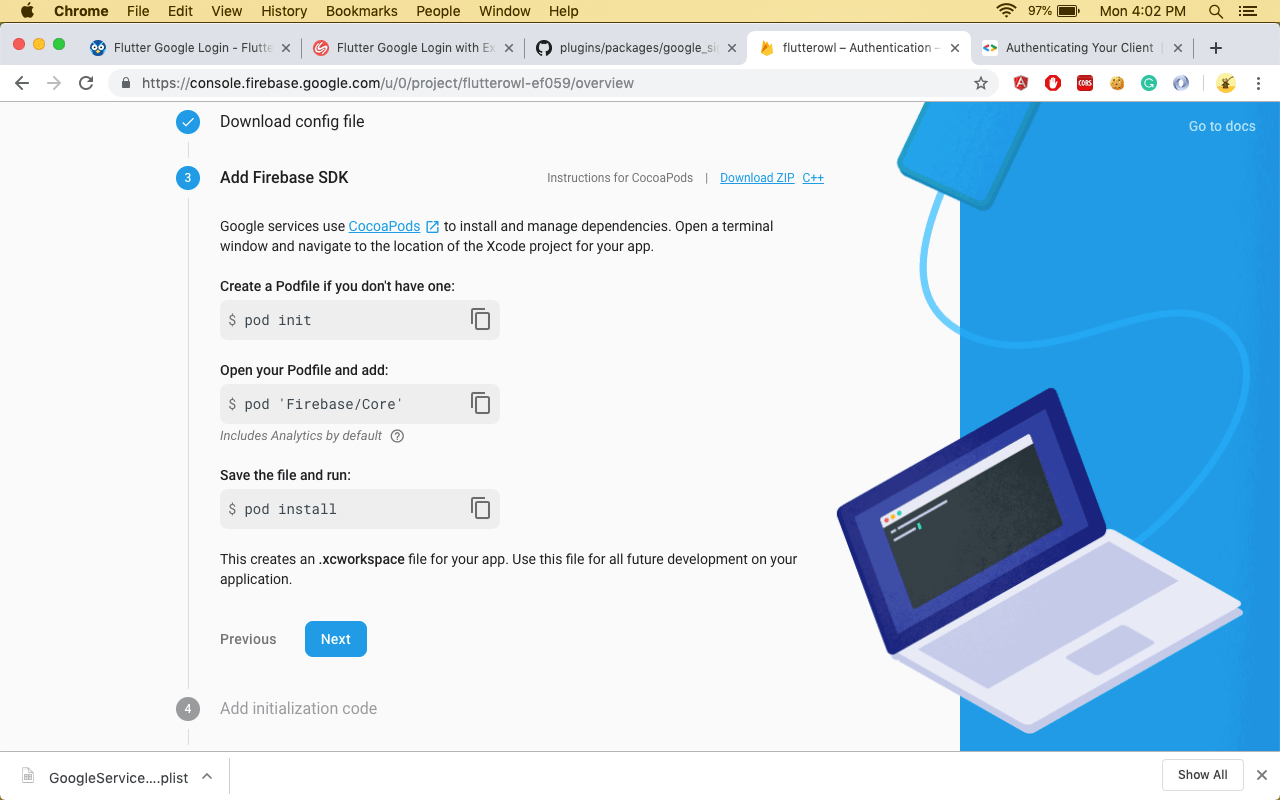
Open projectname/ios/PODFile (Execute pod install if file not found) & Add ;
|
pod 'Firebase/Core; |
and execute
pod install

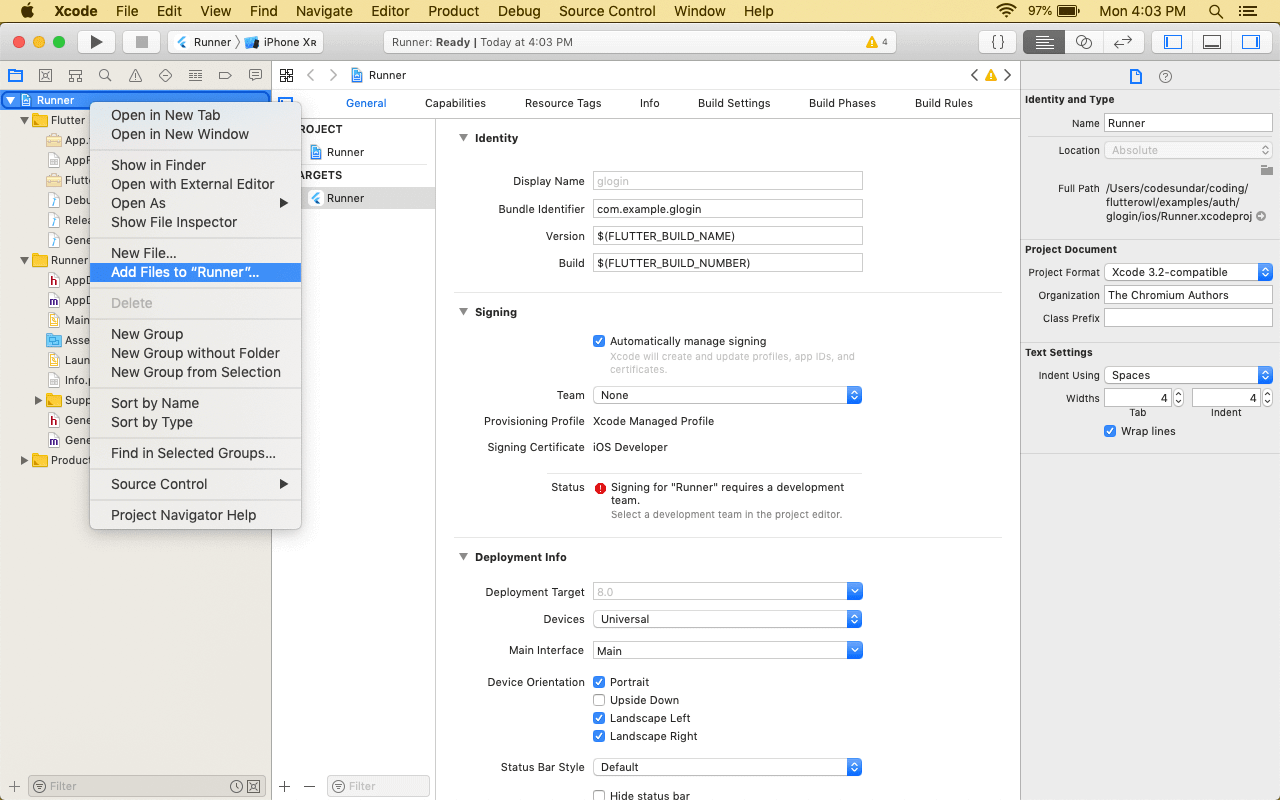
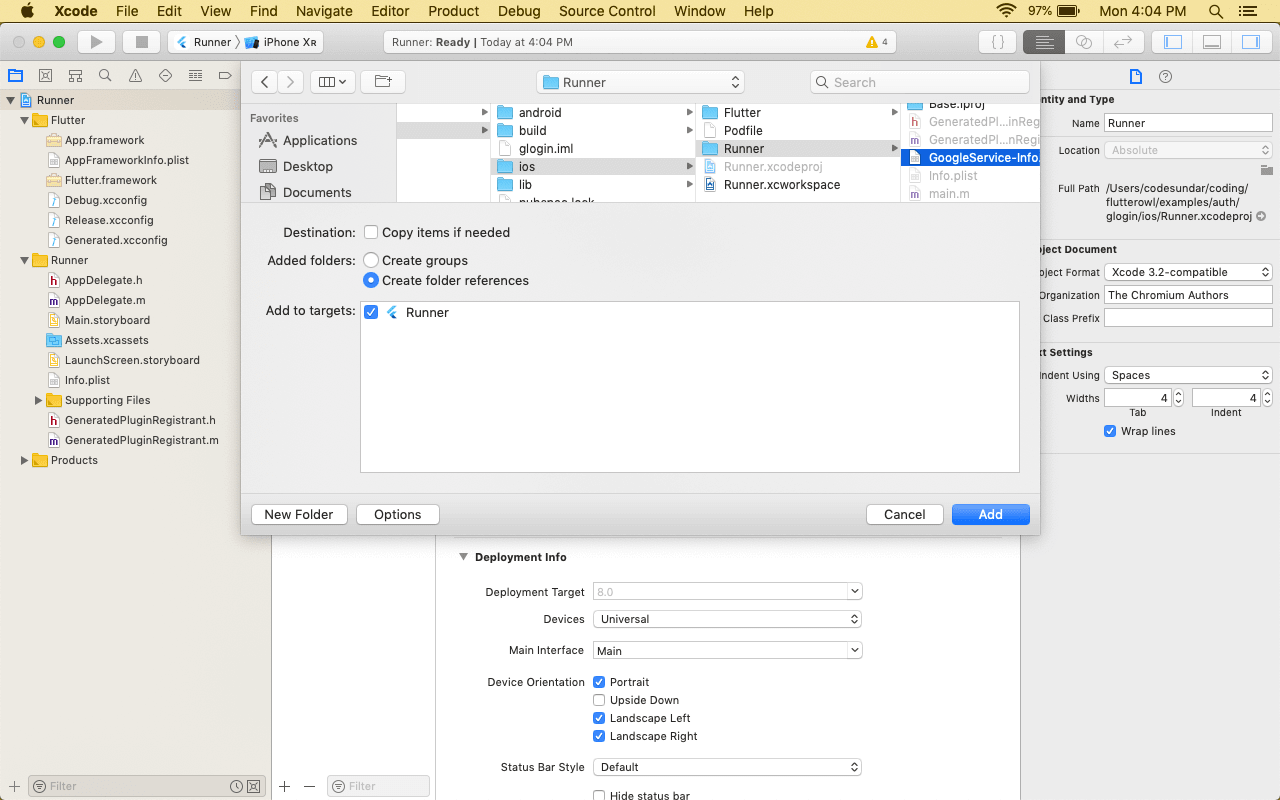
Open projectname/ios/Runner.xcworkspace & Choose Project & Add File to Runner & Choose GoogleService-Info.plist with choose target of Runner


Check Firebase Authentication in Next post